前台js数组json字符串,后台json字符串转为json数组,最后转换成集合的具体实现
前台js数组json字符串
$("#savaUserSet").click(function(){
var JSONArr=[];
$("i[name='eventName']").each(function() {//获取所有name属性为eventName的i标签,并遍历
if(!($(this).hasClass("active"))){
var eventCode=$(this).attr("id");
var eventName=$(this).html();
var activityTypeCode=$(this).parent().prev().children("span").eq(0).attr("value");
var JSONObject= {
"userid":userid,
"activityCode":activityTypeCode,
"eventCode":eventCode
};
JSONArr.push(JSONObject);
}
});
var JSONArrStr=JSON.stringify(JSONArr);//js数组转json字符串
$.ajax({//ajax其实可以不用管了
method : "POST",
url : "../../privacyProtect/savaUserGenPrivacySet.do",
dataType : "json",
data:{
"JSONArrStr":JSONArrStr,
"userid":userid
},
beforeSend: function () {
// 禁用按钮防止重复提交,发送前响应
waitingDialog.show("正在提交数据,请稍候",{dialogSize: 'sm'});
$("#savaUserSet").attr({ disabled: "disabled" });
},
complete: function () {//完成响应
$("#savaUserSet").removeAttr("disabled");
},
success : function(data) {
waitingDialog.hide();
var msg=data.result;
bootbox.alert(msg, function () {});
},
error : function(data) {
bootbox.alert("服务器发生错误,加载数据发生异常!", function () {});
}
});
});后台json转为对象数组,在转换为集合
@RequestMapping ("/savaUserGenPrivacySet")
@ResponseBody
public String savaUserGenPrivacySet (HttpServletResponse response, HttpServletRequest request)
{
try
{
request.setCharacterEncoding ("utf-8");
response.setCharacterEncoding ("utf-8");
}
catch (UnsupportedEncodingException e)
{
_logger.error (e.getMessage ());
}
// 返回数据的容器
Map <String, Object> resultMap = new HashMap <String, Object> ();
Long userid = Long.parseLong (request.getParameter ("userid"));
UserGenPrivacy userGenPrivacy = new UserGenPrivacy ();
userGenPrivacy.setUserid (userid);
String jsonArrStr = request.getParameter ("JSONArrStr");//接收到数据字符串
JSONArray arr = JSONArray.fromObject (jsonArrStr);//将其解析为JSON数组//将json数组转为list集合,注意这里的对象属性要和你前台建的对象属性一致 List <UserGenPrivacy> userGenPrivacys = JSONArray.toList (arr, new UserGenPrivacy (), new JsonConfig ());
boolean isOk = _privacyProtectService.savaUserGenPrivacySet (userGenPrivacy, userGenPrivacys);
String msg = "";
if (isOk)
{
msg = "设置保存成功!";
}
else
{
msg = "设置保存失败!";
}
resultMap.put ("result", msg);
JsonConfig config = new JsonConfig ();
config.registerJsonValueProcessor (Date.class, new JsonDateValueProcessor ("yyyy-MM-dd"));
return JSONObject.fromObject (resultMap, config).toString ();
}
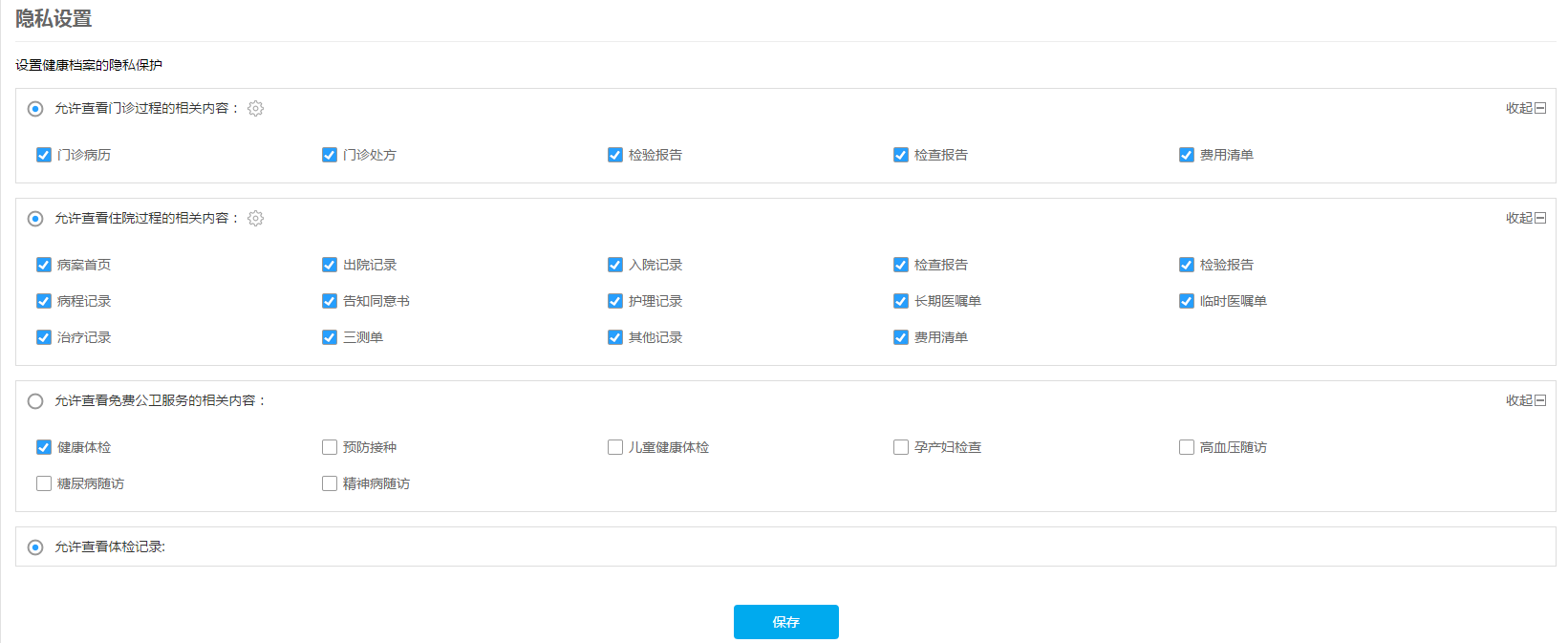
页面效果(具体页面)

