昨日,讳疾忌医的我,于百般无奈之下,看了医生。 感觉医生是拿着电钻在我耳朵里肆意妄为啊,耳朵快聋了!
最终结果还是不错滴,耳鸣微乎其微了,下周要复诊。
讨厌一切科学产物,感觉他们深深违背了自然事物的发展本性,虽然本性引导我去死。
Ext.onReady(function()
{
var store = Ext.create('Ext.data.ArrayStore',
{
fields:
[
{name: 'os'}, // default for string
{name: 'visits', type: 'int'}
],
data:
[
['Windows','21548'],
['Linux', '19864'],
['Mac OS', '18459'],
['Android','5762'],
['iOS', '5635']
]
});
Ext.create('Ext.window.Window',
{
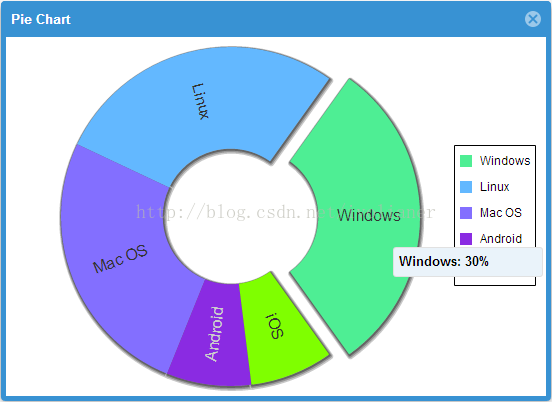
title: 'Pie Chart',
width: 550,
height: 400,
layout: 'fit',
items:
{
xtype: 'chart',
animate: true,
shadow: true, // 这个属性是干嘛的? 知道的请回复下,谢谢。
store: store,
legend: {position: 'right'},
series:
[
{
type: 'pie',
angleField: 'visits', // 圆周角 field
showInLegend: true,
insetPadding: 30,
highlightDuration: 200, // the last time of animation
colorSet: ['#4EEE94','#63B8FF','#836FFF','#8A2BE2','#7FFF00'], // 自定义颜色
label:
{
field: 'os',
display: 'rotate', // 麻烦的参数,详见API
contrast: true, // 凸显字体,自动选择颜色
font: '16px Arial',
},
tips:
{
trackMouse: true,
width: 150,
height: 30,
renderer: function(storeItem, item) {
var total = 0;
store.each(function(rec) {
total += rec.get('visits');
});
this.setTitle(storeItem.get('os') + ': ' + Math.round(storeItem.get('visits') / total * 100) + '%');
}
},
highlight:
{
segment: { margin: 20 } // 弹出距离
},
donut: 40 // 占半径的40%
}
]
}
}).show();
});






















 6163
6163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








