[(ngModel)]是一个Angular语法,用于把hero.name绑定到输入框中。 它的数据流是双向的:从属性到输入框,并且从输入框回到属性。
如果将NgModel使用之后,程序崩溃了。 打开浏览器的控制台,如果看到:"ngModel ... isn't a known property of input."(ngModel不是input元素的已知属性)
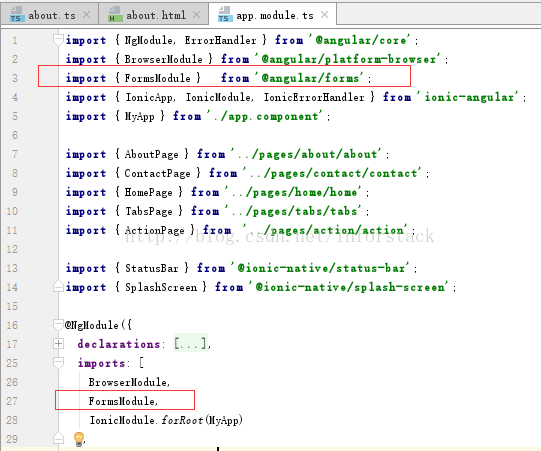
虽然NgModel是一个有效的Angular指令,但它默认情况下是可用的。 它属于可选模块FormsModule。 如果不可用,那么我们必须在app.module.ts中引入FormsModule模块。

<ion-content padding>
<div>
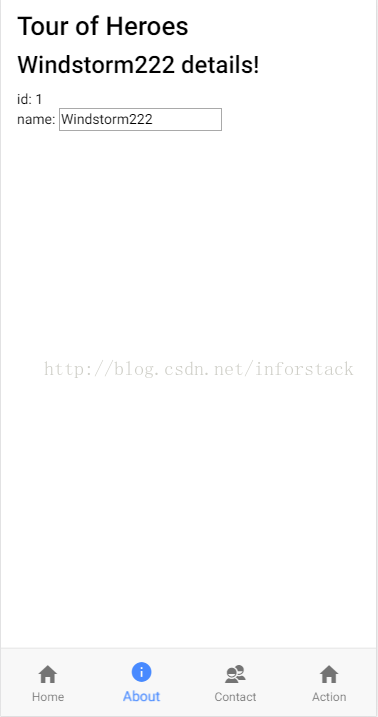
<h1>{{title}}</h1>
<h2>{{hero.name}} details!</h2>
<div><label>id: </label>{{hero.id}}</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name">
</div>
</div>
</ion-content>
import { Component } from '@angular/core';
export class Hero {
id: number;
name: string;
}
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
export class AboutPage {
title = 'Tour of Heroes';
hero: Hero = {
id: 1,
name: 'Windstorm'
};
}






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








