前言
这两天准备接触一下facebook去年完善的一门先进的前端移动端开发技术。当然很多东西是自己不了解的,所以话了1天左右的时间入门了解了一下,并成功完成了我人生中第一个react-native Android HelloWorld项目。
一、React Native开发环境配置
总的来说现在网上关于环境配置的文章已经很多,包括官网,但对于一开始没涉及过node,npm什么的我,或者是没用ios系统的我来说,很多东西并没看懂(因为官网上面很多都是基于X OS系统进行解说如何配置)
然后东摸摸西摸摸还是把环境配好了。
windows配置环境这个文章讲得算比较全面了,点击跳转链接
那么开始讲关于环境配置的步骤,我会跳过一些基础的配置,比如android sdk 、jdk的安装与配置,需要的可以谷歌一下,网上也是一大把.
1. nodeJs安装
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本。
下载地址:https://nodejs.org/en/
记得要把nodejs安装路径配置到path系统环境变量中
下载安装版配置成功后,打开命令行,输入node -v 即可查看安装是否成功
2. npm安装
NPM 是 Node 的包管理器。你可以将它想象成 Ruby 中的 RubyGems、iOS 的 CocoaPods,以及 Java 中的 Gradle/Maven 等。它能够让你更容易地下载和管理项目所需的任何相关项。
在命令提示符窗口中执行下面的操作,完成npm的安装:
D:\>cd npmjs
D:\npmjs>node cli.js install -gf另外:
node cli.js install npm -gf //可以安装最新版的NPM
node cli.js install npm@1.0.105 -gf //可以安装指定版本的NPMnode cli.js install npm -gf //可以安装最新版的NPM
node cli.js install npm@1.0.105 -gf //可以安装指定版本的NPM
上面两种方法都是通过网络从代码库中下载并安装,但是代码库一般只保留最近的两个版本。
NPM安装完成后,将”D:\nodejs\node_modules”加入系统环境变量NODE_PATH中。
3.Git安装
由于React-native可以通过git下载clone到本地,当然你也可以再github等地方下载rn下来。这里根据个人需要。具体的安装什么的比较小白的操作我就不说了。
提供一下下载链接
建议同时可以下载一个TortoriseGit可视化操作界面使用
4. 安装工具react-native-cli
clone下来的rn项目,我们通过命令行进入到clone目录 例如:”E:/react-native/react-native-cli”进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
npm install -g执行完毕后,RN就可以正常使用了
到此为止,环境基本就算配置成功了
二、创建React-native项目
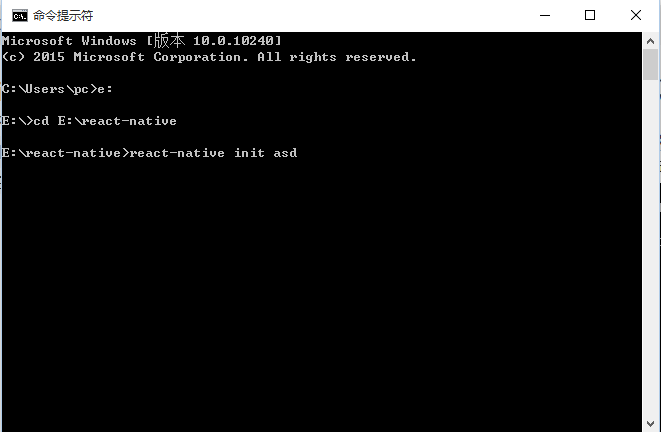
命令行进入React-native跟目录下

