这样的组合可以快速的让你开始接口测试,一起来看看这个小儿美的接口测试工具吧
Postman-录制Case
安装Postman
Postman现在是一个单独的App,以前是Chrome的一个插件,现在单独出来了。
安装Postman Interceptor
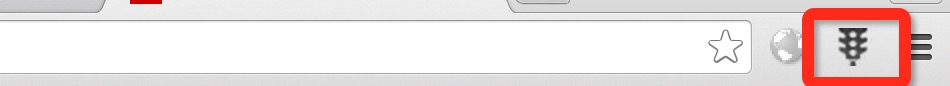
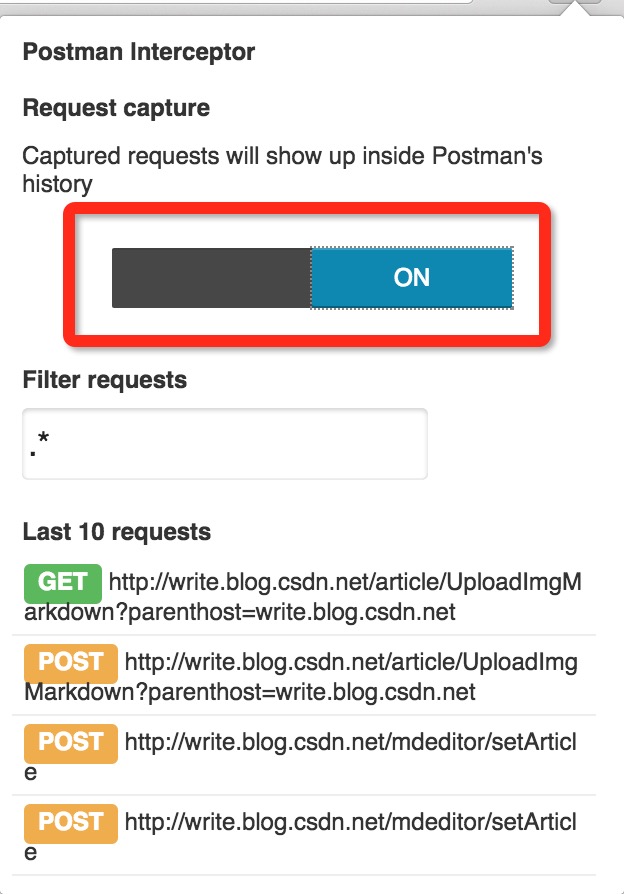
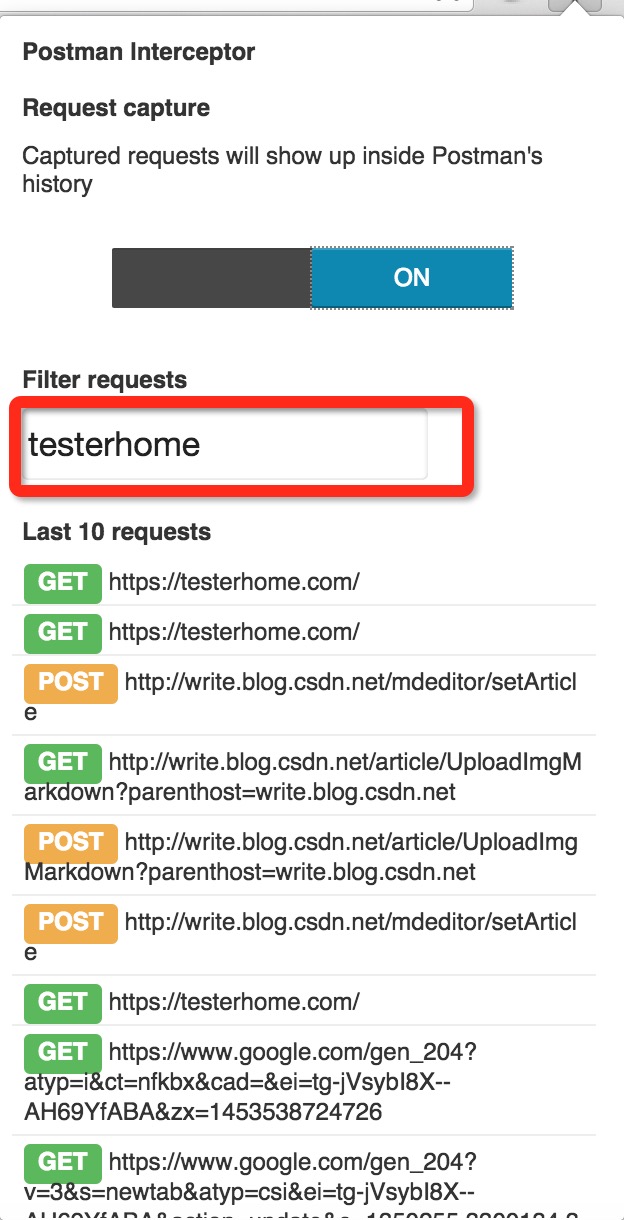
