就是在导航向上添加一个titleView,可以使用一个label,再设置label的背景颜色透明,字体什么的设置就很简单了。
//自定义标题视图
UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 200, 44)];
titleLabel.backgroundColor = [UIColor grayColor];
titleLabel.font = [UIFont boldSystemFontOfSize:20];
titleLabel.textColor = [UIColor greenColor];
titleLabel.textAlignment = NSTextAlignmentCenter;
titleLabel.text = @"新闻";
self.navigationItem.titleView = titleLabel;
方法二:(在默认显示的标题中直接修改文件的大小和颜色也是可以的)
[self.navigationController.navigationBar setTitleTextAttributes:
@{NSFontAttributeName:[UIFont systemFontOfSize:19],
NSForegroundColorAttributeName:[UIColor redColor]}];
方式二相对于方式一而言更加简单方便
在iOS7下,默认导航栏背景,颜色是这样的,接下来我们就进行自定义,如果你仅仅是更改一下背景和颜色,代码会很简单,不需要很复杂的自定义View来替代leftBarItem
更改导航栏的背景和文字Color
方法一:
- //set NavigationBar 背景颜色&title 颜色
- [self.navigationController.navigationBar setBarTintColor:[UIColor colorWithRed:20/255.0 green:155/255.0 blue:213/255.0 alpha:1.0]];
- [self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],UITextAttributeTextColor,nil]];
我们把背景改成了蓝色,title文字改成了白色,是不是很简单呢?NavigationBar极其push过去的子页面也会是你修改后的背景颜色
方法二:
- //设置NavigationBar背景颜色
- [[UINavigationBar appearance] setBarTintColor:[UIColor redColor]];
- //@{}代表Dictionary
- [[UINavigationBar appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor whiteColor]}];
在导航栏使用背景图片:
如果您的应用程序使用了自定义图像作为栏的背景,你需要提供一个“更大”的图片,使其延伸了状态栏的后面。导航栏的高度现在是从44点(88像素)更改为64点(128像素)。
仍然可以使用了setBackgroundImage:方法来指定自定义图像的导航栏。下面是代码行设置背景图片:
- [[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"nav_bg.png"] forBarMetrics:UIBarMetricsDefault];
效果图和上面的一样,我就不贴出来了。
改变导航栏标题的字体
就像iOS 6,我们可以通过使用导航栏的“titleTextAttributes”属性来自定义的文本样式。可以指定字体,文字颜色,文字阴影颜色,文字阴影在文本标题偏移属性字典,使用下面的文本属性键:
UITextAttributeFont - 字体
UITextAttributeTextColor - 文字颜色
UITextAttributeTextShadowColor - 文字阴影颜色
UITextAttributeTextShadowOffset - 偏移用于文本阴影
- NSShadow *shadow = [[NSShadow alloc] init];
- shadow.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.8];
- shadow.shadowOffset = CGSizeMake(0, 1);
- [[UINavigationBar appearance] setTitleTextAttributes: [NSDictionary dictionaryWithObjectsAndKeys:
- [UIColor colorWithRed:245.0/255.0 green:245.0/255.0 blue:245.0/255.0 alpha:1.0], NSForegroundColorAttributeName,
- shadow, NSShadowAttributeName,
- [UIFont fontWithName:@"HelveticaNeue-CondensedBlack" size:21.0], NSFontAttributeName, nil nil]];
使用图片作为导航栏标题
不想标题栏是光秃秃的文字?可以通过使用代码行中的图像或标志取代它:简单地改变titleview用来自定义,(适用于较低版本)
- self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"appcoda-logo.png"]];
效果如下,我随便用了个图片,别介意:
添加多个栏按钮项目
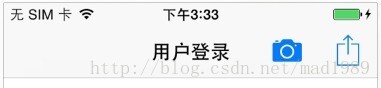
您希望添加导航栏的一侧不止一个栏按钮项目,无论是leftBarButtonItems和rightBarButtonItems 您在导航栏左侧/右侧指定自定义栏按钮项目。比如你想添加一个摄像头和一个共享按钮右侧的吧。您可以使用下面的代码:
- UIBarButtonItem *shareItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action: nil nil];
- UIBarButtonItem *cameraItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:self action: nil nil];
- NSArray *itemsArr = @[shareItem,cameraItem];
- self.navigationItem.rightBarButtonItems = itemsArr;
自定义后退按钮的文字和颜色
通常情况下,我们使用UINavigationController时,push到的子页面,左上角会是系统自动取值上一层父页面的title名称,默认情况是这样,那么我们该如何修改它呢?
