首先需要下载 FCKeditor_2.6.10 这里是文件夹形式 点击打开链接FCKedoitor_2.6.10下载
和下载 FCKidetor 所用的jar 包 在这里下载 点击打开链接下载jar包
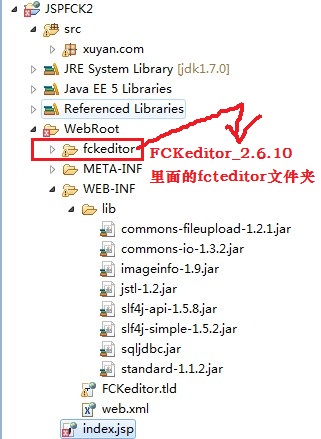
上项目截图:
一、FCK配置
1、解压FCKidetor 所用的jar 包 (上面下载的)后,将jar包导入至工程的lib中;
2、FCKeditor_2.6.10.zip解压后,将fckeditor文件夹整个拷贝至WebRoot下。
index.jsp代码:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FckEditor</title>
</head>
<body>
<h2 align="center">FckEdit</h2>
<hr>
<form action="SaveFckServlet" method="post">
<FCK:editor instanceName="content" height="500px" width="600px">
</FCK:editor>
<input type="submit" value="提交 ">
</form>
</body>
</html>
servlet后台获取 FCKeditor里的值 用 :String path=request.getParameter("content");
注意:参数一定是 content 前台 也要写成
<FCK:editor instanceName="content" height="500px" width="600px">不然取不到值 。























 1014
1014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