记得一定要安装Postman Interceptor插件,这样在chrome浏览器上访问的信息都会在postman的app端同步显示。安装好后Postman Interceptor会在浏览器的右边显示,如下:
连接Postman和Interceptor
在我们使用postman前,开启这个工具:
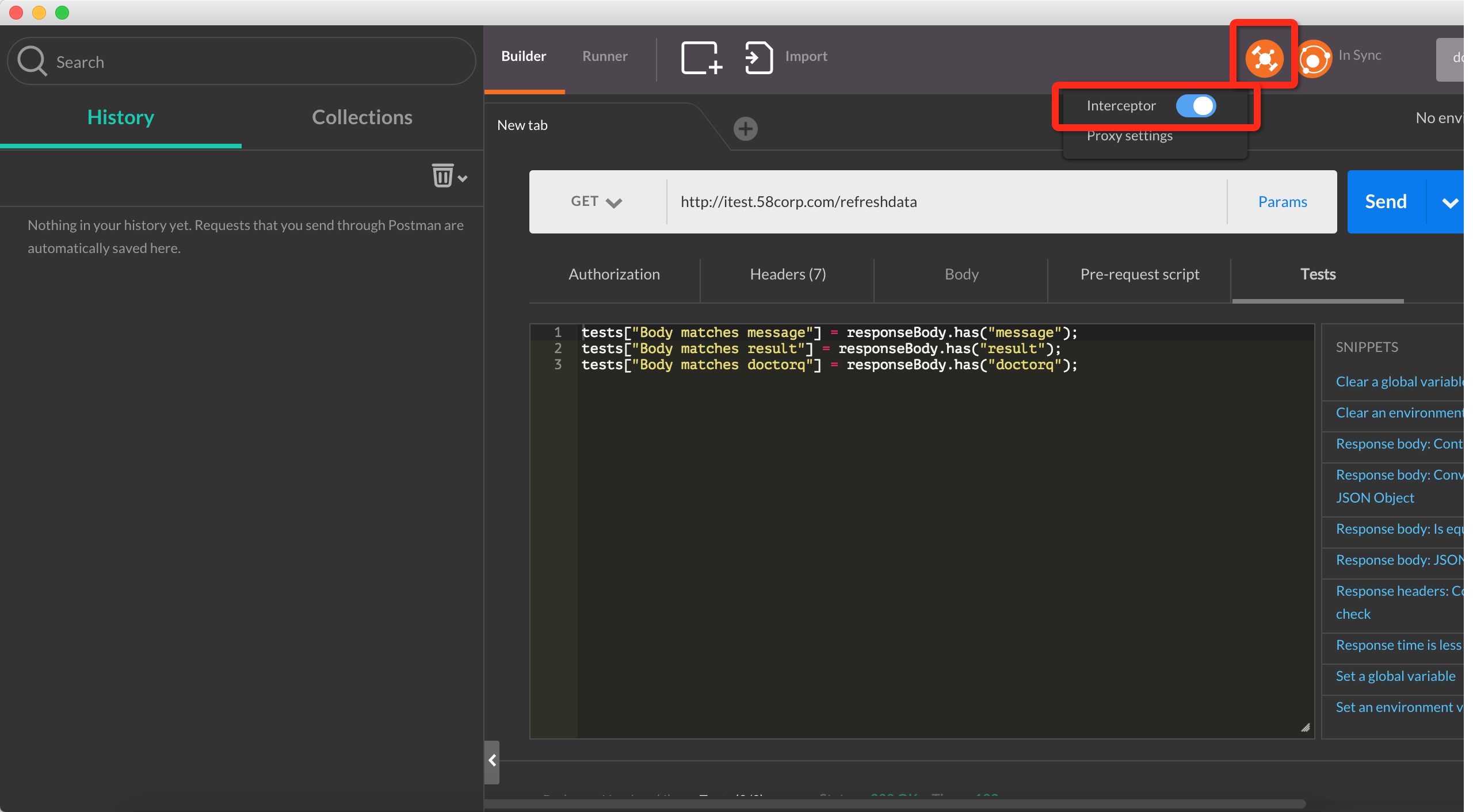
我是在mac下安装postman的,打开后如下:
点击图中红框的按钮,打开Interceptor开关。
这样的工作准备完毕后,我们就可以通过chrome正常访问了。