输入react-native init 项目名
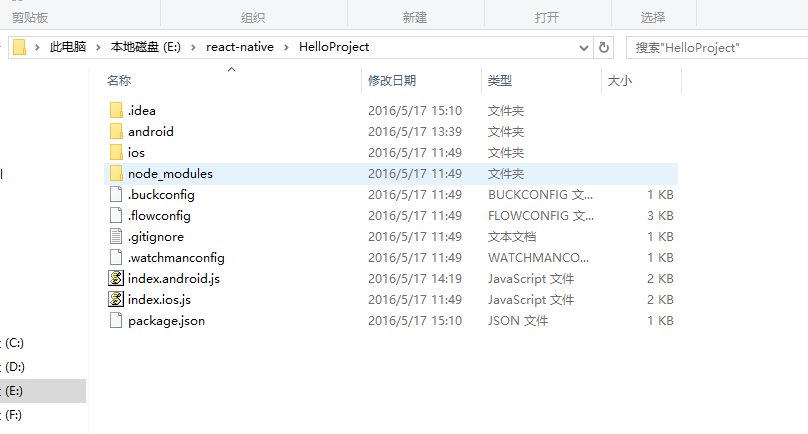
这里会等很长一段时间进行项目构造,执行完毕后,就会在跟目录下生成一个RN的项目。
此项目中包含ios与android的项目.类似一个桥接项目
如何让项目运行?大致原理是如何.
让项目运行首先我们要服务器运行起来,js文件其实都在运行在服务器上的。android、ios是动态通过js、服务器地址等来对服务器上面的js文件进行读取加载,js文件再通过内部的代码来对nativeUI进行绘制。
因此我们需要在你新建RN项目的根目录下输入 react-native start
然后可以通过命令行或者Android studio对android项目进行编译打包apk进行安装
首先说一下命令行的方法
在新建RN项目的根目录下输入react-native run-android 可以加多-debug
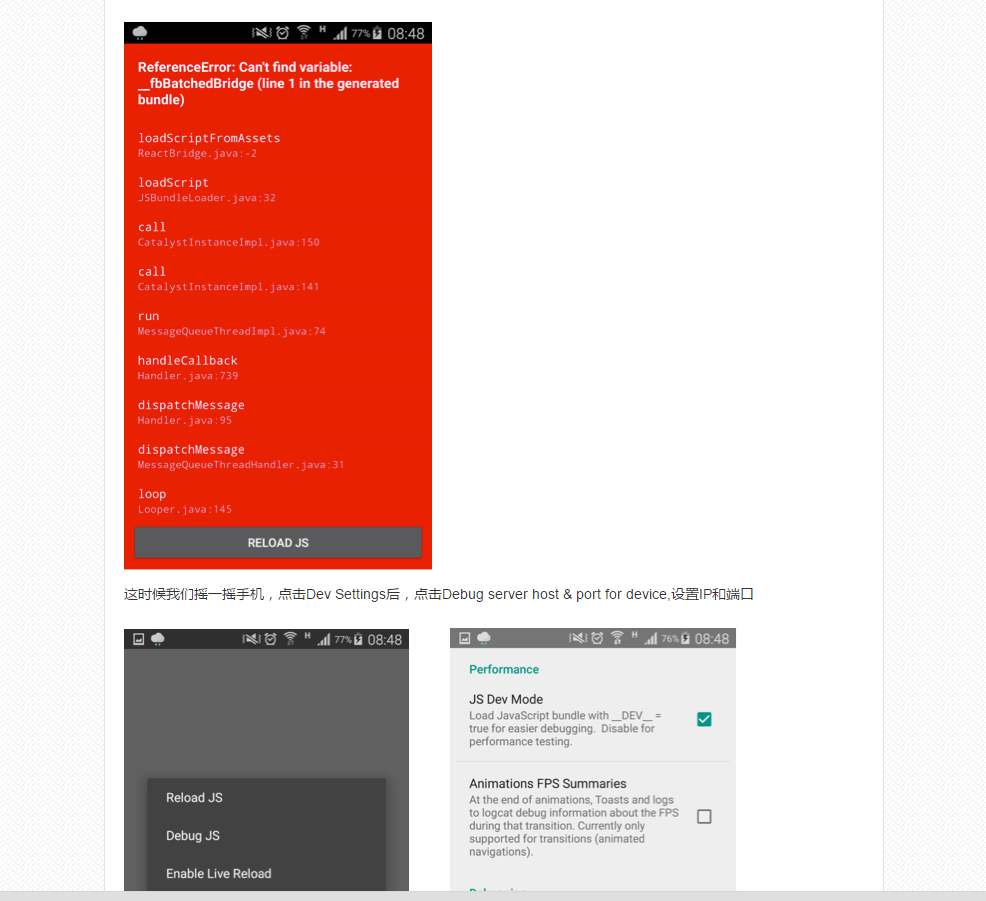
安装成功后如图

