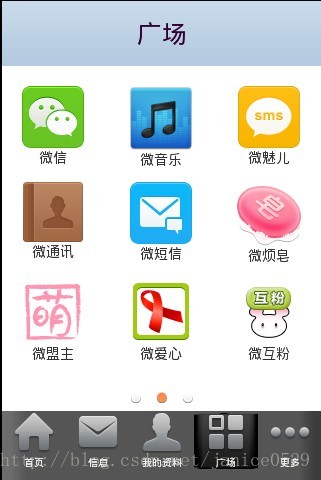
首先看下UI效果:
这个是我在业余开发的新浪微博广场模块的一个实现页面左右滑动的效果,用到的有android.support.v4.view.ViewPager 实现页面切换+ GridView 的九宫格布局。
下面直接贴代码:
1、/WeiBo_ice/res/layout/search_title.xml < 广场标题布局>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/search_title_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/titlebar_bg">
<TextView android:id="@+id/tv_search_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal"
android:text="@string/tabbar_square"
android:textSize="@dimen/title_text_size"
android:textColor="@color/title_text_color"/>
<FrameLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical" >
<ProgressBar android:id="@+id/titleprogressBar"
style="@android:attr/progressBarStyleLarge"
android:layout_width="30dip"
android:layout_height="30dip"
android:visibility="gone"/>
<ImageView android:id="@+id/title_bt_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/empty" />
</FrameLayout>
</FrameLayout>2、/WeiBo_ice/res/layout/searchinfo.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/search_title_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<include android:id="@+id/title"
layout="@layout/search_title"
/>
<FrameLayout android:layout_width="fill_parent"
andro




 本文展示了如何使用Android的ViewPager结合九宫格布局来创建一个可以左右滑动切换的UI效果。在业余项目中,开发者实现了类似新浪微博广场的功能,通过android.support.v4.view.ViewPager进行页面切换,并利用GridView实现九宫格展示。
本文展示了如何使用Android的ViewPager结合九宫格布局来创建一个可以左右滑动切换的UI效果。在业余项目中,开发者实现了类似新浪微博广场的功能,通过android.support.v4.view.ViewPager进行页面切换,并利用GridView实现九宫格展示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7076
7076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








