在ie、firefox、chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同。
网上资料说
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
<table>
<tr>
<td>我是第一行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;我是第二行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行</td>
</tr>
</table>
在chrome显示效果如下:

IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:
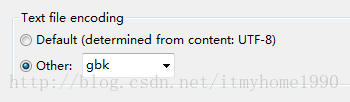
一、修改页面的编码格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和页面的编译方式(myeclipse中)
一、修改页面的编码格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和页面的编译方式(myeclipse中)

然后IE右键修改编码显示格式即可

二、(推荐)在空格那一行设置一下字体,把字体设置成任意一种字符等间距的字体就行了。
如:
PS:nbsp;替换为
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;我是第二行</div>PS:nbsp;替换为
如果style="font-family: '宋体'" 实现不了,可将"宋体"改为"Times New Roman"
作者:itmyhome
作者:itmyhome








 本文探讨了不同浏览器默认字体差异如何导致空格宽度显示不一致的问题,并提供了两种解决方案:修改页面编码格式和设置字体样式。通过实践案例,对比了Chrome和IE浏览器下代码的显示效果差异。
本文探讨了不同浏览器默认字体差异如何导致空格宽度显示不一致的问题,并提供了两种解决方案:修改页面编码格式和设置字体样式。通过实践案例,对比了Chrome和IE浏览器下代码的显示效果差异。
















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








