声明
本系列文章系本人原创,欢迎转载,转载请注明出处。
本系列文章通过具体的例子,介绍如何通过spring Boot来帮助简化Spring MVC开发Web Application的过程,旨在通过具体的实践,使读者能够入门利用Spring Boot开发Web Application。
对于文章中贴出的代码,本人均在本地测试过,如果大家对代码有疑问,欢迎在评论区指出。如果大家发现了文章中描述不对的地方,也欢迎指出,以便大家共同进步。
一、需求记录网站的实现
项目的源代码可以从GitHub上获取(由于GitHub上的这个项目是在本系列文章之前写的,可能会与本系列文章中的代码不完全一致,但是项目框架与用到的技术是类似的,所以在这里提供链接以供读者参考):
https://github.com/linux-subscribe/simplerequirementtracker.git
我们这个演示项目中,需求是按模块化分的,比如下面这个例子:

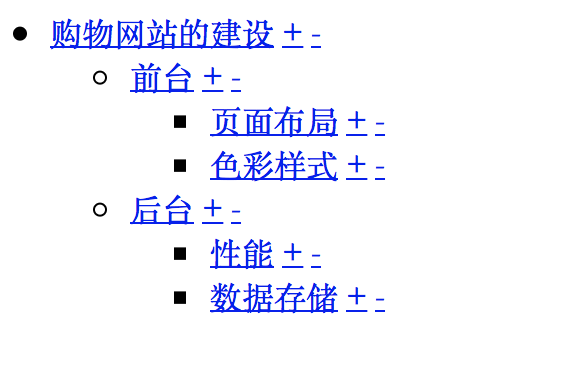
如图,一个购物网站的建设可能包含前台和后台,而前台又可能包含页面布局和色彩样式。这样一层层下去就会得到一个树型结构,这整个树形结构就是我们一个完整的需求。
这个树形结构中的每一个节点对应为一个Java类 : Module, 在Module类中,我们定义了如下成员变量:
//树形结构中每个节点的唯一标识
private String id;
//父节点的id
private String parentModuleId;
//所有子节点id的list
private List<String> subModuleIdList;
private String name;
private String description;
private String status;
//每个模块都有可能包含需求文档,所以我们在Module类里面加了这个attachmentPathList,来存储该模块所有文档的地址
private List<String> attachmentPathList;
//省略了一些常见的实现起来很简单的get/set/add/remove/equals/hashcode等方法,详情请下载项目代码。接下来我们来看一下怎样把Module对象持久化到数据库中。数据库我们使用MongoDB。
和前面的章节中讲到的MySQL一样,我们把MongoDB的配置存在src/main/resources/application.properties里面。(这里我们不深入讨论MongoDB的安装及配置,有兴趣的读者可以自行搜索资料安装配置,然后将下面的语句根据自己的环境作适当修改后添加到该文件中):
spring.data.mongodb.uri=mongodb://dba:dba@127.0.0.1:27017/srt
接下来是数据库操作的实现类:
@Repository
public class SimpleModuleRepository implements IModuleRepository{
@Autowired
private MongoTemplate mongo;
@Override
public void updateModule(Module module) {
mongo.findAndModify(Query.query(Criteria.where("id").is(module.getId())),
Update.update("name", module.getName())
.set("description", module.getDescription())
.set("status", module.getStatus())
.set("parentModuleId", module.getParentModuleId())
.set("subModuleIdList", module.getSubModuleIdList())
.set("attachmentPathList", module.getAttachmentPathList()),
Module.class);
}
//添加一个Module对象
@Override
public void addModule(Module module) {
mongo.insert(module);
}
//查找所有Module对象
@Override
public List<Module> getAllModules(){
return mongo.findAll(Module.class);
}
//根据moduleId查找Module对象
@Override
public Module getModuleByModuleId(String moduleId) {
return mongo.findById(moduleId, Module.class);
}
//根据moduleId删除Module对象
@Override
public void removeModuleByModuleId(String moduleId) {
mongo.findAndRemove(Query.query(Criteria.where("id").is(moduleId)), Module.class);
}
}可以看到,通过Spring提供的MongoTemplate,常见的增删改查操作可以很方便的完成,有兴趣的读者可以拿这个Java类和我们在之前的章节中用来向MySQL中存User信息的Java类做比较,便可看出这个类是多么的简单。
至此,所有与MongoDB交互所要做的配置及代码便完成了。
在该网站中,用户可以通过点击“+”来添加一个需求模块,点击“-”来删除一个需求模块,并且可以向服务器上传某个需求模块的文档,这些也是通过Spring实现的(前台使用AngularJs实现的,这里不做深入探讨)。我们以添加一个需求模块为例来简要说明:
@Controller
public class AddModuleController {
@Autowired
private IModuleRepository moduleRepository;
@RequestMapping(value="addModule", method=RequestMethod.POST)
//注意这里的@ResponseBody和@RequestBody
public @ResponseBody ModuleWrapper addModule(@RequestBody Module module){
moduleRepository.addModule(module);
if(module.getParentModuleId()!=null && (!module.getParentModuleId().isEmpty())){
Module parentModule=moduleRepository.getModuleByModuleId(module.getParentModuleId());
parentModule.addSubModuleId(module.getId());
moduleRepository.updateModule(parentModule);
}
return new ModuleWrapper(module);
}
}这就是处理添加一个需求模块请求的代码,非常简单。当服务器接收到”addModule”的POST请求的时候(如:http://localhost:8080/addModule,根据环境的不同URL可能会有所不同),便会执行这里的addModule方法。
这里的(@RequestBody Module module),表示Spring会将这次请求的请求体(Request Body)转换成Java的Module对象,就是方法中的module局部变量。下面是笔者在调试时候截取的addModule请求:
{"parentModuleId":"58120062d4c6e124cb2058f3","name":"testName","description":"testDescription.","status":"testStatus"}可以看到,请求体(Request Body)是json格式的,Spring就是把这段json转化成我们的Module对象的。
同理,@ResponseBody指出该方法的返回值作为服务器响应的响应体(Response Body),为了方便大家更好的理解,下面是笔者调试时候截取的响应:
{
"module": {
"id": "58120afcd4c6e124cb2058f7",
"parentModuleId": "58120062d4c6e124cb2058f3",
"subModuleIdList": null,
"name": "testName",
"description": "testDescription.",
"status": "testStatus",
"attachmentPathList": null
},
"subModuleWrapperList": null,
"name": "testName",
"id": "58120afcd4c6e124cb2058f7",
"description": "testDescription.",
"parentModuleId": "58120062d4c6e124cb2058f3",
"subModuleIdList": null,
"attachmentPathList": null,
"status": "testStatus"
}可以看到,响应体(Response Body)也是json格式的,我们的js脚本会在接收到这段json后进行处理,并最终将最新的信息展示在浏览器上。
二、总结
至此,本系列所有文章便全部完结了。可以看出,Spring Boot在一定程度上减轻了开发人员的工作量,尤其是减轻了以前冗长的配置和样板式代码。由于笔者水平有限,可能有些地方讲的不是很到位,大家可以下载源码亲自调试看看,有问题的话欢迎大家在评论区指出,大家可以一起讨论一起进步。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