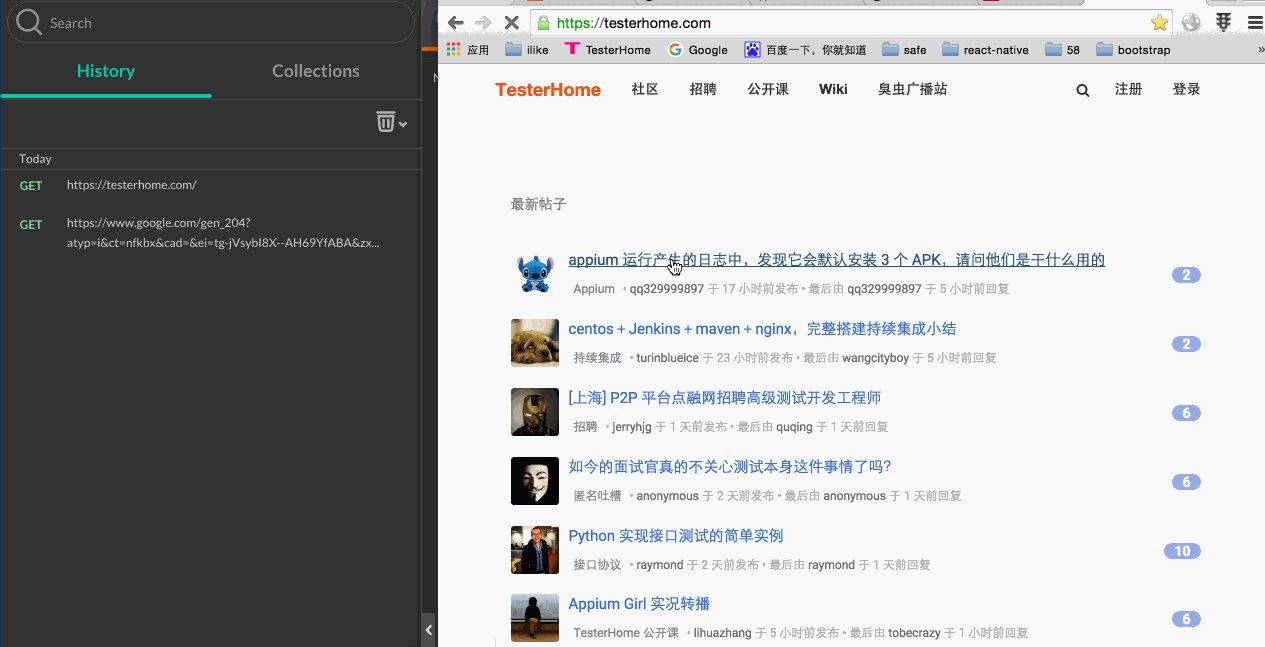
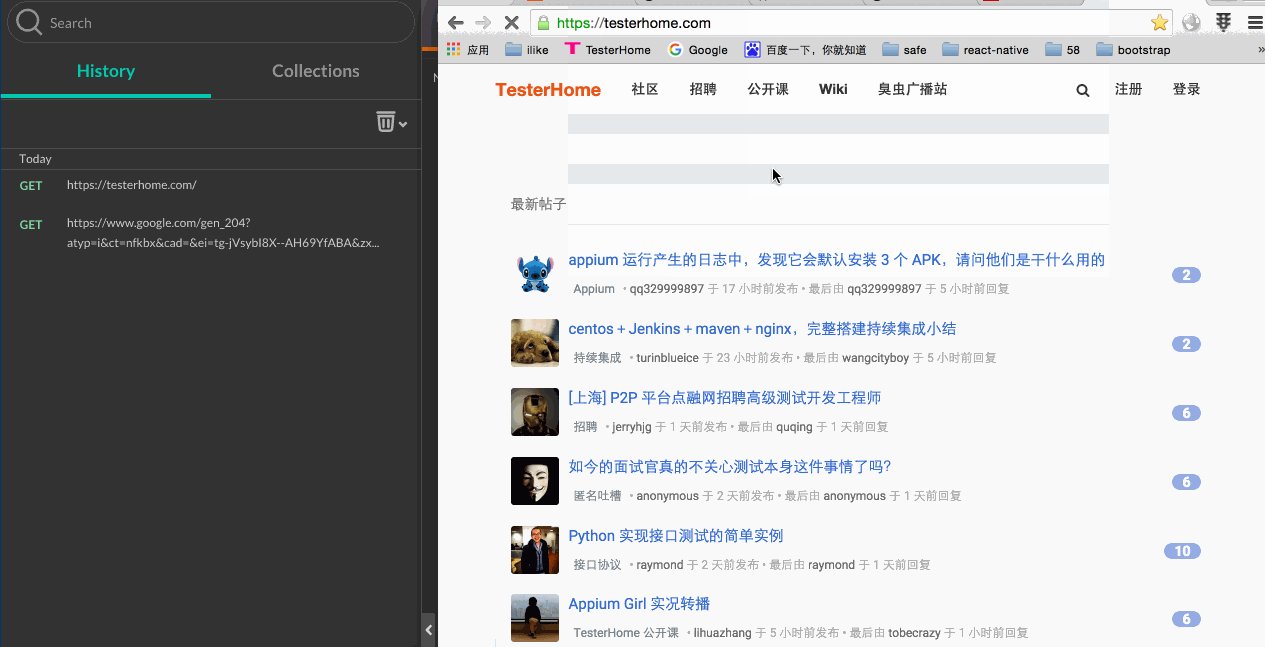
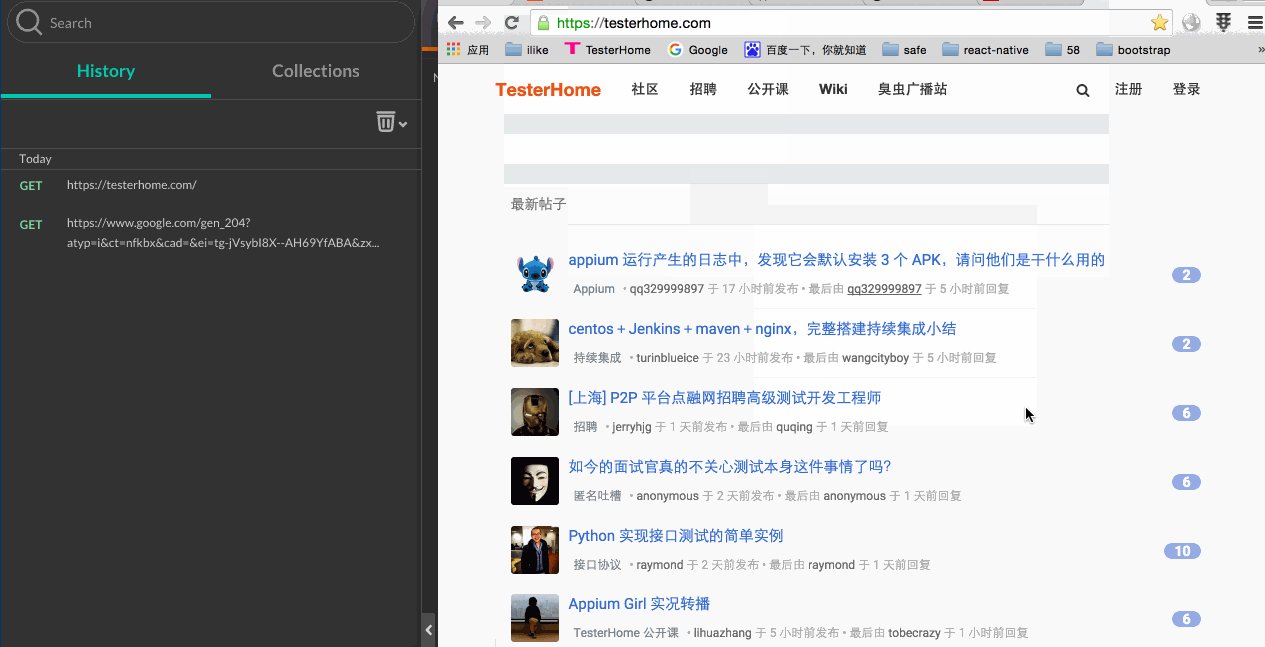
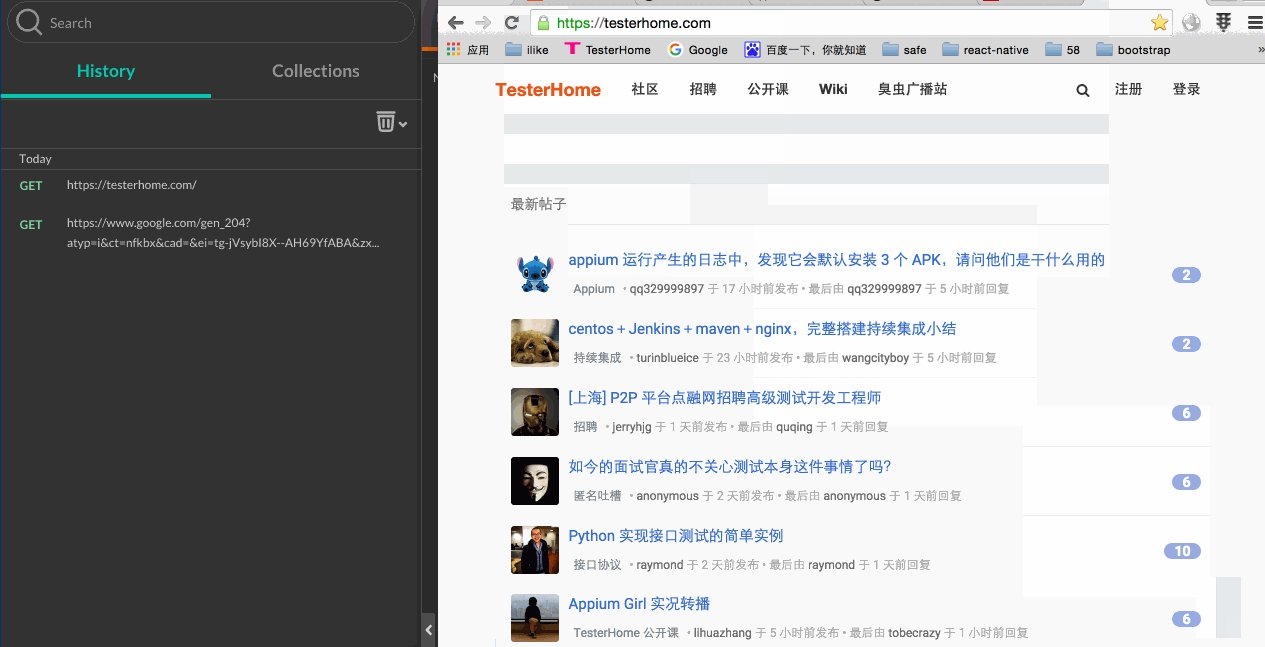
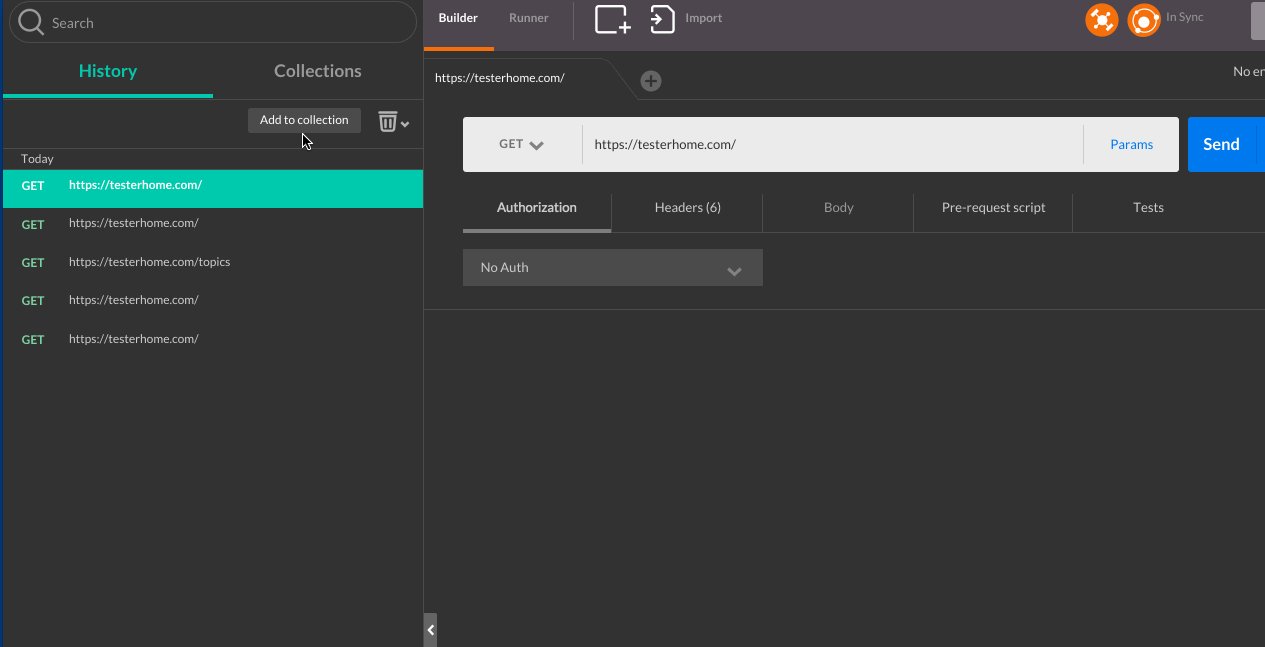
录制请求
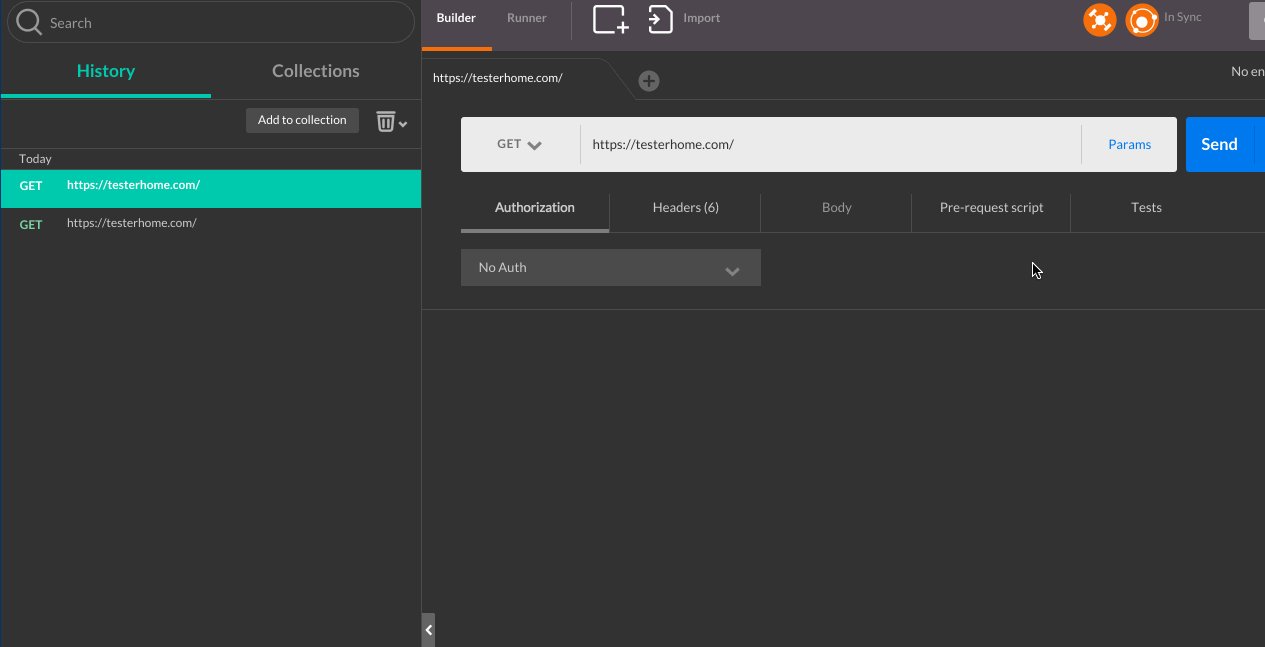
