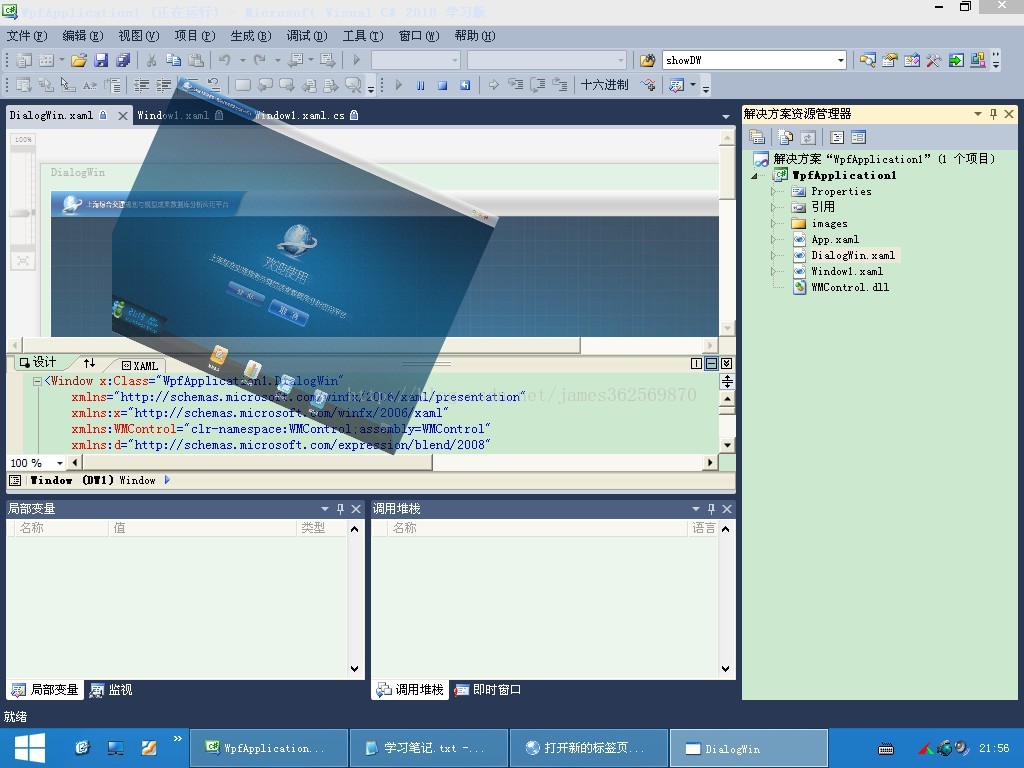
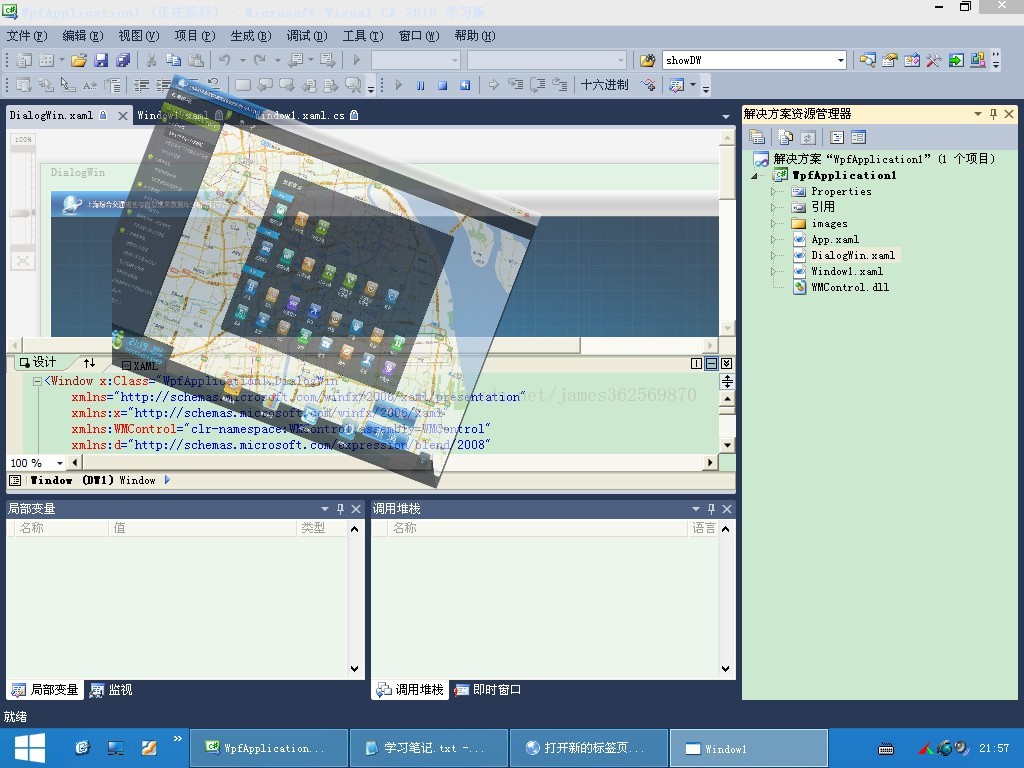
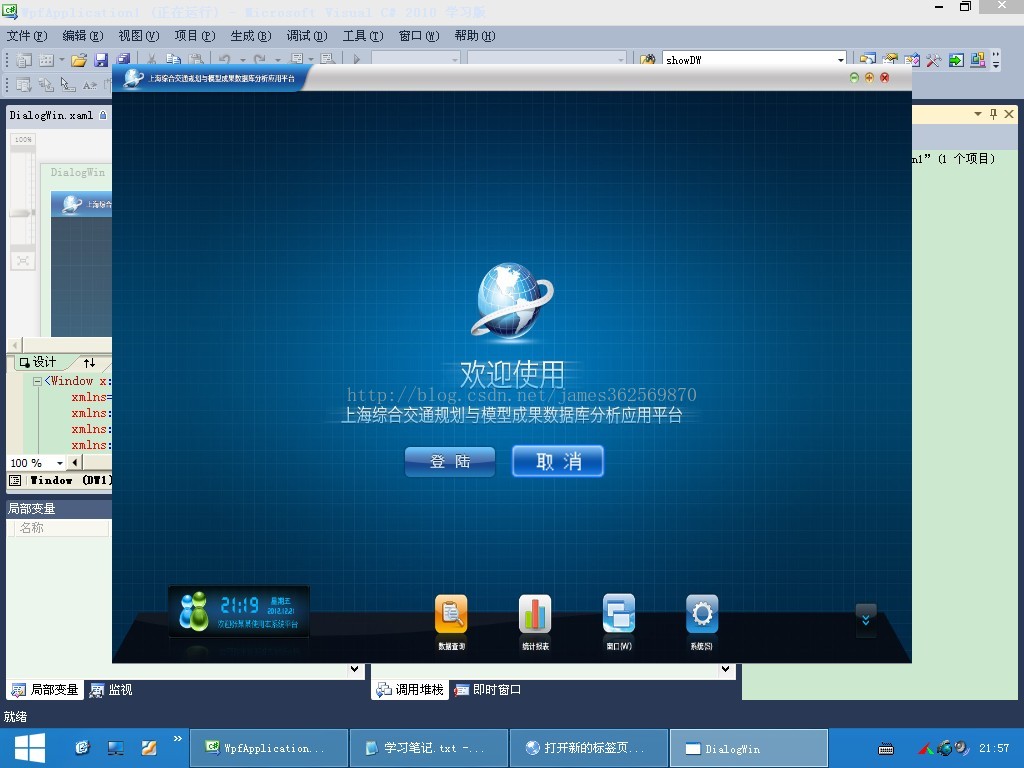
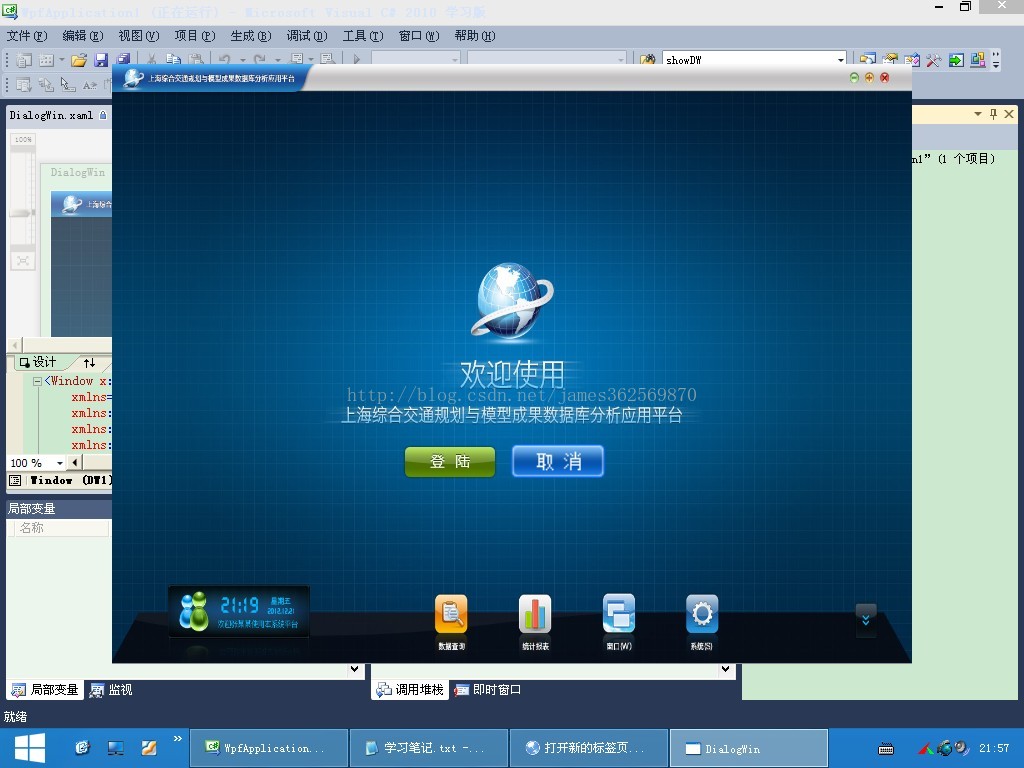
1.先贴几张效果图
首先,我们来看看动画特效的效果截图:
接下来是按钮Button的效果
2.要学到的知识
主要是两方面的东西:
第一是动画特效在WPF里是怎么实现的。
第二就是按钮的特殊效果。。
要使用的东西一是触发器Trigger,二是Resources,三是Canvas画布的RenderTransform旋转。。。这个是动画特效方面
在按钮特效上要使用的一个是WMControl.dll这个类库(里面定义了Button的样式,有Button和TableControl两个控件)..
3.前台代码
<Window x:Class="WpfApplication1.DialogWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:WMControl="clr-namespace:WMControl;assembly=WMControl"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="DialogWin" Height="600" Width="800" WindowStyle="None"
Name="DW1" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="CenterScreen" WindowState="Normal">
<Window.Resources>
<!--此样式能去除按钮点击后的虚线框-->
