一、什么是控制器
控制器的函数名是controller,它是数据和视图之间进行通信的桥梁。
理论上而言,所有对视图的操作都应该直接或者间接写在控制器中。(间接指的是我们可以通过服务的方式完成主要逻辑,只是在控制器中进行简单调用即可)
控制器里具体都写什么逻辑呢?大致有以下几种:
- 决定HTML中需要获取并显示哪些模型对象或者哪些数据
- 进行用户交互,如用户点击之类事件时应当怎样处理
- 决定页面的显示逻辑,某个UI元素需要什么样的样式,是否可见
二、如何使用控制器
2.1 抛砖引玉
js代码
angular.module('myapp',[])
.controller('MyController',[function(){
alert('hello');
}]);以上代码片段展示了一个最简单的控制用法。我们来剖析一下。
controller函数中有两个参数。
第一个’MyController’是控制器的名字;
第二个参数是一个数组。既然是数组,那么就说明这里面可以有多个元素。在上面这段代码中,我们数组中只有一个元素,就是function()函数,这个函数里就写主体逻辑。那么中括号里面写什么呢?请看如下代码:
angular.module('myapp',[])
.controller('MyController',['$http',function(){
alert('hello');
}]);中括号里的'$http'成为注入的服务,后面章节会详细介绍注入的概念和'$http'这个服务。
注意下面这段代码:
angular.module(‘myapp’,[])
.controller(‘myctrl’,function(){
alert(‘hello’);
这段代码里,controller的第二个参数中并不是[]形式,而是直接传入一个函数作为参数,这种写法也是可以的,只不过我们在正式开发中不提倡这样做。
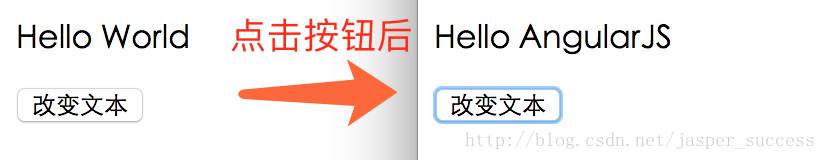
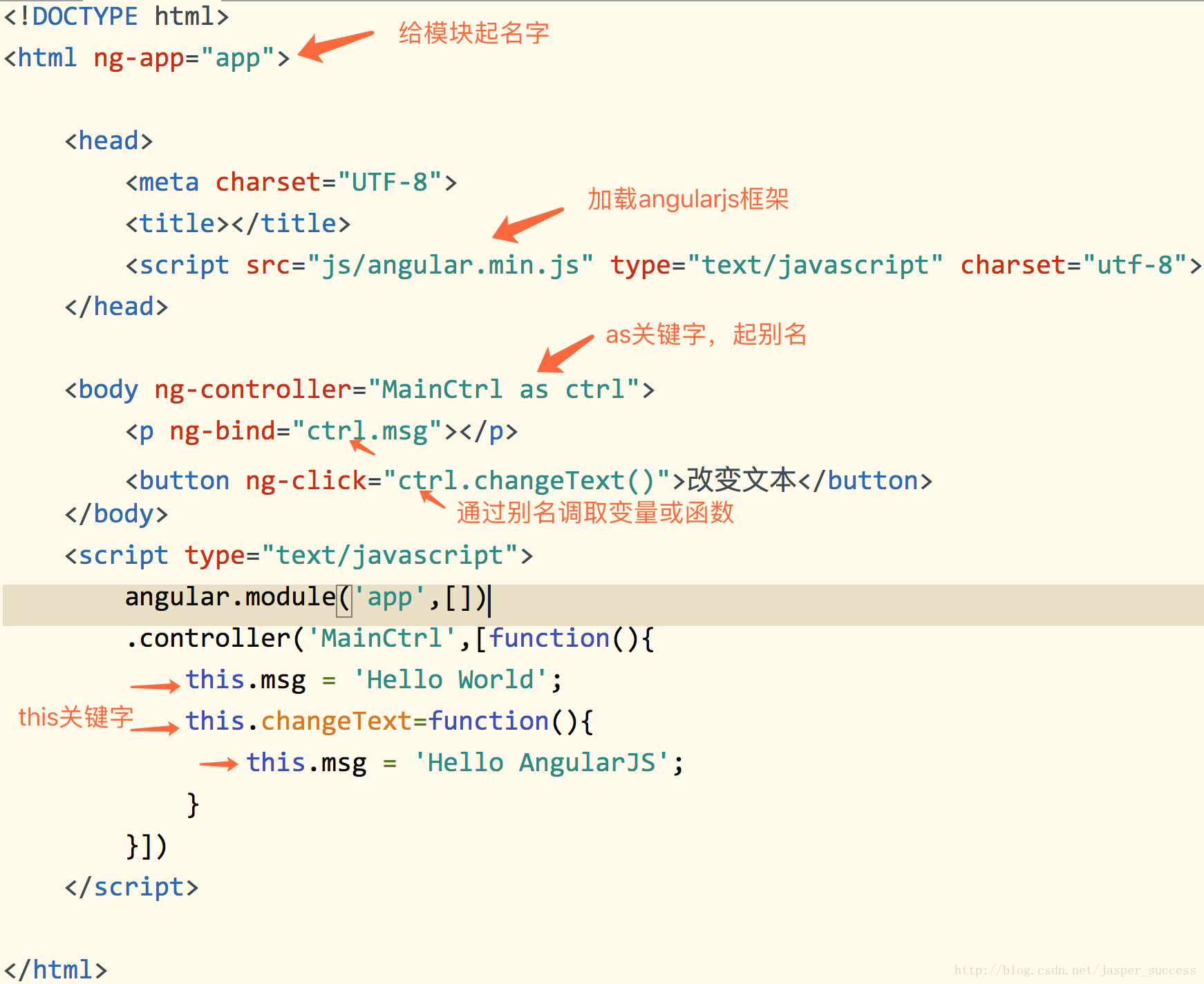
2.2 具体示例
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<p ng-bind="ctrl.msg"></p>
<button ng-click="ctrl.changeText()">改变文本</button>
</body>
<script type="text/javascript">
angular.module('app',[])
.controller('MainCtrl',[function(){
this.msg = 'Hello World';
this.changeText=function(){
this.msg = 'Hello AngularJS';
}
}])
</script>
</html>三、关键字——as
注意我们在页面中有个as关键字,这是给控制器起个别名,方便我们的代码阅读。
四、关键字——this
this关键字代表当前的上下文环境。
假如我们不使用this关键字,将代码改成如下:
<script type="text/javascript">
angular.module('app',[])
.controller('MainCtrl',[function(){
var msg = 'Hello World';
this.changeText=function(){
this.msg = 'Hello AngularJS';
}
}])
</script>如果这样,那么页面中初始值就不会有Hello World。
在实际开发中,为避免this关键字引起的歧义并且增强可阅读性,通常我们会设置一个代理变量,如下所示:
angular.module('app',[])
.controller('MainCtrl',[function(){
var self = this;//使用self做代理变量
self.msg = 'Hello World';//出现this的地方都用self代替
self.changeText=function(){
self.msg = 'Hello AngularJS';//出现this的地方都用self代替
}
}])五、指令整理
ng-app//指定模块名称
ng-controller//指定控制器名称,注意使用as关键字
ng-click//点击事件
ng-bind//数据绑定


























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