这样就录制了一条url了。
过滤特定url
如果你想录制特定的url的访问请求,可以在postman interceptor中加过滤条件:
这样我们就只录制跟testerhome相关的请求了。
编写验证
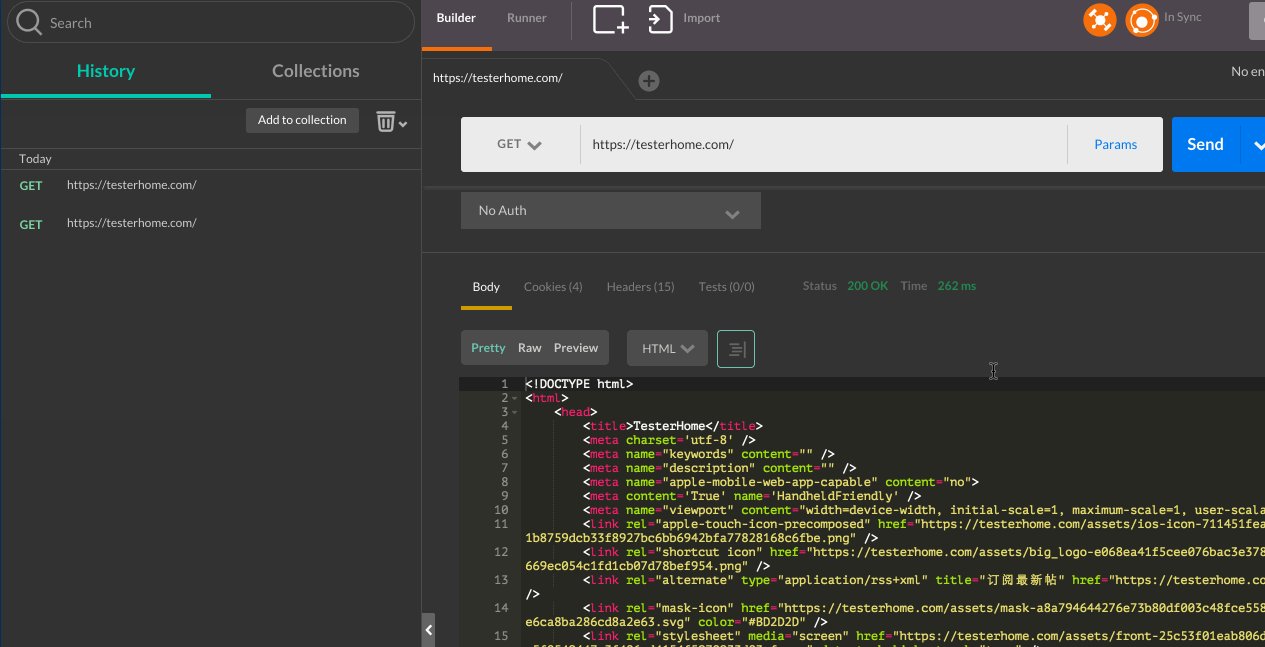
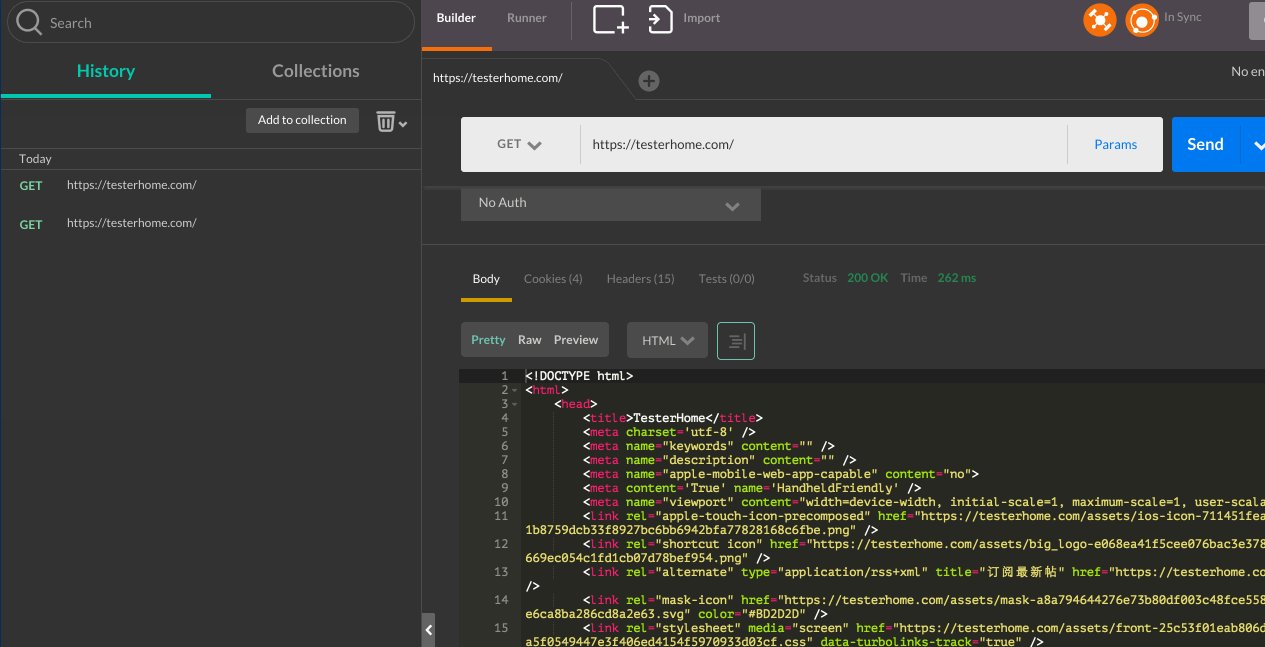
有了url只是开始,现在执行一下这个请求:
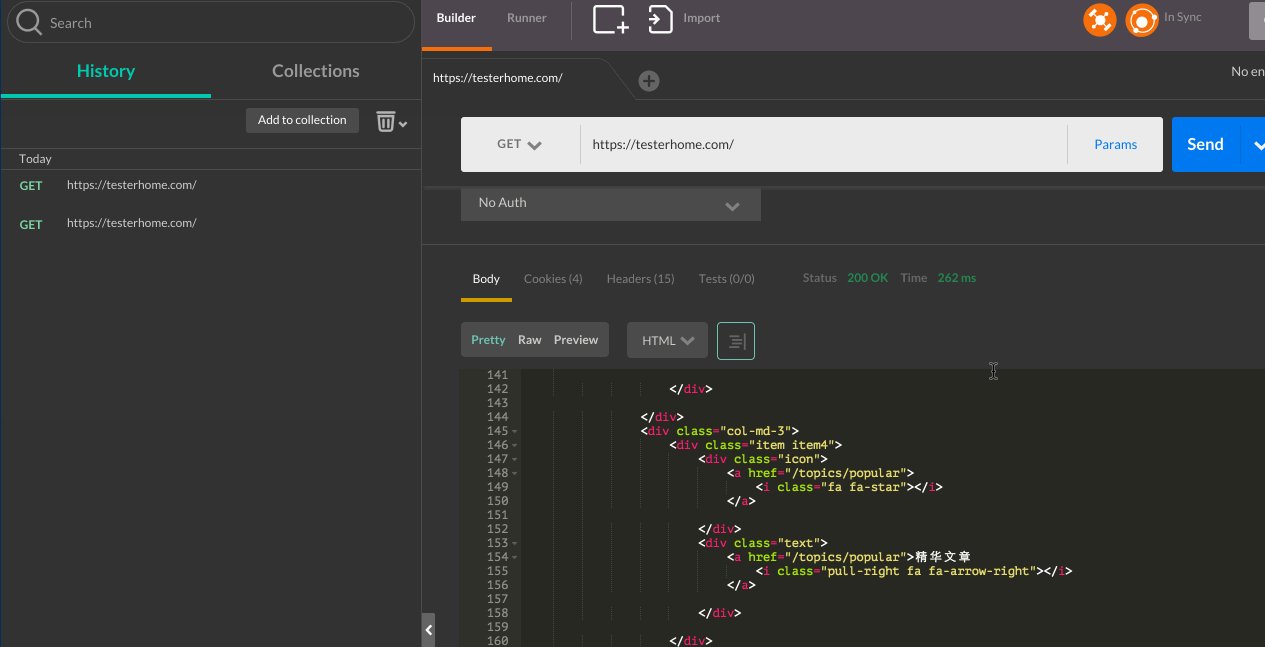
执行完后,我们有了返回值了,我们可以根据这个填写验证点
