过滤器-时间戳转化
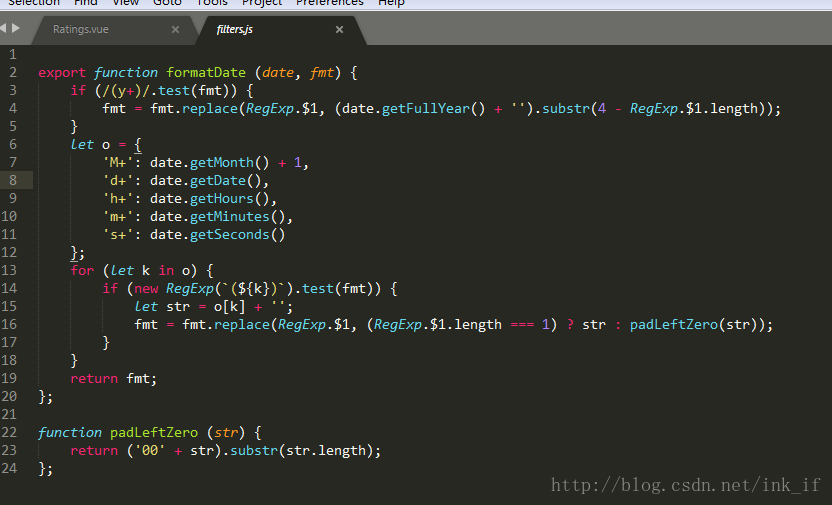
第一步:定义过滤器,filters.js
export function formatDate (date, fmt) {
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));
}
let o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds()
};
for (let k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
let str = o[k] + '';
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : padLeftZero(str));
}
}
return fmt;
};
function padLeftZero (str) {
return ('00' + str).substr(str.length);
};
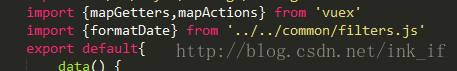
第二步:在所用之处引入filters.js
import {formatDate} from '../../common/filters.js'第三步:使用
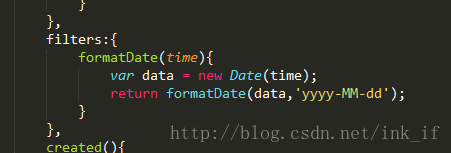
filters:{
formatDate(time){
var data = new Date(time);
return formatDate(data,'yyyy-MM-dd');
}
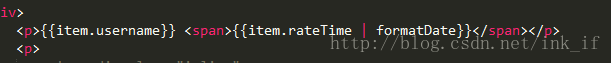
},<span>{{item.rateTime | formatDate}}</span>

























 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








