随着WEB应用越来越重要,JavaScript的执行性能也日益受到重视,WEB开发人员知道一些性能测试机器是必须的。接下来就简单介绍一下两种方法:
- 方法一:
console.time方法是开始计算时间,console.timeEnd是停止计时,输出脚本执行的时间,代码如下
// 启动计时器
console.time('testTime');//testTime为计时器的名称
// (写一些测试用代码)
for(i=0;i<1000;i++){
console.log("bobo"+i);
}
// 停止计时,输出时间
console.timeEnd('testTime');输出结果如下图:
这两个方法中都可以传人一个参数,作为计时器的名称,它的作用是在代码并行运行时分清楚各个计时器。对console.timeEnd的调用会立即输出执行总共消耗的时间,单位是毫秒。
- 方法二:
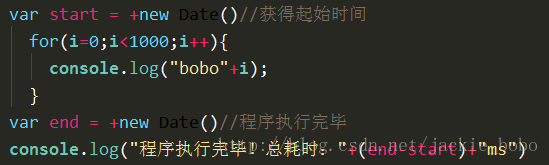
由于,js脚本是自上而下执行解析的,所以可以通过+new Date()或new
Date().getTime()来计算中间代码的执行时间,还是上代码来的直接:
代码执行结果如下图:
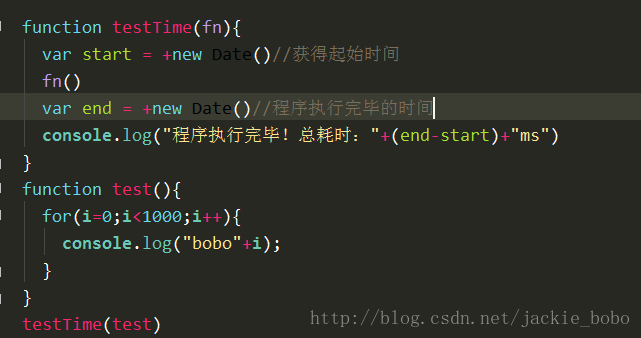
或直接将其封装为函数如下:
运行结果为同上
测试JavaScript性能的方法有很多,但console.time/timeEnd两个方法是最基本、最直接的技巧。

























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