比如我们想验证返回的结果中是否包含了TesterHome,然后再来个反例,看是否包含Doctorq
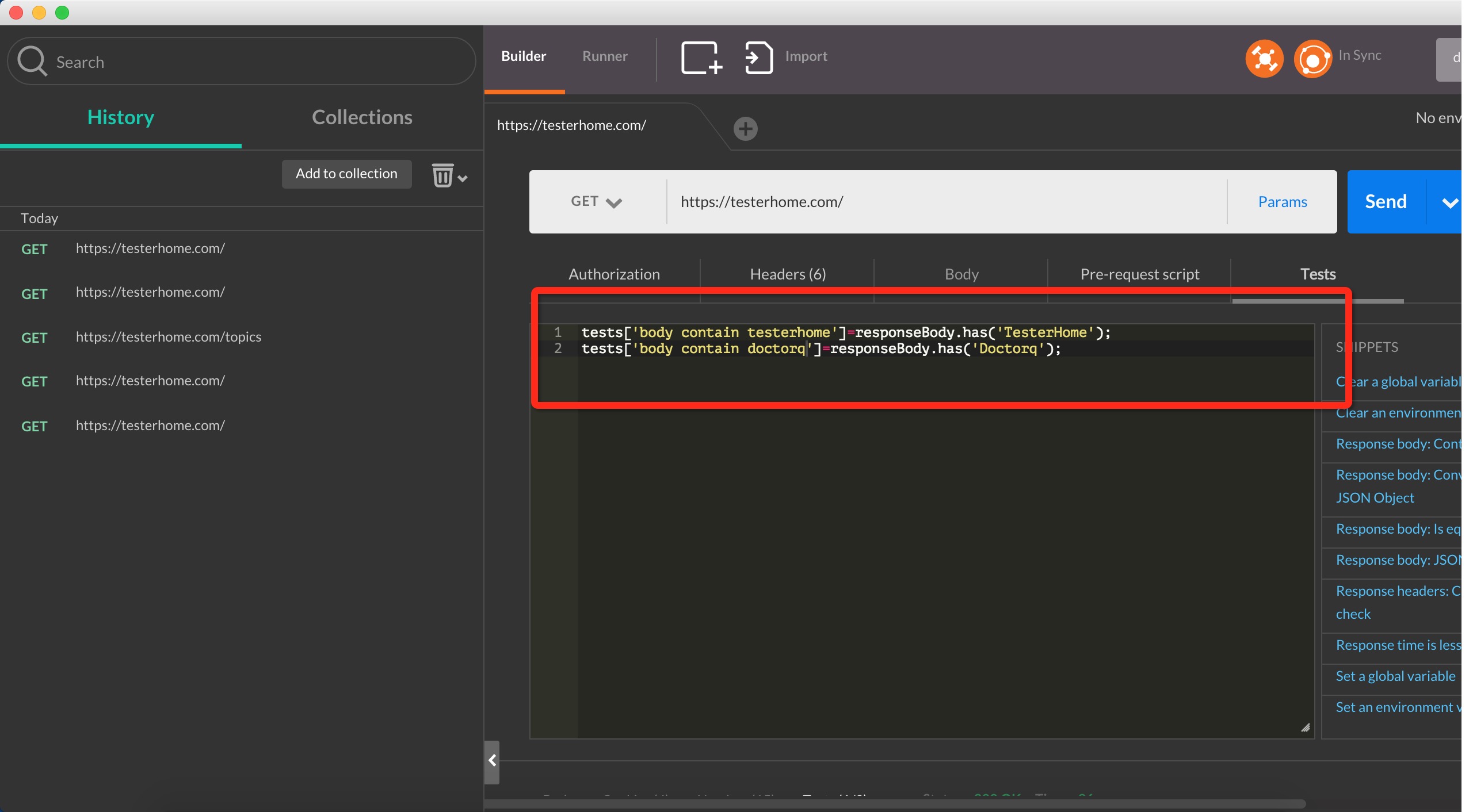
验证语句如下:
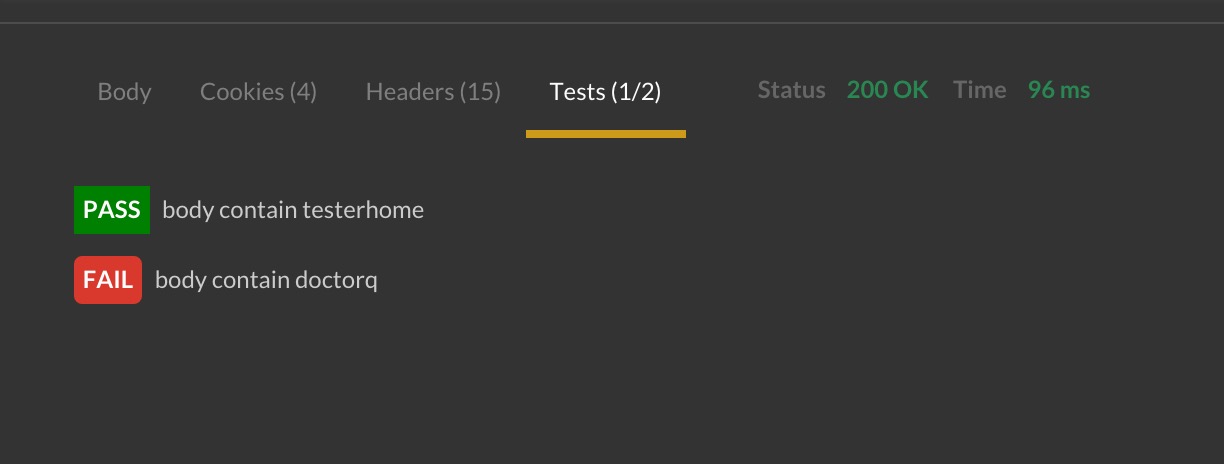
这个时候执行,我们就能看到执行结果如下:
测试结果显示也很清晰。
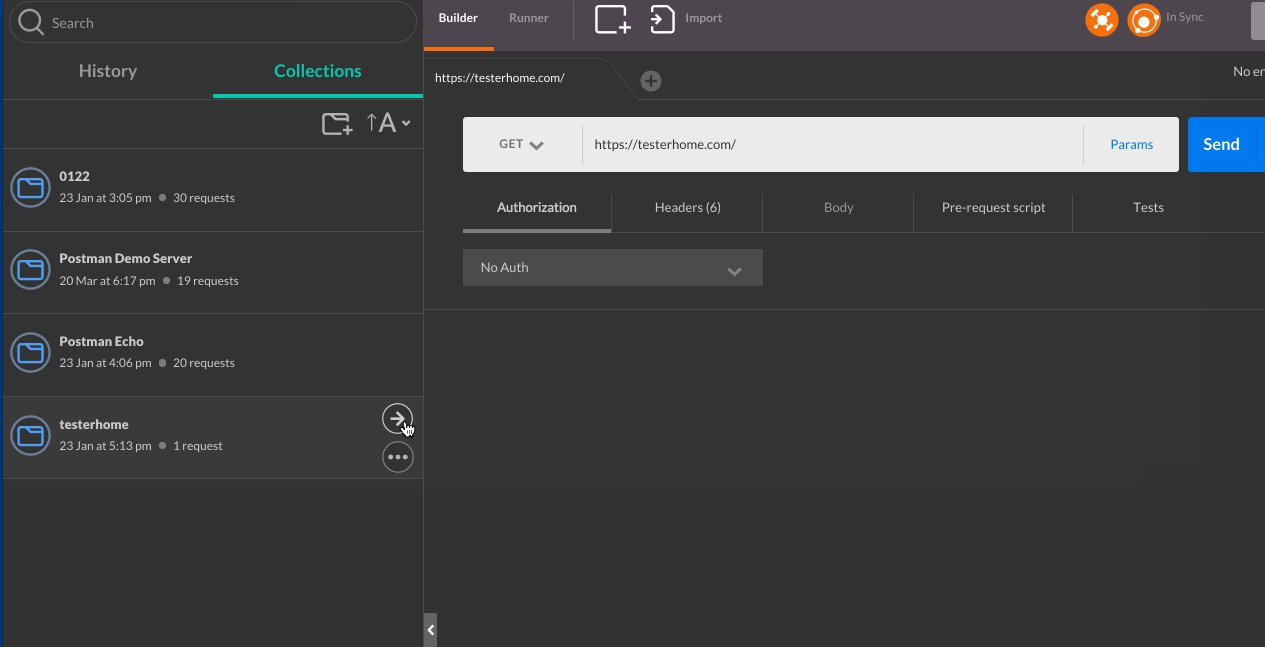
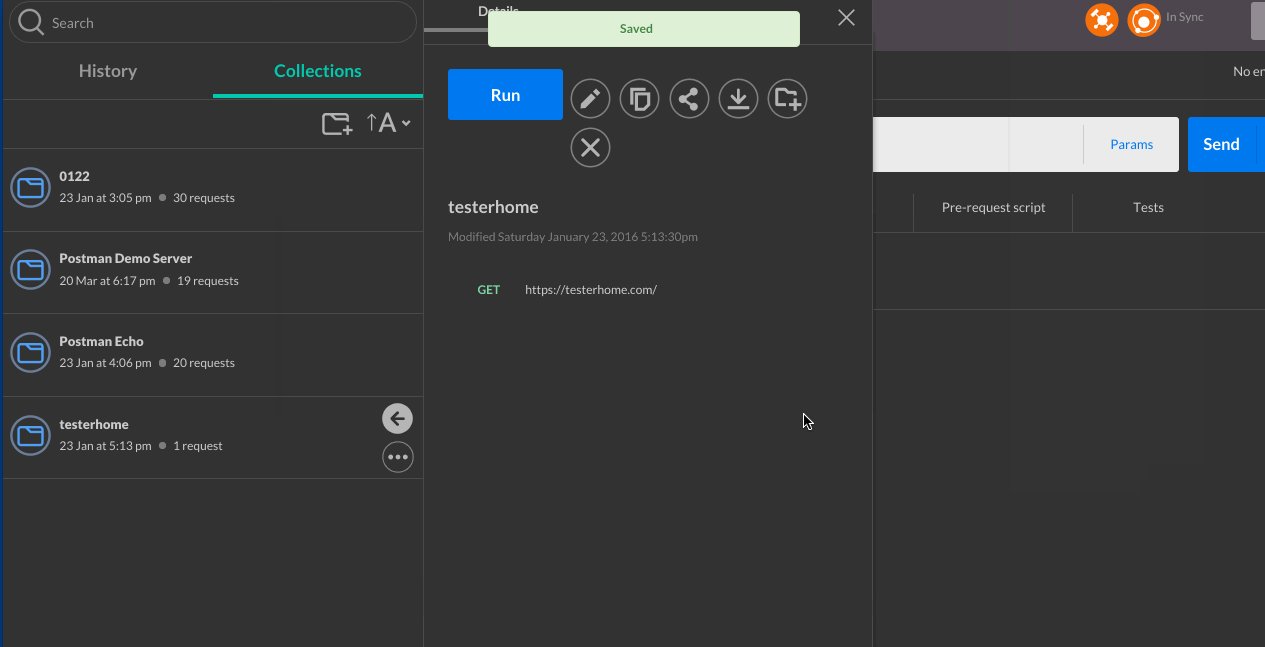
