今天继续完成剩下的学习部分,现在项目很多地方使用viewpager来提供滑动,今天记录学习viewpager配合fragment的显示,增加一个CallLogsFragment配合之前SMSListFragment
1.CallLogsFragment,主要显示手机的电话记录,这都是之前的代码,所以只要把Activity转换成Fragment就可以了,也一样,
Activity.setContentView(int) 转变成Fragment.onCreateView(View) 并且 findViewById也在里面了
Activity.onCreate() 代码 转成 Fragment.onActivityCreated()中
Activity.onResume() 代码 转成 Fragment.onResume() 中
代码如下:
public class CallLogsFragment extends Fragment{
private ListView vList;
private CallPanelView vDial;
private TextView vShowDial;
private CallListAdapter mAdapter;
private Animation mDialHidAnim;
private Animation mDialShowAnim;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View root = inflater.inflate(R.layout.activity_calls_list_screen, null);
vList = (ListView) root.findViewById(R.id.activity_call_list_lv);
vShowDial = (TextView) root.findViewById(R.id.activity_call_show_dial);
vDial = (CallPanelView) root.findViewById(R.id.dial_panel_view);
return root;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
prepareResourceAndData();
bindView();
}
@Override
public void onResume() {
// TODO Auto-generated method stub
super.onResume();
mAdapter.setCallNumbers(CallCache.getInstance().getCallNumbers());
}
private void prepareResourceAndData() {
mAdapter = new CallListAdapter(getActivity());
mDialHidAnim = AnimationUtils.loadAnimation(getActivity().getApplicationContext(),
R.anim.dial_panel_hidden);
mDialHidAnim.setAnimationListener(new AnimationListener() {
public void onAnimationStart(Animation animation) {}
public void onAnimationRepeat(Animation animation) {}
public void onAnimationEnd(Animation animation) {
// End
vShowDial.setVisibility(View.VISIBLE);
vDial.setVisibility(View.GONE);
}
});
mDialShowAnim = AnimationUtils.loadAnimation(getActivity().getApplicationContext(),
R.anim.dial_panel_show);
mDialShowAnim.setAnimationListener(new AnimationListener() {
public void onAnimationStart(Animation animation) {}
public void onAnimationRepeat(Animation animation) {}
public void onAnimationEnd(Animation animation) {
// End
vShowDial.setVisibility(View.GONE);
}
});
}
private void bindView() {
vList.setAdapter(mAdapter);
vList.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
CallItemView itemview = (CallItemView) view;
itemview.toggleExpand();
hidDialPanel(true);
}
});
vList.setOnScrollListener(new OnScrollListener() {
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO Auto-generated method stub
if (scrollState == OnScrollListener.SCROLL_STATE_TOUCH_SCROLL) {
hidDialPanel(false);
}
}
});
vDial.setPanelAnim(mDialShowAnim, mDialHidAnim);
vShowDial.setVisibility(View.GONE);
vShowDial.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
vDial.show();
}
});
}
private void hidDialPanel(boolean anim) {
if (vDial.getVisibility() == View.VISIBLE) {
if(anim){
vDial.dismiss();
}else{
vDial.setVisibility(View.GONE);
vShowDial.setVisibility(View.VISIBLE);
}
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/door_root_content_fl"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/door_viewpager_content_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal" >
<Button
android:id="@+id/door_menu_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="菜单" />
</LinearLayout>
</LinearLayout>
<
