百度地图


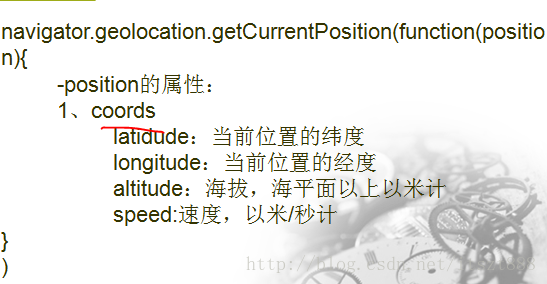
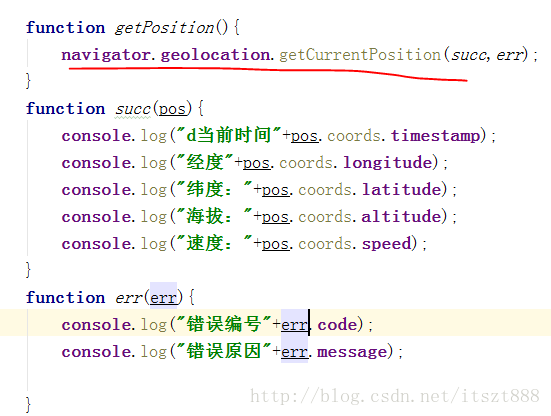
定位—-index1.html
百度地图API—-index2.html
百度搜索百度API,点击进入,点击开发,点击javascriptAPI,点击获取密钥,创建应用,输入应用名称,选择浏览器端,在白名单中输入,如果知道具体在哪个网站使用,上面可以写上具体的地址,代表所有的。,提交后产生了密钥。
再点击开发,javascriptAPI,点击示例DEMO,找到相应的代码
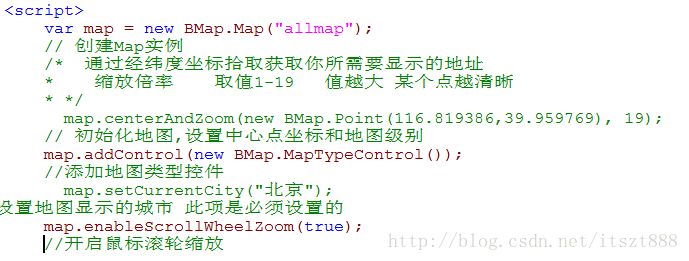
先把这个容器粘贴上

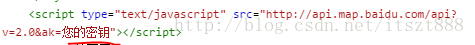
再粘贴这个,把自己获得的密钥输入上

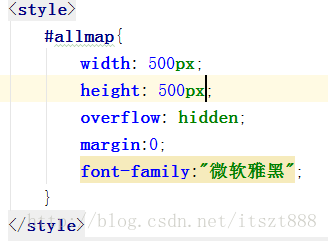
再把样式复制上,其它的也复制粘贴。
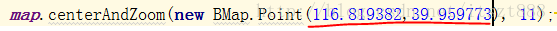
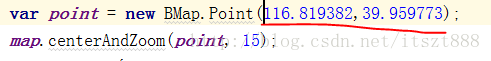
在标明一个地点时,可以进行经纬度获取,百度经纬度获取,搜索地点,点击,复制粘贴经纬度到下图红线的位置

后面的倍数,最高的是19,数值越大,地图放的越大
综合如下

还可以在地图上标记文字,在示例DEMO中找到相应的代码,注意把坐标附上
还可以在地图上加小图标,在示例DEMO中找到相应的代码,注意把坐标附上

还可以在地图上加比例尺,在示例DEMO中找到相应的代码,用两个按钮控制是否添加比例尺
还可以在地图上搜索地址—-index3.html,复制粘贴,稍微修改一下
























 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








