Question. 问题
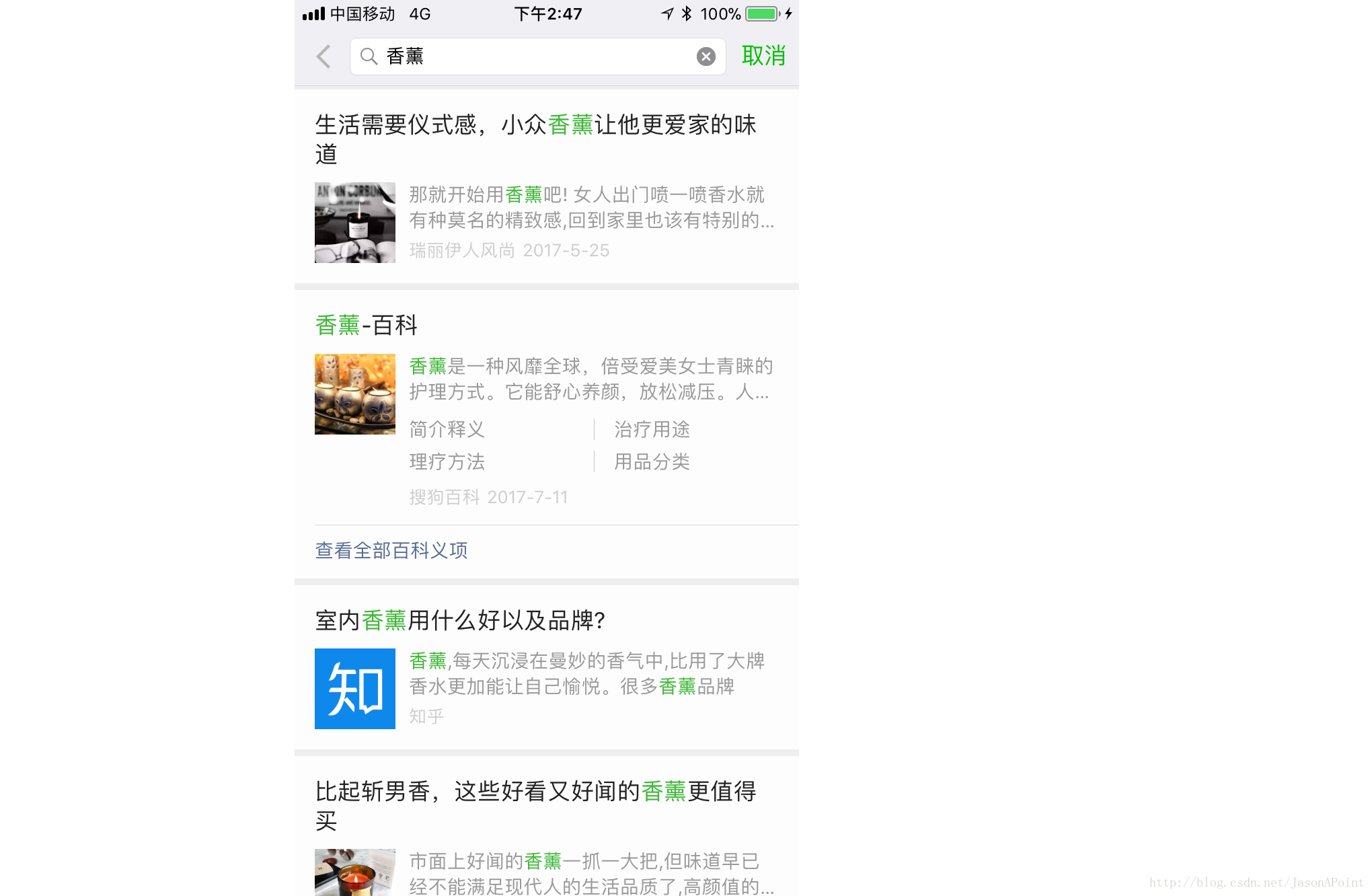
在开发过程中,我们会遇到需要高亮显示的文本,无论是新闻、产品还是案例的检索,对于检索到的内容,都会产生这样的需求,一种好的处理方式就是通过 JS 实现。先来看看 PC 端的百度和移动端的微信的检索结果:
Solution. 解决
我们先来看一段简化的 JS 来实现关键字高亮显示的功能:
function setHeightKeyWord(keyword) {
/* 获取需要处理的关键字 */
var tempHTML = $("#text").html();
/* 关键字替换文本 该文本设置有高亮颜色 */
var replaceText = "<font style='color:red;'>$1</font>";
/* 关键字正则匹配规则 */
var r = new RegExp("(" + keyword + ")", "ig");
/* 将匹配到的关键字替换成我们预设的文本 */
tempHTML = tempHTML.replace(r, replaceText);
/* 将文本显示到浏览器上 */
$("#text").html(tempHTML);
}思路很简单,就是通过正则将匹配到的关键字替换成我们预设的 HTML 片段,这个 HTML 片段通过 CSS 实现文本变色。
调用:
<body style=









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








