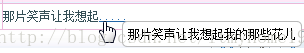
<TD>里有一行数据 “那片笑声让我想起......” 假设超出规定长度将用......代替,
而现在要通过鼠标移动到......上 显示全部内容,移出则消失。如下图:
<a href='#' onMouseOver='mouseOver(this,event,"+s+");' onMouseOut='mouseOut();'>.....</a>
//data是提示框要显示的全部内容CSS
.tooltip {
position: absolute;
display: none;
z-index: 9900000;
outline: none;
padding: 5px;
border-width: 1px;
border-style: solid;
border-radius: 5px;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}function mouseOver(t,e,data){
//参数含义
//t:指当前对象,即超链接<a>
//e:event事件
//data:要显示的内容
var tooltipHtml = "<div id='tooltip' class='tooltip'>"+data+"</div>";
$(t).append(tooltipHtml); //添加到页面中
$("#tooltip").css({
"top": (e.pageY) + "px",
"left": (e.pageX) + "px"
}).show("fast"); //设置提示框的坐标,并显示
}
function mouseOut(){
$("#tooltip").remove();
}-----------------------华丽的分割线------------------------------
另一种方法:
<a id="myTip">鼠标移在我上面有惊喜!</a>$(document).ready(function(){
$("#myTip").mouseover(function(event){
var tooltipHtml = "<div id='tooltip' class='tooltip'>Hello!</div>";
$(this).append(tooltipHtml);
$("#tooltip").css({
"top": (event.pageY) + "px",
"left": ($(this).width()) + "px" //紧跟在内容的后面
}).show("fast"); //设置提示框的坐标,并显示
}).mouseout(function(){
$("#tooltip").remove();
})
})$(this) :获得当前对象
$(this).width() :获得当前对象的宽度值
event.pageY :事件在网页中的y轴坐标






















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








