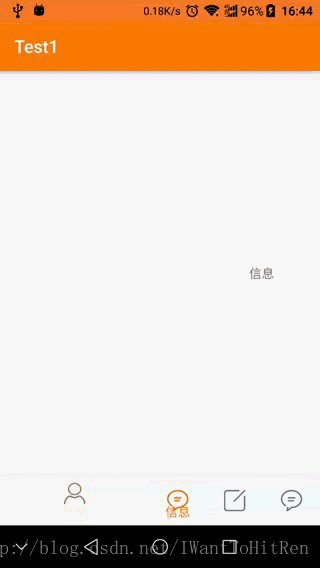
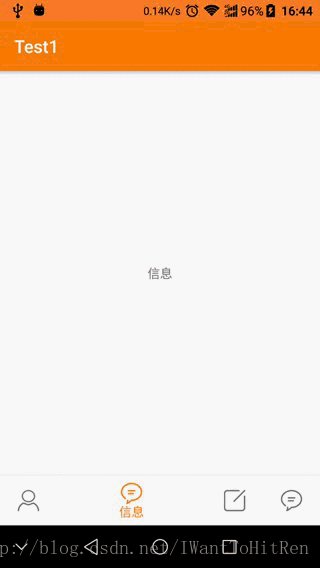
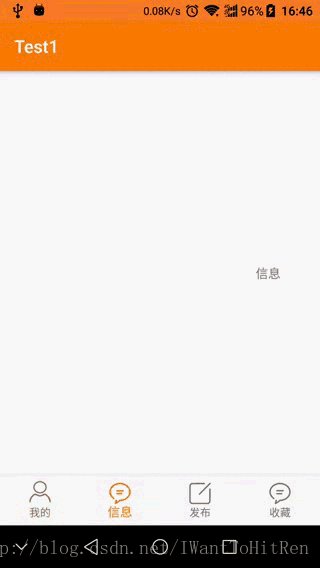
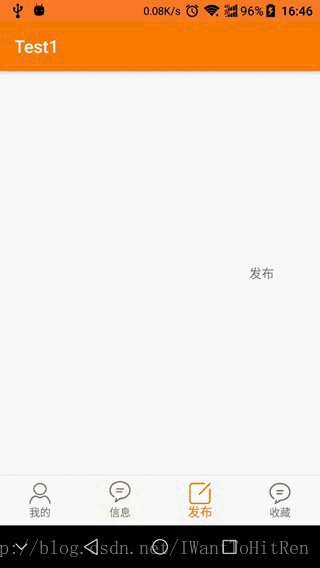
问题描述: 我们使用BottomNavigationView作为底部菜单时,当菜单项多于3个时,效果和3个及以下的效果已经完全不一样了,只有选中的菜单项才会显示出文字,未选中的菜单项只显示图标。动画效果看着很炫酷,但是APP设计要求的效果是与菜单项是3个的一致。下面我介绍一种解决的方案,首先看一下未做处理的4个菜单项效果图(图1)和做过处理的效果图(图2):

design:28.0.0 以下版本处理方式
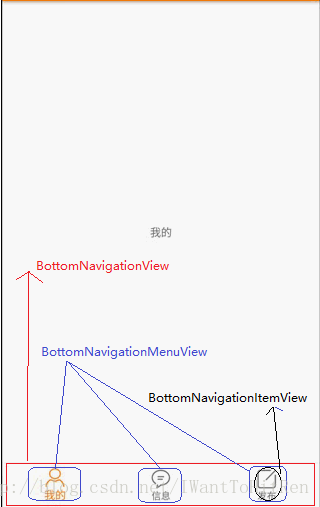
第一步:我之前写过一片文章简单介绍了BottomNavigationView的使用BottomNavigationView+ViewPager实现底部导航栏 ,这篇文章是3个菜单项,在此基础上,我添加了一个“收藏”的菜单项。先来看一下这个菜单栏的控件简单分析:
整体使用BottomNavigationView,这个不用多说,BottomNavigationView的子view是BottomNavigationMenuView,它包含菜单项构成菜单。每一个菜单项是BottomNavigationItemView。BottomNavigationMenuView和BottomNavigationItemView的关系类似于我们常见的RadioGroup和RadioButton。
问题分析: 我们不关心这个动画是如何实现的,我们的主要目标是如何去掉这个动画,动画效果是在菜单项上,所以我们首先想到,这个动画应该在BottomNavigationMenuView设置中,所以说看BottomNavigationMenuView的源码是必不可少的。源码这么多,我们不可能一步一步看,我们需要通过问题去定位我们想要的代码。我们已经知道,菜单项3个及以下和3个以上的效果完全不同。所以说3是个临界值,在3这个临界值时必须要做判断然后添加或者删除动画。目标已经有了,其实可以迅速可以定位到关键代码,贴一块关键代码:
private boolean mShiftingMode = true;
...
mButtons = new BottomNavigationItemView[mMenu.size()];
mShiftingMode = mMenu.size() > 3;
for (int i = 0; i < mMenu.size(); i++) {
mPresenter.setUpdateSuspended(true);
mMenu.getItem(i).setCheckable(true);
mPresenter.setUpdateSuspended(false);
BottomNavigationItemView child = getNewItem();
mButtons[i] = child;
child.setIconTintList(mItemIconTint);
child.setTextColor(mItemTextColor);
child.setItemBackground(mItemBackgroundRes);
child.setShiftingMode(mShiftingMode);
child.initialize((MenuItemImpl) mMenu.getItem(i), 0);
child.setItemPosition(i);
child.setOnClickListener(mOnClickListener);
addView(child);
}
mSelectedItemPosition = Math.min(mMenu.size() - 1, mSelectedItemPosition);
mMenu.getItem(mSelectedItemPosition).setChecked(true);
判断条件mShiftingMode = mMenu.size() > 3;然后设置动画有与无child.setShiftingMode(mShiftingMode);到这里,我们已经清楚怎么做了,只要设置child.setShiftingMode(false); 无论有多少个菜单项都可以去除动画了。
解决方案: 我本来想继承BottomNavigationView来自定义view来实现设置setShiftingMode(false),搞了好大一会没有达到预期效果。后来在stackoverflow发现采用反射机制来获取菜单项BottomNavigationItemView的对象,然后设置setShiftingMode(false),实现代码如下:
public class BottomNavigationViewHelper {
public static void disableShiftMode(BottomNavigationView view) {
//获取子View BottomNavigationMenuView的对象
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);
try {
//设置私有成员变量mShiftingMode可以修改
Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);
//去除shift效果
item.setShiftingMode(false);
item.setChecked(item.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
Log.e("BNVHelper", "没有mShiftingMode这个成员变量", e);
} catch (IllegalAccessException e) {
Log.e("BNVHelper", "无法修改mShiftingMode的值", e);
}
}
}
使用很简单,findViewById找到BottomNavigationView 时直接调用即可
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
BottomNavigationViewHelper.disableShiftMode(navigation);
design:28.0.0 处理方式
android官方已经处理了这个问题,可以通过直接配置进行设置,只需在布局xml文件中的BottomNavigationView控件下加入下面这一行代码 app:labelVisibilityMode=“labeled” 就行了
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?android:attr/windowBackground"
app:labelVisibilityMode="labeled"
app:menu="@menu/navigation" />
文章这里就结束了,有不对的地方欢迎指正,这里我推荐一个大神写的github的开源代码BottomNavigation,类似于BottomNavigationView,但是比BottomNavigationView炫酷,有兴趣的可以研究研究。























 1337
1337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