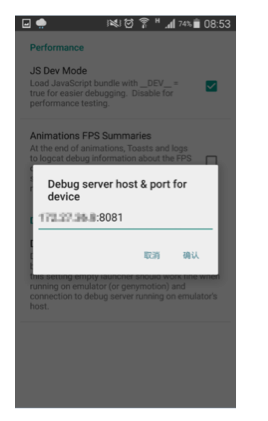
出现这个红色界面错误是因为没配置访问ip地址,可以通过摇动手机引出facebook提供开发者配置dialog
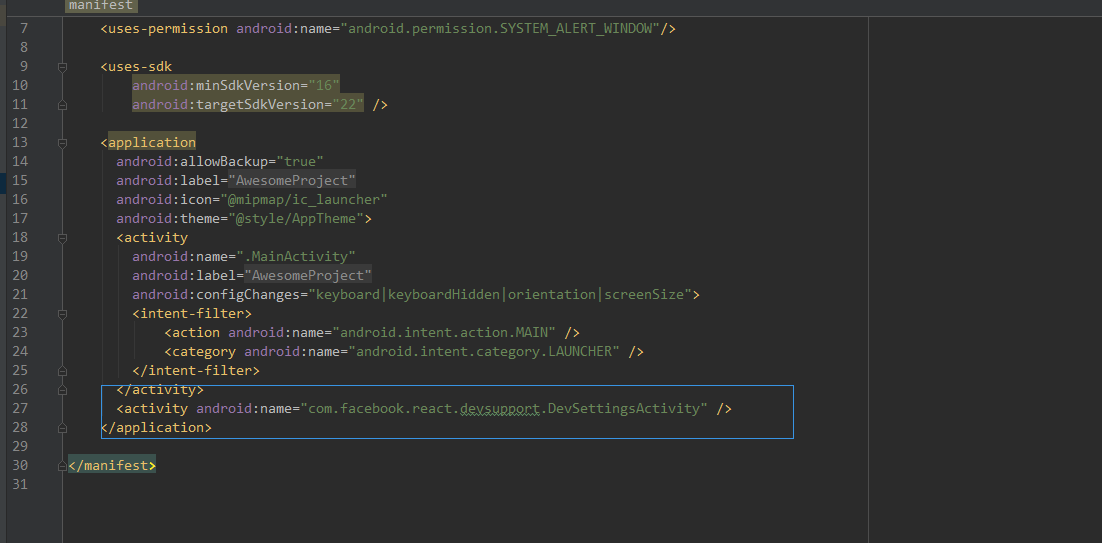
ps:一般新建了的项目都会有配置好这个Activity

配置好PC端IP + :8081
如:192.168.1.25:8081

然后重新reloadjs即可。
到此环境配置入门就完成了。
PS:当然这里面还有一些很坑的地方。
比如你安装完应用后,界面是白色的,空空的。原因是你手机应用的悬浮窗权限并未打开的缘故。 好坑!
另一个问题是,一些android5.0的国产机安装的时候报错
:app:installDebug FAILED
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Unable to upload some APKs
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 20.863 secs
Could not install the app on the device, see the error above.```差不多就是这样的报错,build错误
这个问题的具体原因就是React-Native被国产手机玩坏了。。。。
大致解决方案有两种,一种是用android studio直接打开,没有亲测,但是根据gayhub上实测可以成功。
第二种就是,在项目的android/build.gradle第八行把版本号改为1.2.3,暂时没测过。























 2336
2336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








