继上篇的jsp,json,EasyUI的结合顺利将数据库数据转换成json格式后再EasyUI完成展示(Retrieve)之后,接下来的实现增删改功能也很顺手了。
增的功能还是一样,只不过将原本自己写的form用ejui提供form代替而已。
删改功能需要拿到具体选择行的id。
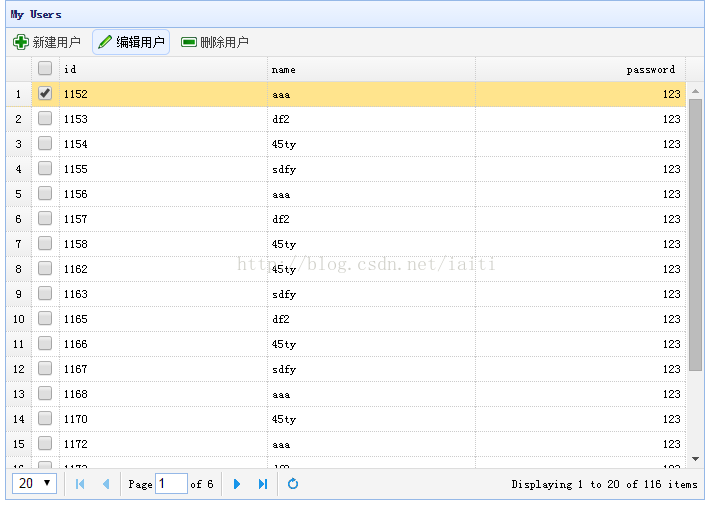
<table id="dg" title="My Users" class="easyui-datagrid"
style="width: 700px; height: 500px" url="list_ej" toolbar="#toolbar"
rownumbers="true" fitColumns="true" >
<thead>
<tr>
<!-- 这种写法也是可以的
<th field="id" width="50">id</th>
<th field="name" width="50">name</th>
<th field="password" width="50">password</th> -->
<th field="ck" checkbox="true"></th>
<th data-options="field:'id',width:'200px'">id</th>
<th data-options="field:'name',width:'200px'">name</th>
<th data-options="field:'password',width:'200px',align:'right'">password</th>
</tr>
</thead>
</table>整个datagrid,拿到选中行的id的话。
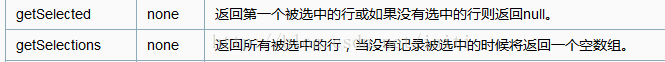
var row = $('#dg').datagrid('getSelected');
var id = row.id;多选的也是这样拿,只不过返回的是一个数组而已。拿到id后的话,接下来交给struts去处理就可以了。
好了,接下来这么多数据,如果一个一个删除时很蛋疼的,那么我们就需要复选框这种删除了。加个复选框有多简单呢,很简单。
<table id="dg" title="My Users" class="easyui-datagrid"
style="width: 700px; height: 500px" url="list_ej" toolbar="#toolbar"
rownumbers="true" fitColumns="true"
singleSelect ="false" checkbox="true" >
<thead>
<tr>
<!-- 这种写法也是可以的
<th field="id" width="50">id</th>
<th field="name" width="50">name</th>
<th field="password" width="50">password</th> -->
<th field="ck" checkbox="true"></th>
<th data-options="field:'id',width:'200px'">id</th>
<th data-options="field:'name',width:'200px'">name</th>
<th data-options="field:'password',width:'200px',align:'right'">password</th>
</tr>
</thead>
</table>singleSelect ="false" checkbox="true" 单选为false,checkbox可使用。
接下来在js里面:
// 返回被选中的行 然后集成的其实是 对象数组
var row = $('#dg').datagrid('getSelections');
var i = 0;
var string = "";
for(i;i<row.length;i++){
string += row[i].id;
if(i < row.length-1){
string += ',';
}else{
break;
}
}
st.executeUpdate("delete from user where userid in ("+id+")");删除之后,DataGrid进行刷新就可以了。
if (row.length>0) {
$.messager.confirm('Confirm', '确定删除用户?', function(r) {
if (r) {
$.post('deleteuser', {
id : string
}, function(result) {
$('#dg').datagrid('reload');
});
}
});
}而编辑用户的话只能根据具体的用户进行编辑,所以多选的情况直接alert,不能选择多条数据即可。
完整的js中delete函数的代码:
function destroyUser() {
// 返回被选中的行 然后集成的其实是 对象数组
var row = $('#dg').datagrid('getSelections');
var i = 0;
var string = "";
for(i;i<row.length;i++){
string += row[i].id;
if(i < row.length-1){
string += ',';
}else{
break;
}
}
//alert(string);
//var row = $('#dg').datagrid('getSelected');
//alert(row.id);
if (row.length== 0) {
alert("请选择要删除的行");
}
if (row.length>0) {
$.messager.confirm('Confirm', '确定删除用户?', function(r) {
if (r) {
$.post('deleteuser', {
id : string
}, function(result) {
$('#dg').datagrid('reload');
});
}
});
}
}$.post('deleteuser', { id : string 这里将整个string作为id参数的值传到deleteuser这个url,通过struts跳转后进行对应的数据删除,完成功能。

























 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