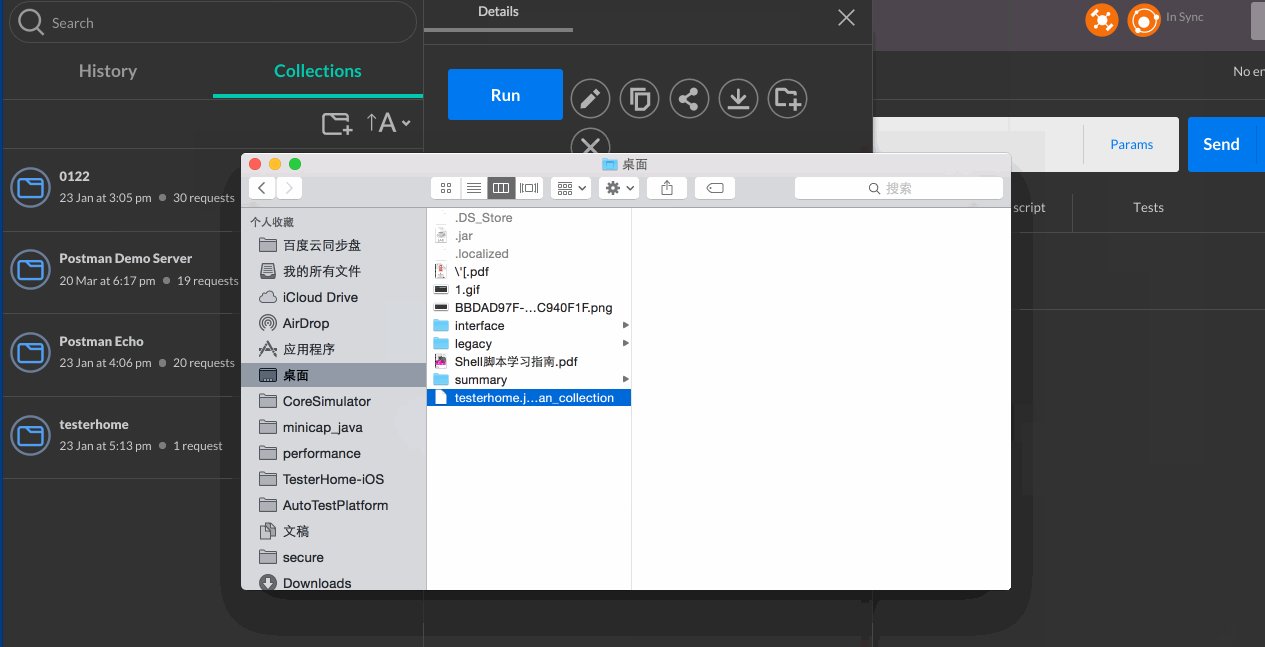
用例已经执行完了,我们要把用例导出,用newman来执行:
ok,到newman了。
Newman-执行Case
newman安装文档
安装成功后,执行上面命令,可以显示版本信息,现在可以执行接口测试了。
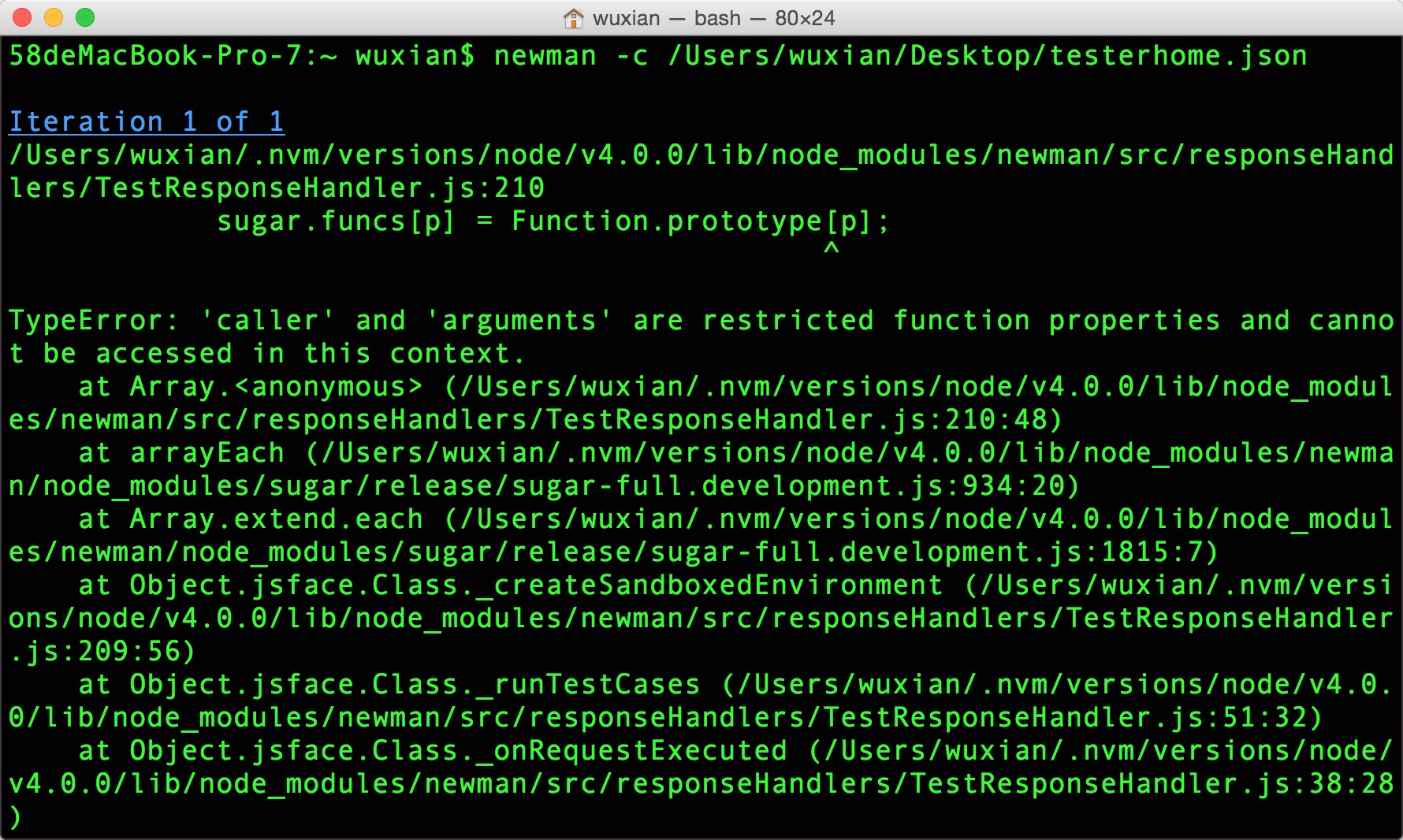
如果你出现如下错误,请看newman github,是因为node4.0以上的版本支持最新的newman,所以我们下载最新的。
