在html5进行移动端开发时,我们可以使用部分iconFont 字体,
代替img 图标
iconFont 网站上下载自己需要的资源包,通常将.svg,与.ttf,文件以及css样式拷贝入项目中,根据不同图标使用不同值即可。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name=" "
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
<title>projecet Detail</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.project_detail_container{
width: 100%;
height: 200px;
margin-right: 10px;
margin-left: 10px;
border: 1px solid #000;
}
li{
list-style: none;
}
.project_detail_list{
margin-left: 5%;
}
.project_detail_list_des{
margin-left: 10px;
}
.project_detail_content img,.project_detail_list{
float: left;
}
.project_detail_content img{
height: 100px;
width: 100px;
}
.project_detail_foot span:nth-of-type(1){
display: block;
height: 30px;
width: 10px;
background: red;
}
.project_detail_foot span:nth-of-type(2){
font-size: 14px;
color: gray;
padding-left: 10px;
padding-top: 5px;
}
.project_detail_content:after{
content:".";
clear:both;display:block;
height:0;
overflow:hidden;
visibility:hidden;
}
.project_detail_foot span{
float: left;
}
.project_detail_foot{
margin-top: 10px;
margin-left: 10px;
}
.project_detail_content{
margin-top: 20px;
margin-left: 10px;
}
.project_detail_despriction{
margin-left: 10px;
font-size: 16px;
font-weight:bold;
}
.project_detail_list li{
padding-top: 8px;
}
@font-face {
font-family: 'iconfont';
src: url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg'); }
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
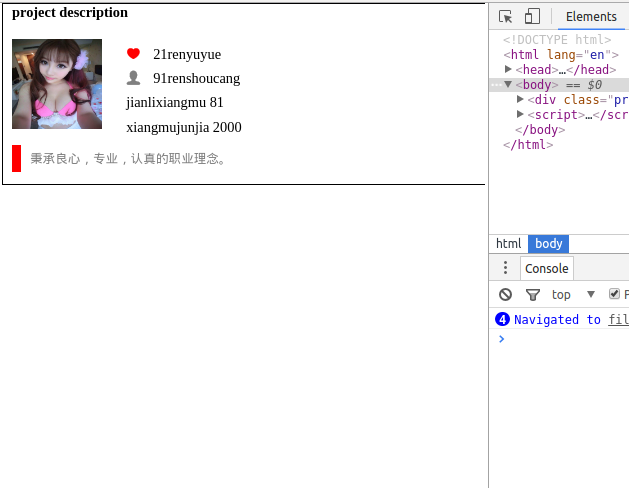
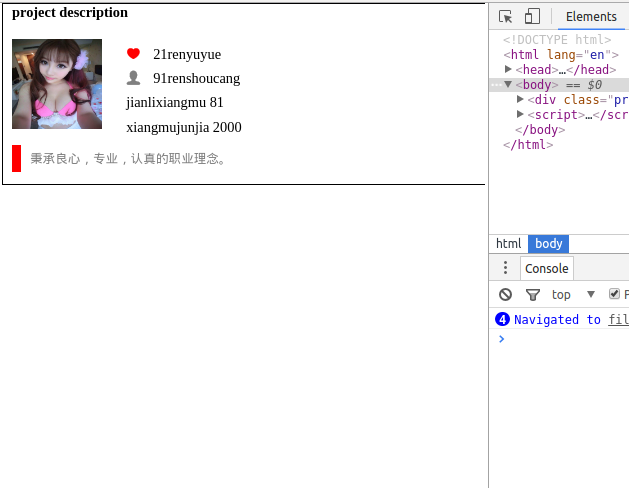
<div class="project_detail_container">
<p class="project_detail_despriction">project description</p>
<div class="project_detail_content">
<img src="img/thegirl.jpg" alt="">
<ul class="project_detail_list">
<li>
<span id="favorite"> <i class="iconfont" style="color: gray;" id="ifont"></i></span>
<span class="project_detail_list_des">21renyuyue</span>
</li>
<li>
<span><i class="iconfont" style="color: gray"></i></span>
<span class="project_detail_list_des">91renshoucang</span>
</li>
<li>
<span>jianlixiangmu 81</span>
</li>
<li>
<span>xiangmujunjia 2000</span>
</li>
</ul>
</div>
<div class="project_detail_foot">
<span ></span>
<span>秉承良心,专业,认真的职业理念。</span>
</div>
</div>
<script>
var obj = document.getElementById('favorite');
obj.onclick=function(){
document.getElementById('ifont').style.color='red';
}
</script>
</body>
</html>





















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








