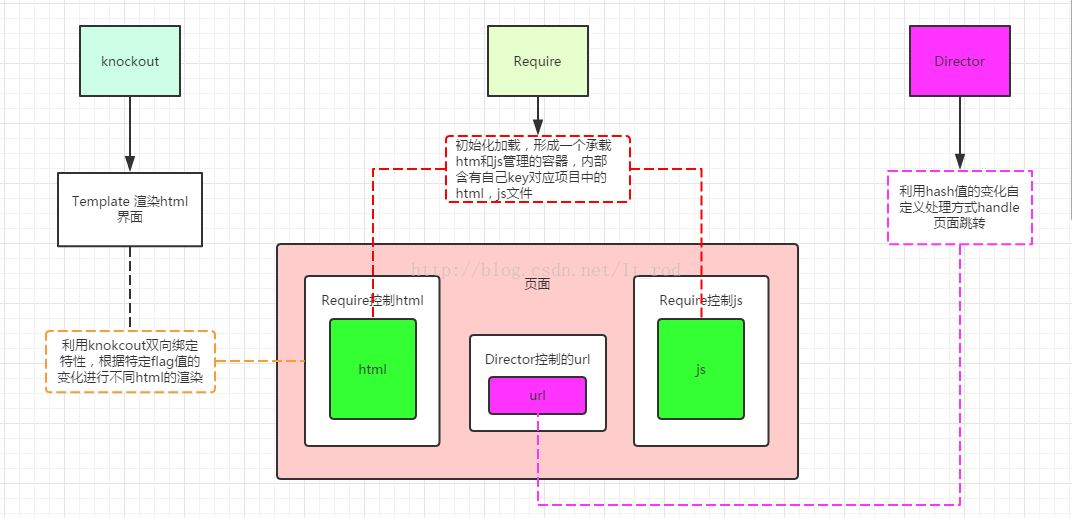
这篇文章介绍一下director的应用,这篇文章只是单独介绍director的引用,如下图所示:
从上图可以看到这篇文章主要介绍的是director的单独应用,具体在这个项目中和knockout,require的协作会在下一篇文章中介绍。当然首先是要下载director.js文件。
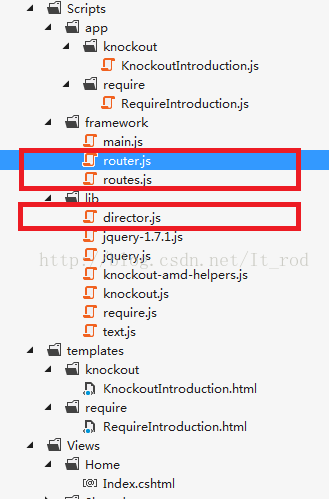
一, 项目结构: 引入director文件然后修改对应的main.js,让director也活在require的大环境下吧。

图中红线标出来的是此次新增加的文件,对于director.js的引入是肯定的,但是光引入director是不够的,因为director前端路由还是需要初始化及注册路由的,所以加了另外两个新的文件。
二,对应文件的修改:
让我们先看一下main.js文件的修改:
/*
Author: TS
Date: 2016/12/24
Description: It's the main entry point for require.
*/
var paths = {
/* TODO: register all AMD modules by providing CamelCase aliases, exceptions are RequireJS plugins and named AMD modules, whose names are fixed */
/* follow files dictionary order */
'jquery': 'Scripts/lib/jquery',
"text": "Scripts/lib/text",
'knockout': 'Scripts/lib/knockout',
"knockout-amd-helpers": "Scripts/lib/knockout-amd-helpers",
//Require
'RequireIntroduction-html': 'templates/require/RequireIntroduction.html',
"RequireIntroduction-js": 'Scripts/app/require/RequireIntroduction',
//Knockout
'KnockoutIntroduction-html': 'templates/knockout/KnockoutIntroduction.html',
'KnockoutIntroduction-js': 'Scripts/app/knockout/KnockoutIntroduction',
//Director
'Router': 'Scripts/lib/director',
'Routes': 'Scripts/framework/routes',
'AppRouter': 'Scripts/framework/router'
};
var baseUrl = '/';
require.config({
baseUrl: baseUrl,
paths: paths,
shim: {
'Router': {
exports: 'Router'
}
}
});
require(["knockout", "KnockoutIntroduction-js", "knockout-amd-helpers", "text"], function (ko, knockoutIntroduction) {
ko.bindingHandlers.module.baseDir = "modules";
//fruits/vegetable modules have embedded template
ko.bindingHandlers.module.templateProperty = "embeddedTemplate";
ko.applyBindings(knockoutIntroduction);
});
require(['AppRouter'], function () {
console.log('Start test router');
})
从main.js文件中看到AppRouter对应的是router.js文件,让我们先看一下router的代码。
define(['Routes', 'Router'], function (Routes, Router) {
var router = Router(Routes);
router.init();
return router;
});最后在来看一下我们路由都注册了哪些东西,也就是Routes文件:
define({
'/testDirectorFirst': function () { console.log("This is the url for testDirectorFirst") },
'/testDirectorSecond': function () { console.log("This is the url for testDirectorSecond") },
'/testDirectorThird': function () { console.log("This is the url for testDirectorThird") }
})三,测试director:
测试之前当然少不了html的变化,毕竟需要url的change才可以看得出效果,这里我就直接在上篇文章中的Knockoutintroduction.html添加的element。
<div>
This is the page for knockout!.
<input data-bind="value: PageName"/>
</div>
<div>
It's for testing director.
<ul>
<li><a href="#/testDirectorFirst">#/testDirectorFirst</a></li>
<li><a href="#/testDirectorSecond">#/testDirectorSecond</a></li>
<li><a href="#/testDirectorThird">#/testDirectorThird</a></li>
</ul>
</div>这里新添加的就是html页面中的第二个div,里面有三个a标签,对应三个不同的link,大家会看到href 中有一个‘ #’,这是因为director就是监控hash值得变化实现路由的控制,尽管这样不太好看,后面的文章中会将这个#值去掉,毕竟这篇文章还没有与knockout与require的在一起使用,通过最上面的项目结构图示大家也可以看到。
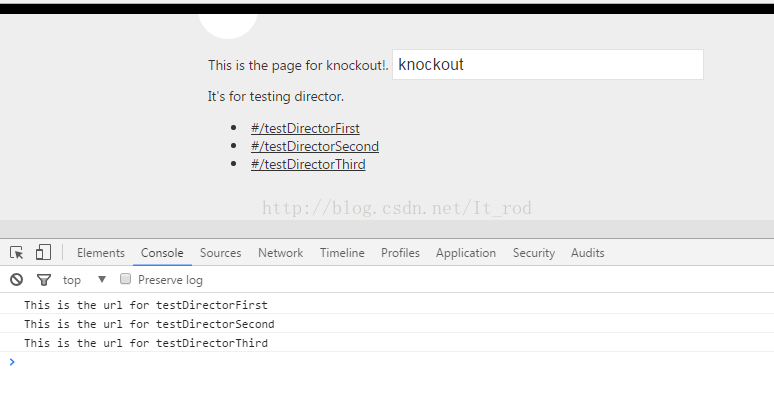
我在页面上依次点击了三个link,控制台打出来我们注册路由定义的方法,到此,director的应用完成了,此后前端url的change就在director的控制之下了。不正之处,望大家提出!
源代码: https://github.com/rodchen-king/knockout_require_director/tree/v1.3























 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








