仿今日头条和QQ侧滑和智慧北京的小项目1
本项目图片素材均来自今日头条,QQ侧滑没有使用Android原生的NavigationDrawer,而使用的是第三方SlidingMenu,原因是这个控件暂时没有仔细研究(后期会研究并写demo),项目整体可以说是使用了一个Activity加多个Fragment,全部采用沉寂式。
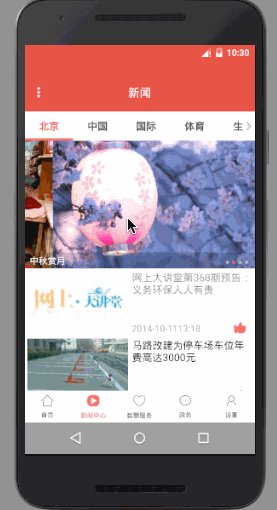
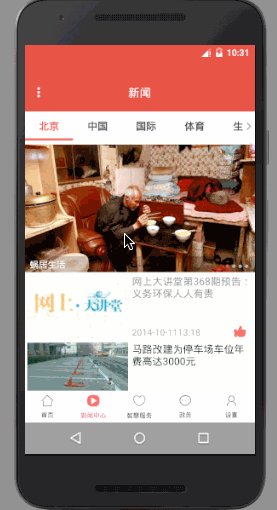
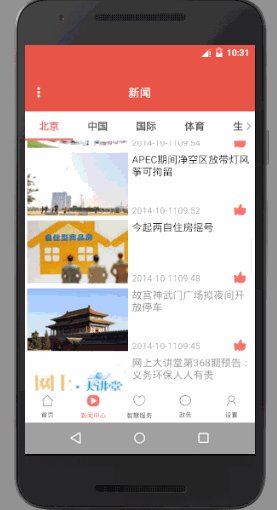
项目效果预览图
1、SplashActivity(欢迎页)
欢迎页面做了简单的旋转、渐变等动画效果。并设置了全屏主题。
-
- 旋转: RotateAnimation
-
- 缩放: ScaleAnimation
-
- 渐变: AlphaAnimation
-
- 集合动画: AnimationSet
全屏主题
- AS新建工程默认不是继承Activity了,是继承自AppCompatActivity所以说,以前的什么在Activity中添加requestWindowFeature(Window.FEATURE_NO_TITLE);已经失效了,当然在Activity中配置主题好不好用。进过搜索和自己琢磨,先给出如下解决方案。
在styles.xml中自定义一个主题,parent来自于Theme.AppCompat.Light.NoActionBar。再在Activity中引用自己定义的Theme就OK了
<!--自定义主题-->
<style name="NoTitleFullscreen" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
</style>
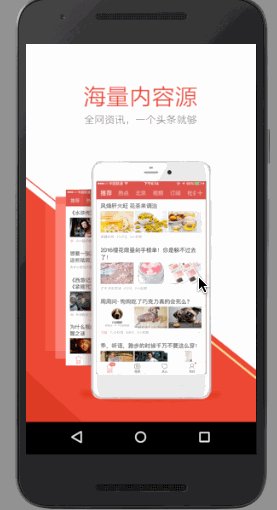
GuideActivity(引导页)
引导页使用的是Viewpager,图片素材提取自“今日头条”,并设置了全屏主题
给Viewpager设置图片前,先准备数据
private void initData() {
resImageIDS = new int[]{R.drawable.guide_1,R.drawable.guide_2,R.drawable.guide_3};
imageViews = new ArrayList<>();
ImageView imageView;
for (int i = 0; i < resImageIDS.length; i++) {
imageView = new ImageView(getApplicationContext());
imageView.setBackgroundResource(resImageIDS[i]);
imageViews.add(imageView);
}
}当页面滑动到最后一个页面时,把Button显示出来,需要个Viewpager设置滑动监听
class MyOnPageChangeListener implements ViewPager.OnPageChangeListener {
//页面在滑动的过程中调用
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
//当滑动页面被选中后调用
@Override
public void onPageSelected(int position) {
//判断vp滑动到最后一个页面后显示button
int endPage = imageViews.size() - 1;
if (endPage == position) {
mStart.setVisibility(View.VISIBLE);
}else {
mStart.setVisibility(View.GONE);
}
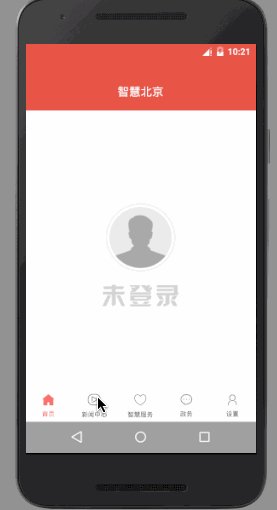
}MainActivity(主页面)
主页面使用沉寂式效果,并设置App被虚拟按键遮挡的判断,获取到SlidingMenu(需要继承自SlidingFragmentActivity)
- 沉寂式处理:MainActivity默认通知栏是透明的,但因为引入了SlidingMenu,侧拉栏没法透明,所以需要让界面伪沉寂式处理,需要加这行代码。让App全屏
//透明状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);//全屏不带通知栏
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);//推荐使用
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);//备选可用可用(无法设置布局在通知栏下方)
}
- 虚拟按键遮挡全屏处理
//如果是手机有虚拟按键,将自动不被覆盖。
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);- SlidingMenu侧拉栏的引入方式
1、让当前Activity继承自SlidingFragmentActivity或SlidingActivity
2、获取到SlidingMenu对象
setContentView(R.layout.activity_main);
//获取slidingMean管理器
setBehindContentView(R.layout.left_menu);
SlidingMenu slidingMenu = getSlidingMenu();
//设置边界模式
slidingMenu.setMode(SlidingMenu.LEFT);
//设置拖拽模式
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置主屏幕留在界面的宽度
slidingMenu.setBehindOffset(300);- 由于右面页面均使用Fragment来实现,所以需要替换Fragment
private void initFragment() {
fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.replace(R.id.fr_content,new ContentFragment(),CONTENTFRAGMENT);
ft.replace(R.id.fy_leftmenu,new LeftMenuFragment(),LEFTMENUFRAGMENT);
ft.commit();
}- 提供一个找到Fragment对象的方法
public Fragment getFragmentForByTag(String byTag){
return fm.findFragmentByTag(byTag);
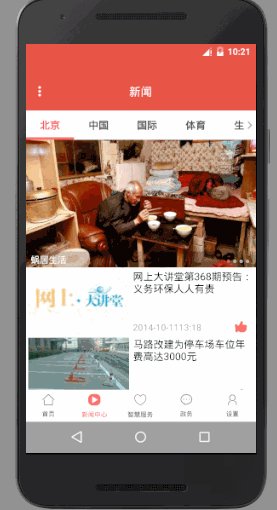
}ContentFragment(主界面用Fragment来替换)
初始化了Viewpager和底部的按钮RadioGroup,并给Viewpager设置数据。
- 给主页面Viewpager设置数据(5个子页面)
@Override
public void initData() {
//准备Viewpager的数据
basePagerList = new ArrayList<>();
basePagerList.add(new HomePager(mActivity));
basePagerList.add(new NewsCenterPager(mActivity));
basePagerList.add(new SmartServicePager(mActivity));
basePagerList.add(new ZhengWuPager(mActivity));
basePagerList.add(new SettingPager(mActivity));
//初始化Viewpager数据
MyPagerAdapter myPagerAdapter = new MyPagerAdapter();
mViewPagerContent.setAdapter(myPagerAdapter);
//解决Viewpager预加载问题
mViewPagerContent.setOnPageChangeListener(new MyOnPageChangeListener());
//设置RadioGroup
//radiobutton 选择
mRadioButtonGroup.setOnCheckedChangeListener(new MyOnCheckedChangeListener());
// 设置第一个页面
mRadioButtonGroup.check(R.id.rb_home);
}- radiogroup的事件监听
RadioButton点击切换相应页面- 设置1和5左侧侧拉栏不可用(需要从MainActivity中获取SlidingMenu对象)
/**
* 设置左侧侧拉栏不可用
* @param value
*/
private void slidingEnable(boolean value) {
MainActivity mActivity = (MainActivity) this.mActivity;
SlidingMenu slidingMenu = mActivity.getSlidingMenu();
if (value) {
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
}else {
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE);
}
}- RadioButton加载图片(适配问题)
加载图片
如果把图片放到XXX目录下,显示的就会越小,但越清晰,如果放到X目录下,或者mdpi下,图片就会放大。但不清晰。
LeftMenuFragment(左侧侧拉栏用Fragment来替换)
暂不实现逻辑,后续处理,参考这里:仿今日头条和qq侧滑和智慧北京的小项目 2
BaseFragment(抽取共性的Fragment)
主界面、左侧侧栏了都使用Fragment来替换,所以抽取出一个父类的Fragment。
- 定义了初始化View和初始化Data的方法,抽取出一个Fragment全局的上下文对象。
/**
* Created by Hsia on 16/5/21.
* E-mail: xiaweifeng@live.cn
* TODO:所有Fragment的基类
* 上下文抽取
* 初始化布局的方法抽取: 抽象
* 初始化数据的方法抽取: 可选
*/
public abstract class BaseFragment extends Fragment{
public Activity mActivity;//所有Fragment的上下文对象
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mActivity = getActivity();
}
//初始化View
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = initView();
return view;
}
/**
* Activity已经初始化完毕了, 当前需要初始化Fragment的数据了
* @param savedInstanceState
*/
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
}
//所有继承BaseFragment的的类都需要初始化自己的View
public abstract View initView();
/**
* 初始化数据, 子类覆盖此方法, 来实现自己的数据初始化操作
*/
public void initData(){
}
}未完待续……
仿今日头条和qq侧滑和智慧北京的小项目 2
关于作者
- 个人主页:Hsia
- Email:xiaweifeng@live.cn
- 项目地址:https://github.com/swordman20/Zhbj





























 7967
7967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








