心急者请直接看下方 总结 ,由于本问题未能找到直接答案,所以只能通过修改源码解决。故将修改源码思路贴出来供大家参考,在遇到其他改源码问题时应如何思考。
chosen.jquery.js(地址:http://harvesthq.github.io/chosen)是一款非常优秀的表单select框美化插件。它提供了一些非常实用的功能。但是在实用中却又有一些问题。
搜索从头匹配问题
首先,我们初始化一个chosen实例:
html:
<select data-placeholder="选择省份..." class="chosen-select" style="width:350px;" tabindex="2">
<option value="">请选择省份</option>
<option value="110000" hassubinfo="true">北京</option>
<option value="120000" hassubinfo="true">天津</option>
<option value="130000" hassubinfo="true">河北省</option>
...
</select>js:
<script type="text/javascript">
$(function(){
$(".chosen-select").chosen();
})
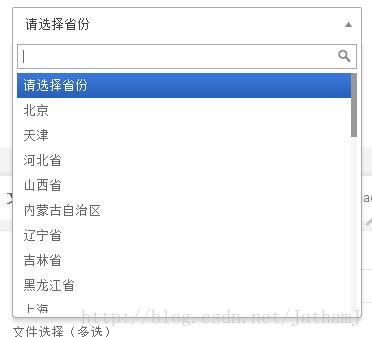
</script>初始化完成后效果如图:
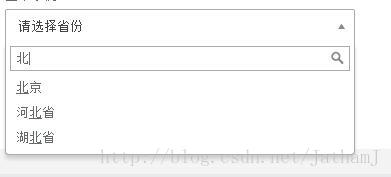
在输入框填入关键词搜索:
可以发现关键词只能从头匹配,因此只搜索出 北京,河北省却未被搜索出。
解决
可以想到上述问题应该是正则匹配的问题,只需找到搜索时的匹配正则并修改,便可以达到我们想要的目的。
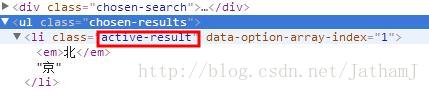
通过审查元素可以看到:
插件实例化时有插件内置class:active-result.
所以,打开chosen.jquery.js源码,查找 active-result.
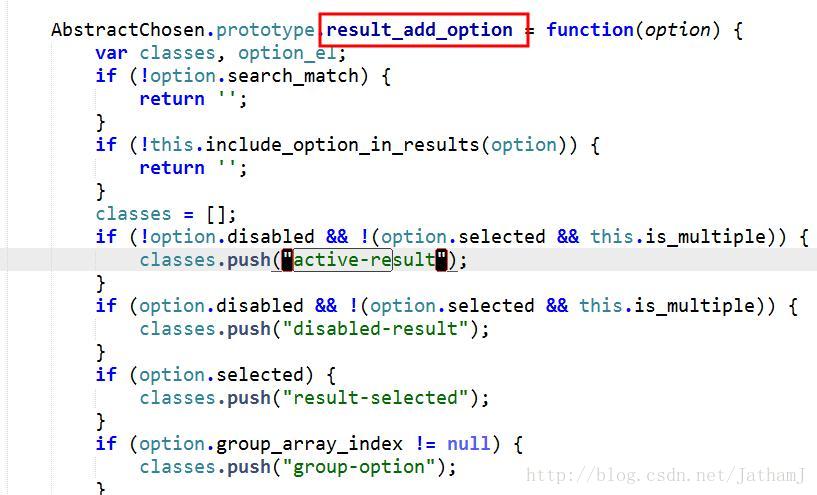
可以发现这个方法,result_add_option,显然是将数据填入新生成的插件select弹出框中的方法。
继续搜索 result_add_option,看看哪里调用了这个方法发现:
明显是生成option对象的方法。
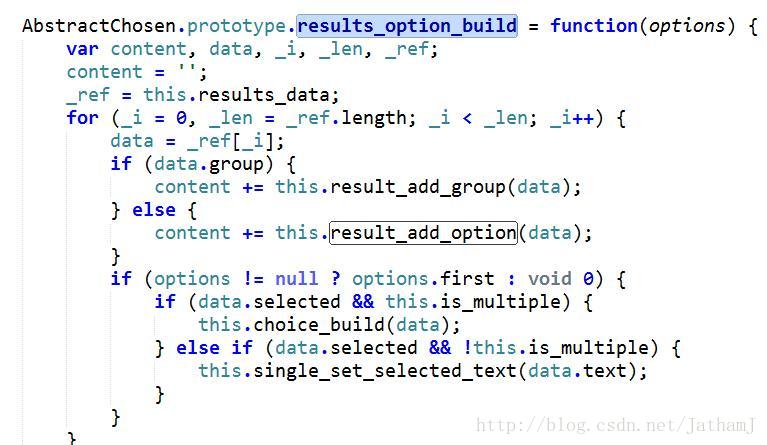
继续搜索,看看在哪里调用:
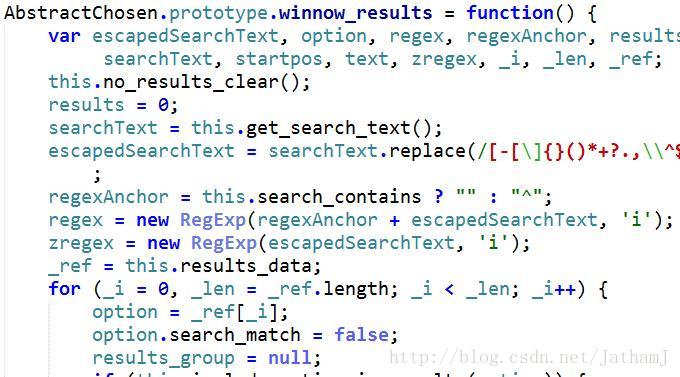
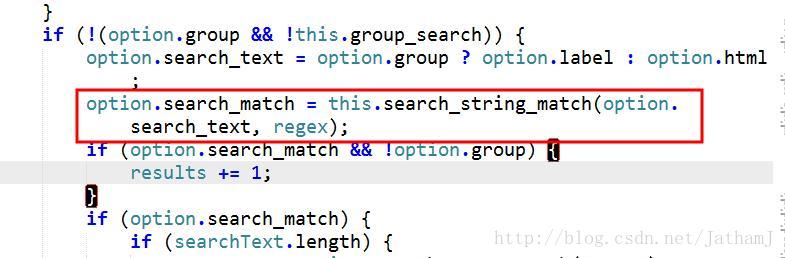
发现这个方法。在本方法内,可以发现
这便是搜索匹配语句。
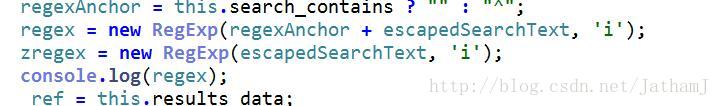
console.log(regex);
发现它是从头匹配的正则:
发现源码中挨着regex便定义了正则zregex:
而zregex 便是我们需要的正则。故将插件源码340行 regex 替换成 zregex即可达到目的。
总结
故将插件源码340行 regex 替换成 zregex。或搜索regex定位到如下一行:
将regex 替换成 zregex。 效果:

TO

































 4383
4383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