</FrameLayout>3.V4 support 包里面已经帮我们写好了 FragmentPagerAdapter,看源码可以知道在 PageAdapter.instantiateItem中,有:
Fragment fragment = mFragmentManager.findFragmentByTag(name);
if (fragment != null) {
if (DEBUG) Log.v(TAG, "Attaching item #" + itemId + ": f=" + fragment);
mCurTransaction.attach(fragment);
} else {
fragment = getItem(position);
if (DEBUG) Log.v(TAG, "Adding item #" + itemId + ": f=" + fragment);
mCurTransaction.add(container.getId(), fragment,
makeFragmentName(container.getId(), itemId));
}可以看出 ViewPager在添加fragment 的时候先在FragmentManager里面找有没有,如果没有就会去请求PageAdapter.getItem(position)来生成fragment,进行添加,因此我们只要重写FragmentPagerAdapter并实现getItem方法就可以了,代码如下:
class FragmentAdapter extends FragmentPagerAdapter{
public FragmentAdapter(FragmentManager fm) {
super(fm);
// TODO Auto-generated constructor stub
}
@Override
public Fragment getItem(int position) {
// TODO Auto-generated method stub
return getPagerFragmentByPosition(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 2;
}
}private Fragment getPagerFragmentByPosition(int position){
if(position == FRAG_INDEX_CALL_LOG){
return new CallLogsFragment();
}
if(position == FRAG_INDEX_SMS){
return new SMSListFragment();
}
return null;
}4.页面完整代码:
public class DoorFragmentActivity extends FragmentActivity{
public static final String FRAG_SMS = "sms_list_frag";
public static final String FRAG_TEXT = "text_frag";
public static final int FRAG_INDEX_CALL_LOG = 0;
public static final int FRAG_INDEX_SMS = 1;
private Fragment mTextFragment;
private FragmentManager mFragMgr;
private ViewPager vViewPager;
private Button mMenuBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.door_fragment_activity_layout);
initFragments();
bindViews();
}
private void bindViews(){
mMenuBtn = (Button) findViewById(R.id.door_menu_btn);
mMenuBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
showOutFragments(FRAG_TEXT, true);
}
});
vViewPager = (ViewPager) findViewById(R.id.door_viewpager_content_vp);
vViewPager.setAdapter(new FragmentAdapter(mFragMgr));
}
private void initFragments(){
mFragMgr = getSupportFragmentManager();
TextFragment textfrag = new TextFragment();
textfrag.setMessage("这是 菜单界面");
mTextFragment = textfrag;
}
private void showOutFragments(String tag, boolean needback){
FragmentTransaction trans = mFragMgr.beginTransaction();
trans.setCustomAnimations(R.anim.frag_enter,
R.anim.frag_exit);
trans.add(R.id.door_root_content_fl, getFragmentByTag(tag), tag);
if(needback){
trans.addToBackStack(tag);
}
trans.commit();
}
private Fragment getFragmentByTag(String tag){
if(FRAG_TEXT.equals(tag)){
return mTextFragment;
}
return null;
}
private Fragment getPagerFragmentByPosition(int position){
if(position == FRAG_INDEX_CALL_LOG){
return new CallLogsFragment();
}
if(position == FRAG_INDEX_SMS){
return new SMSListFragment();
}
return null;
}
class FragmentAdapter extends FragmentPagerAdapter{
public FragmentAdapter(FragmentManager fm) {
super(fm);
// TODO Auto-generated constructor stub
}
@Override
public Fragment getItem(int position) {
// TODO Auto-generated method stub
return getPagerFragmentByPosition(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 2;
}
}
}
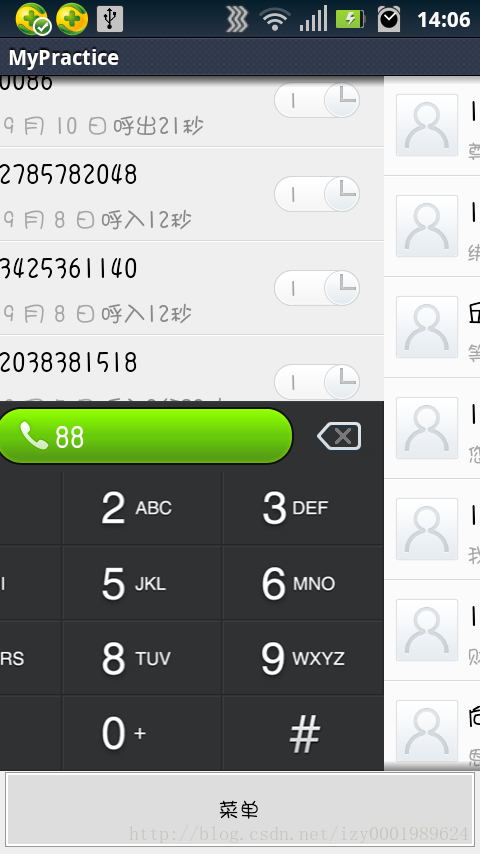
}5.效果图,左右滑动显示通话记录和短信:























 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