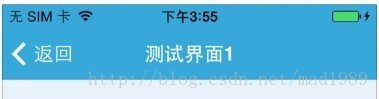
左侧显示了父页面的title:用户登录,可是我们想修改成返回,方式有很多,举些例子
方法一:
通过设置navigationItem的backBarButtonItem可以直接更换文字,【注意,要在父视图的Controller中设置】如下:
- UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:nil action:nil];
- self.navigationItem.backBarButtonItem = item;
所有的子界面返回时都变成了我们定义的文字,如果不想显示文字,直接"",就会单独显示一个系统的返回箭头图标,也是很清晰的感觉。
做到这里发现文字颜色和背景有重复,那么如何自定义其颜色呢?在iOS7,可以改变tintColor属性,它提供了一个快速和简单的方式,下面是一个示例代码片段:
- [[UINavigationBar appearance] setTintColor:[UIColor whiteColor]];
全是系统的图标和文字,这回看着舒服了,有木有?【除了后退按钮,请注意,tintColor属性影响所有按钮标题和按钮图像】
最后举个例子,另外一种实现自定义导航控制器返回按钮,代码如下:
- [self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:19.0]}];
- self.title=[NSString stringWithFormat:@"第%lu页",(unsigned long)self.navigationController.viewControllers.count];
- //自定义返回按钮
- UIImage *backButtonImage = [[UIImage imageNamed:@"fanhui.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 30, 0, 0)];
- [[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
- //将返回按钮的文字position设置不在屏幕上显示
- [[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(NSIntegerMin, NSIntegerMin) forBarMetrics:UIBarMetricsDefault];
效果如下:
最后说一下使用pushViewController切换到下一个视图时,navigation controller按照以下3条顺序更改导航栏的左侧按钮(本段摘自网络):
1、如果B视图有一个自定义的左侧按钮(leftBarButtonItem),则会显示这个自定义按钮;
2、如果B没有自定义按钮,但是A视图的backBarButtonItem属性有自定义项,则显示这个自定义项;
3、如果前2条都没有,则默认显示一个后退按钮,后退按钮的标题是A视图的标题;
在iOS7下,默认导航栏背景,颜色是这样的,接下来我们就进行自定义,如果你仅仅是更改一下背景和颜色,代码会很简单,不需要很复杂的自定义View来替代leftBarItem
更改导航栏的背景和文字Color
方法一:
- //set NavigationBar 背景颜色&title 颜色
- [self.navigationController.navigationBar setBarTintColor:[UIColor colorWithRed:20/255.0 green:155/255.0 blue:213/255.0 alpha:1.0]];
- [self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],UITextAttributeTextColor,nil]];
我们把背景改成了蓝色,title文字改成了白色,是不是很简单呢?NavigationBar极其push过去的子页面也会是你修改后的背景颜色
方法二:
- //设置NavigationBar背景颜色
- [[UINavigationBar appearance] setBarTintColor:[UIColor redColor]];
- //@{}代表Dictionary
- [[UINavigationBar appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor whiteColor]}];
在导航栏使用背景图片:
如果您的应用程序使用了自定义图像作为栏的背景,你需要提供一个“更大”的图片,使其延伸了状态栏的后面。导航栏的高度现在是从44点(88像素)更改为64点(128像素)。
仍然可以使用了setBackgroundImage:方法来指定自定义图像的导航栏。下面是代码行设置背景图片:
- [[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"nav_bg.png"] forBarMetrics:UIBarMetricsDefault];
效果图和上面的一样,我就不贴出来了。
改变导航栏标题的字体
就像iOS 6,我们可以通过使用导航栏的“titleTextAttributes”属性来自定义的文本样式。可以指定字体,文字颜色,文字阴影颜色,文字阴影在文本标题偏移属性字典,使用下面的文本属性键:
UITextAttributeFont - 字体
UITextAttributeTextColor - 文字颜色
UITextAttributeTextShadowColor - 文字阴影颜色
UITextAttributeTextShadowOffset - 偏移用于文本阴影
- NSShadow *shadow = [[NSShadow alloc] init];
