写之前
当你在看该系列教程时,我想你应该和我一样起码是有些基础了。本人是Android原生开发的,业余时间学习了下react native。学习的初衷是:很多时候,移动开发要求既要会Android也要会IOS(最好),但是学习IOS的成本摆在那里,然后听说react native开发使用js语言做移动开发,包括Android和IOS,本着对新技术极度好奇之孜孜以求,我就打开react native中文网,开始一步一步的迈进react native 大门。
这个系列,是我边学习边写的一个APP项目,项目不大,很小,但是涉及到的点蛮多的,包括页面间切换、传数据,ListView、webview、组件的封装、使用原生平台的能力等等。如果,过程中有什么错误的地方请指出,我也是在学习的过程,多多指教。
最后,为什么要用写项目的方式来学习?这是我学习的一个方法,总感觉看书看视频学习,有些知识点理解起来总是那么的生硬,不如自己动手写写代码,这过程中,遇到的问题会让你加深对知识点的理解,遇到问题->解决问题->提升能力,再看看成果一点一点的起来,会有满满的成就感,这就是学习的动力。
项目介绍
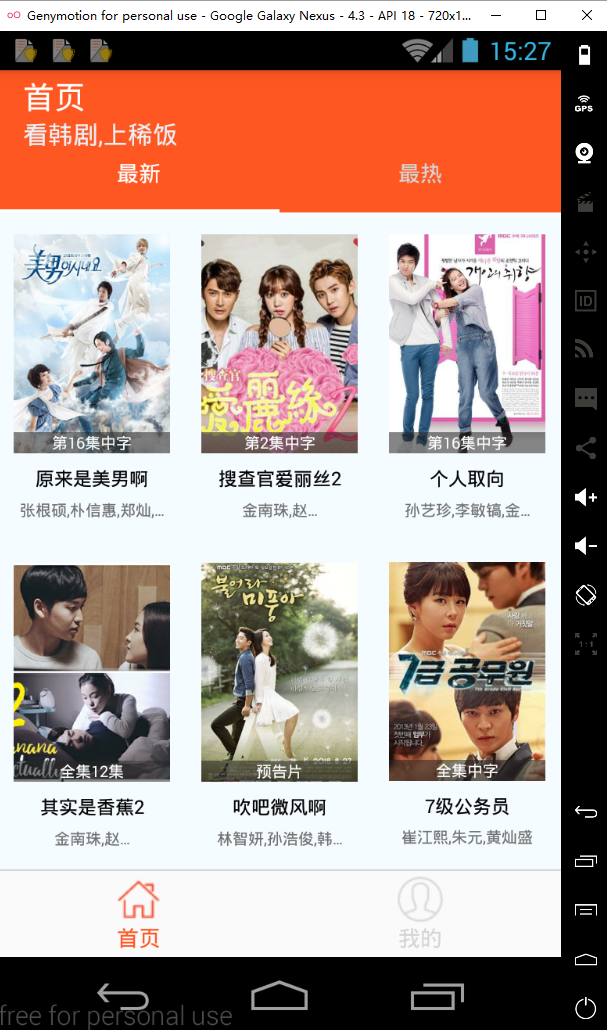
上面有点啰嗦了,这节总体介绍下【稀饭】这个应用会包括哪些功能吧。【稀饭】是通过抓取网络上和韩剧相关的数据,并通过使用cheerio库解析html,进行数据展示的一个小应用。本例子用于学习相关使用,若侵犯到您的权利,请联系我,侵删。 上图:
首页进来顶部有个TitleBar、内容有最新和最热Tab列表、底部有首页和我的选项卡,点击列表item项进入详情,我的界面暂不实现具体功能,只是为了展示页面导航和Tab的实现。上图:
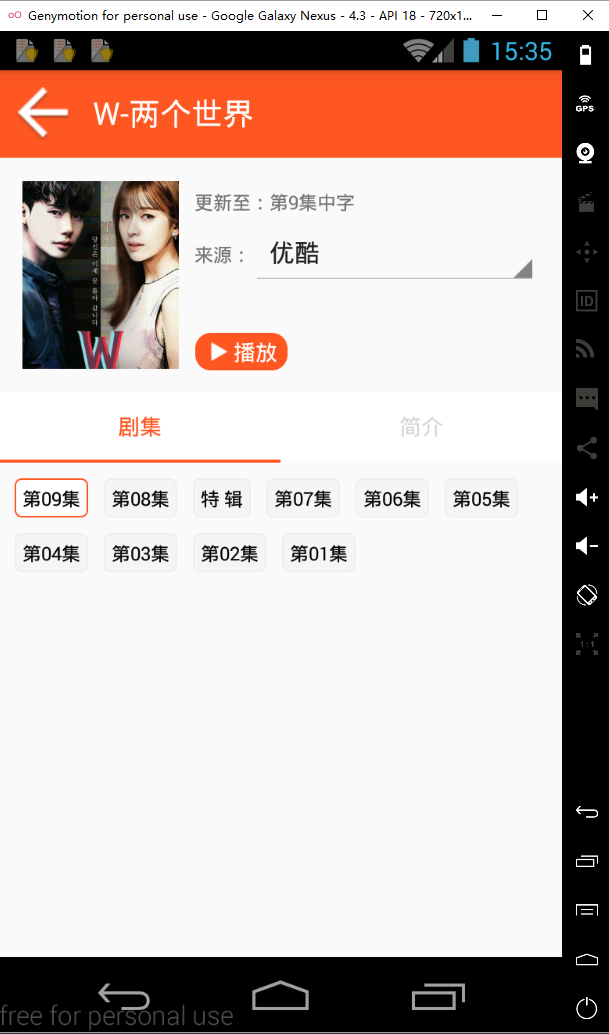
详情包括,顶部影片信息,下面分为剧集和简介。
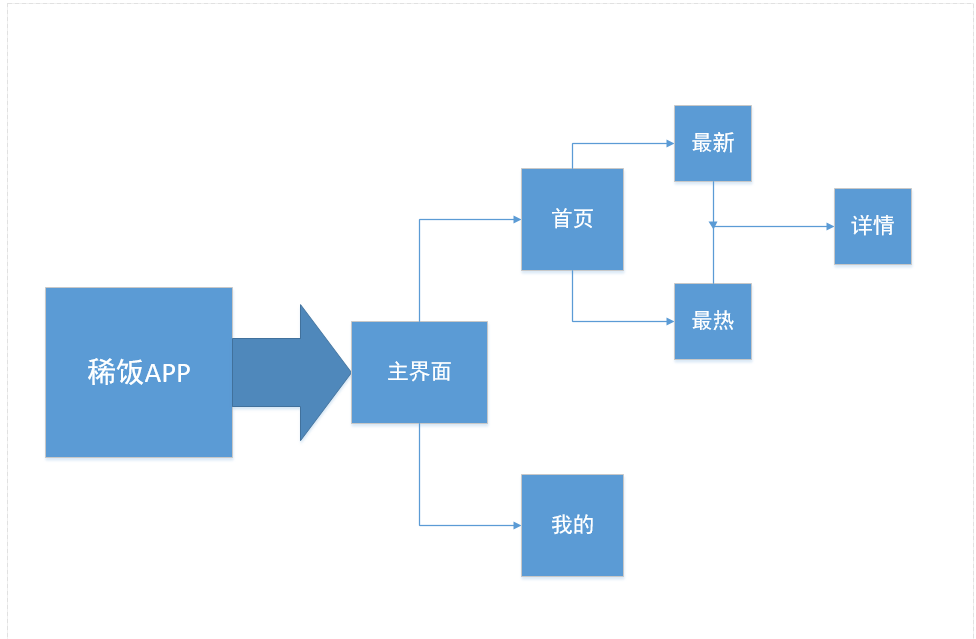
总体概况如下图:
最后上个效果图吧!
代码已经提交到github,可以下载来看看 项目地址
总结
这章节并没有讲react native具体的相关知识,只是简单的介绍了下这个系列相关的一个小项目概况,下一节,将讲述首页数据的请求解析并展示及运用到的相关技术。







 本系列教程通过实际项目开发,介绍使用ReactNative进行移动应用开发的过程。项目名为【稀饭】,主要功能为展示抓取的韩剧相关信息。涉及的技术点包括页面切换、数据传递、ListView、WebView等。
本系列教程通过实际项目开发,介绍使用ReactNative进行移动应用开发的过程。项目名为【稀饭】,主要功能为展示抓取的韩剧相关信息。涉及的技术点包括页面切换、数据传递、ListView、WebView等。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