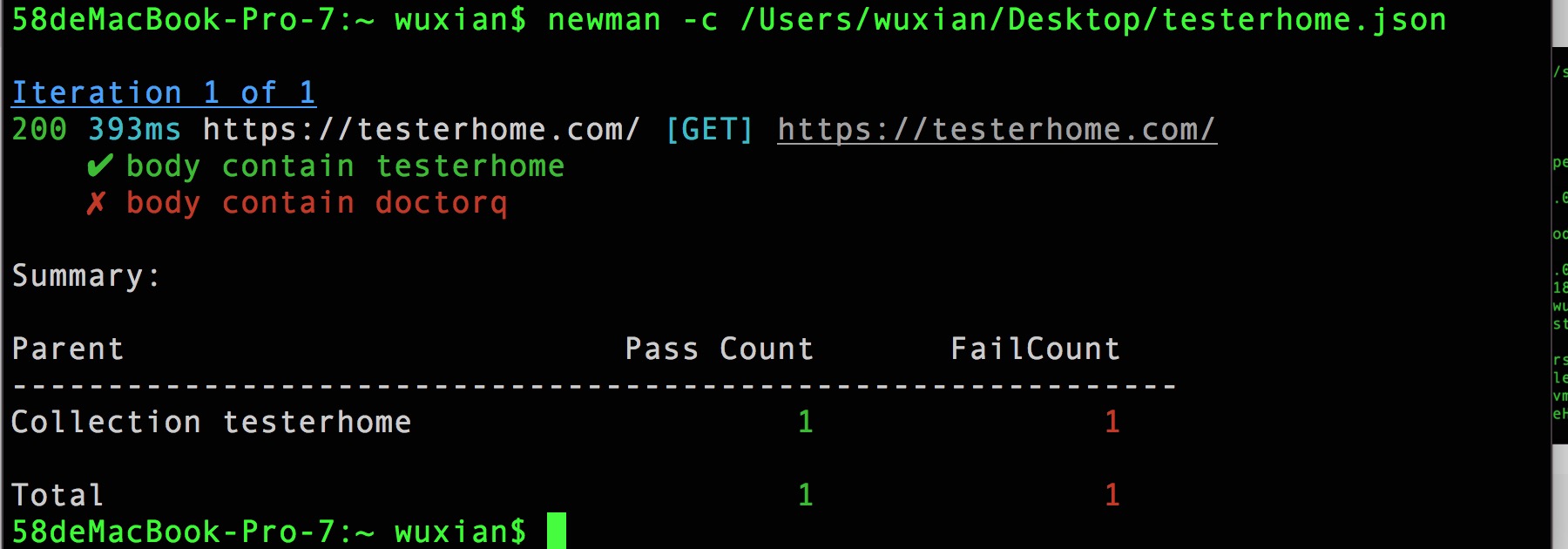
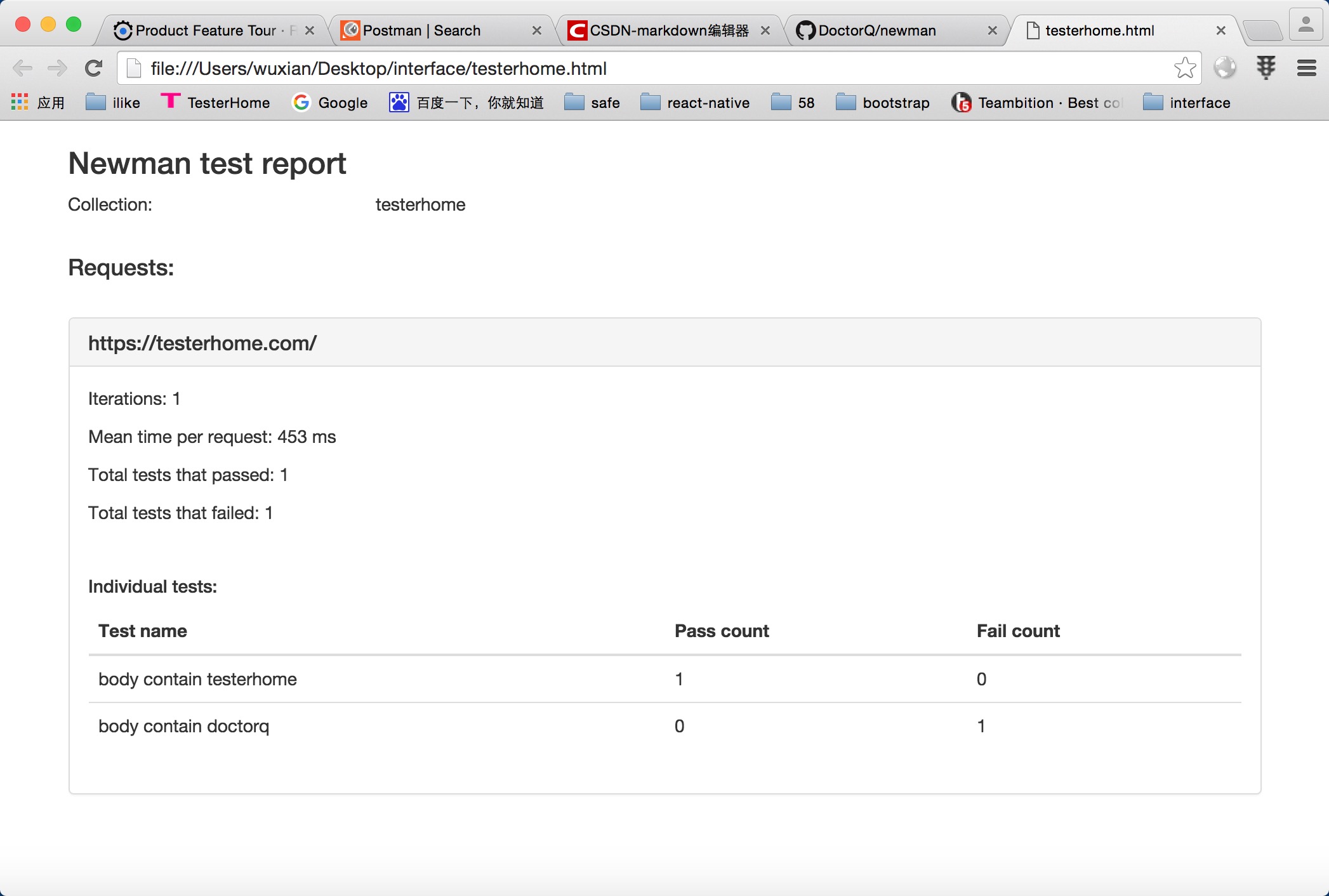
npm install -g newman@beta这个时候执行就没问题,执行完毕后,会看出结果的详细信息。如果加上参数,可以生成如下报告:
newman也可以直接执行postman云端保存的collections,
具体怎么做请参考上面的文章。
因为newman的方式是通过命令行的方式,所以就可以通过jenkins去做定时自动化回归测试了。
Jenkins-自动化回归
具体怎么在Jenkins里面配置我就不讲解了
缺点
无法直接导入HAR包,不过现在呼声很高,请查看github上的support
App无法通过代理直接连接POSTMAN,这样录制移动端的http请求就很麻烦
这两种局限性,目前的想法的通过将har文件转为能导入postman的文件格式,有时间去尝试下。




































 1467
1467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