<Style x:Key="MyFocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="-2" StrokeThickness="0" Stroke="Red" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--原始旋转出来样例-->
<Storyboard x:Key="showDW">
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="Opacity"
From="0.2" To="1" Duration="0:0:2.5">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[1].Angle"
From="70" To="0" Duration="0:0:2" >
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
From="0" To="1" Duration="0:0:2"
AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
From="0" To="1" Duration="0:0:2"
AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
To="0.98" BeginTime="0:0:2" Duration="0:0:0.05"
DecelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
To="0.98" BeginTime="0:0:2" Duration="0:0:0.05"
DecelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
To="1" BeginTime="0:0:2.05" Duration="0:0:0.2"
AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
To="1" BeginTime="0:0:2.05" Duration="0:0:0.2"
AccelerationRatio="1">
</DoubleAnimation>
</Storyboard>
<!--原始的旋转回去样例-->
<Storyboard x:Key="closeDW">
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[1].Angle"
To="360" Duration="0:0:1.5" >
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="Opacity"
To="0" Duration="0:0:3">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
To="0" Duration="0:0:1.5" AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
To="0" Duration="0:0:1.5" AccelerationRatio="1">
</DoubleAnimation>
</Storyboard>
<!--转出来-->
<Storyboard x:Key="showDW1">
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="Opacity"
From="0" To="1" Duration="0:0:0.2">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="Canvas1"
Storyboard.TargetProperty="RenderTransform.Children[1].Angle"












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