记:
由于下面的选项是自动生成的就不贴html代码了,而且这也不是重点,就展示一下大致结构,看的了节点操作就好了;
<li>
<h2 class="set_title">
<span class="picon_yes" name="activityTypeCode" value="1"></span>
允许查看门诊过程的相关内容:
<span class="set_icon"></span>
<span id="mz_flag" class="opcl_icon zhankai"></span>
</h2>
<div class="jmcheckBox" id="mz">
<i class="active" name="eventName" id="D008" value="D008">门诊病历</i>
<i class="active" name="eventName" id="H152" value="H152">门诊处方</i>
</div> </li>
因为我这有activityCode的属性和enventCode的属性要组合在一起,所以单独传一串字符串过去再分割字符串不是说不行,但我觉得很傻气,所以就用了这种方式:
先在前台创建js数组转为json字符串,传到后台,后台再把json解析为JSON数组,最后再转为List集合;
这时我已经获得了该对象集合,之后只要遍历集合....还不能完成我的操作....我还需要清空以前的用户数据,再将这次数据保存;
这就涉及到事物控制了,这时我下一次笔记的内容了.








 本文介绍了一种从前台JS数组转换为JSON字符串,并在后台将JSON字符串转换为JSON数组和对象集合的方法。通过实例展示了如何使用jQuery进行DOM操作及AJAX请求,以及在后端如何解析JSON数据。
本文介绍了一种从前台JS数组转换为JSON字符串,并在后台将JSON字符串转换为JSON数组和对象集合的方法。通过实例展示了如何使用jQuery进行DOM操作及AJAX请求,以及在后端如何解析JSON数据。
















 1362
1362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