- shadow.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.8];
- shadow.shadowOffset = CGSizeMake(0, 1);
- [[UINavigationBar appearance] setTitleTextAttributes: [NSDictionary dictionaryWithObjectsAndKeys:
- [UIColor colorWithRed:245.0/255.0 green:245.0/255.0 blue:245.0/255.0 alpha:1.0], NSForegroundColorAttributeName,
- shadow, NSShadowAttributeName,
- [UIFont fontWithName:@"HelveticaNeue-CondensedBlack" size:21.0], NSFontAttributeName, nil nil]];
使用图片作为导航栏标题
不想标题栏是光秃秃的文字?可以通过使用代码行中的图像或标志取代它:简单地改变titleview用来自定义,(适用于较低版本)
- self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"appcoda-logo.png"]];
效果如下,我随便用了个图片,别介意:
添加多个栏按钮项目
您希望添加导航栏的一侧不止一个栏按钮项目,无论是leftBarButtonItems和rightBarButtonItems 您在导航栏左侧/右侧指定自定义栏按钮项目。比如你想添加一个摄像头和一个共享按钮右侧的吧。您可以使用下面的代码:
- UIBarButtonItem *shareItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action: nil nil];
- UIBarButtonItem *cameraItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:self action: nil nil];
- NSArray *itemsArr = @[shareItem,cameraItem];
- self.navigationItem.rightBarButtonItems = itemsArr;
自定义后退按钮的文字和颜色
通常情况下,我们使用UINavigationController时,push到的子页面,左上角会是系统自动取值上一层父页面的title名称,默认情况是这样,那么我们该如何修改它呢?
左侧显示了父页面的title:用户登录,可是我们想修改成返回,方式有很多,举些例子
方法一:
通过设置navigationItem的backBarButtonItem可以直接更换文字,【注意,要在父视图的Controller中设置】如下:
- UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:nil action:nil];
- self.navigationItem.backBarButtonItem = item;
所有的子界面返回时都变成了我们定义的文字,如果不想显示文字,直接"",就会单独显示一个系统的返回箭头图标,也是很清晰的感觉。
做到这里发现文字颜色和背景有重复,那么如何自定义其颜色呢?在iOS7,可以改变tintColor属性,它提供了一个快速和简单的方式,下面是一个示例代码片段:
- [[UINavigationBar appearance] setTintColor:[UIColor whiteColor]];
全是系统的图标和文字,这回看着舒服了,有木有?【除了后退按钮,请注意,tintColor属性影响所有按钮标题和按钮图像】
最后举个例子,另外一种实现自定义导航控制器返回按钮,代码如下:
- [self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:19.0]}];
- self.title=[NSString stringWithFormat:@"第%lu页",(unsigned long)self.navigationController.viewControllers.count];
- //自定义返回按钮
- UIImage *backButtonImage = [[UIImage imageNamed:@"fanhui.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 30, 0, 0)];
- [[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
- //将返回按钮的文字position设置不在屏幕上显示
- [[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(NSIntegerMin, NSIntegerMin) forBarMetrics:UIBarMetricsDefault];
效果如下:
最后说一下使用pushViewController切换到下一个视图时,navigation controller按照以下3条顺序更改导航栏的左侧按钮(本段摘自网络):
1、如果B视图有一个自定义的左侧按钮(leftBarButtonItem),则会显示这个自定义按钮;
2、如果B没有自定义按钮,但是A视图的backBarButtonItem属性有自定义项,则显示这个自定义项;
3、如果前2条都没有,则默认显示一个后退按钮,后退按钮的标题是A视图的标题;






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








