实现效果:
例如:点击Button时 按下是一种图片,抬起又是一种图片,通过动作的不同自动选择相应效果 为选择器
1、图片选择器:
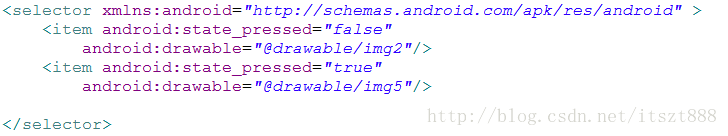
在系统源文件中的drawable文件夹中建立选择器配置文件,名字可自定义,但标签为区别于之前资源文件中的标签

标签中的为不同效果的动作,android:state_pressed=”false” 不按下是触发的图片为 img2;相反按下的为img5
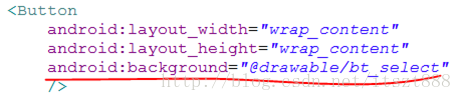
在引用时同引用图片相同

@drawable/不仅能引用普通图片,还能引用xml文件
2、颜色选择器:
同图片选择器类似,在res文件夹下新建color文件夹,在里面新建自定义的选择器

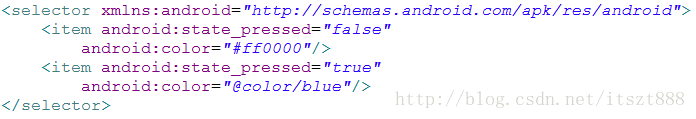
选择器内容类似,如图:

在布局文件引用时同图片选择器相同:@color/不仅能引用普通颜色资源,还能引用xml选择器文件
3、国际化

只需要在资源文件下建立对应的文件,-en-zh
如果当前为英文环境时,切换到中文环境,程序会首先找到values-zh,若不存在该文件则找values文件
在理论上res下可存在的文件都可加后缀实现国际化
4、菜单
1、在res文件夹下新建menu文件夹、自定义命名建立menu标签的xml文件

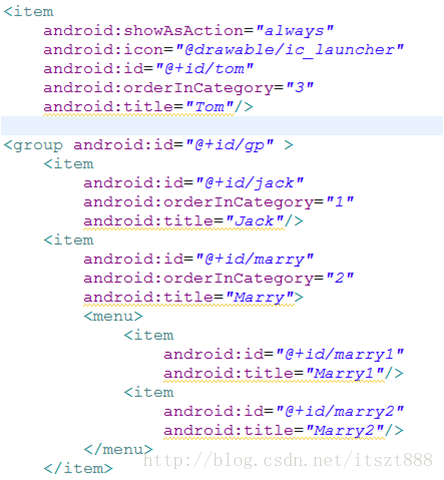
2、在xml文件中 建立菜单选项

item标签中可嵌套menu标签可作为该菜单选项的二级菜单
group标签包含的内容可作为一组同时操作
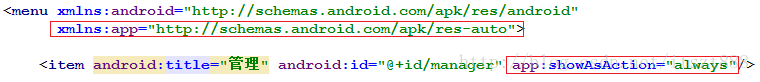
android:showAsAction=”always” 可将该选项放在标题栏中:(此属性与当前app风格样式有关,如果当前样式不支持标题栏则无法显示。)
(第二种方法)

android:icon=”@drawable/ic_launcher” 将标题栏中的选项换成对应图片

android:orderInCategory=”3” 可以调整该标题显示的顺序
3、src代码中
覆写三个方法主要覆写创建的方法
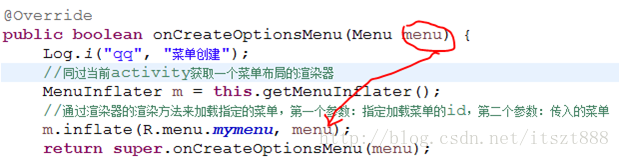
①、创建(在加载activity时就会被创建,只执行一次)

②、准备(创建activity时或每次打开菜单时执行)

③、关闭

4、app中显示菜单
只是覆写方法是无法将菜单显示在App中,如果想要显示则需要在创建的方法里进行渲染加载

5、增加监听
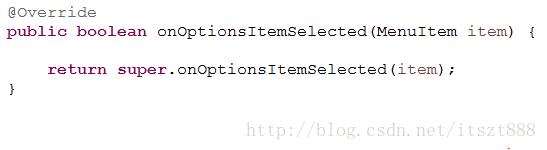
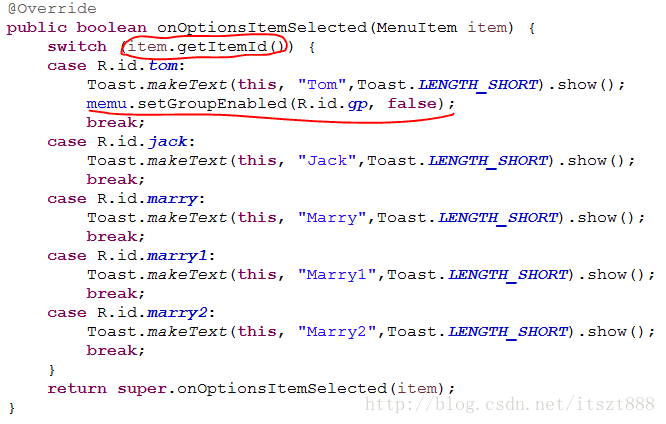
同样要覆写菜单的监听方法

在此方法中可swich方法在判断获取当前传入的item的id/title来进行判断
无论是几级的菜单选项,都可以直接用item.getItemId()/item.getTitle()来获取,然后进行相应操作
5、对其他标签操作时

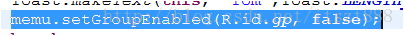
memu.setGroupEnabled(R.id.gp, false); 当修改其他标签时需要得到当前menu对象进行操作,而当前的menu在创建的方法中

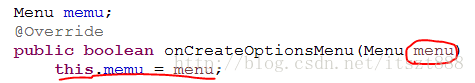
可通过成员变量赋值的方法来获得























 4285
4285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








