1.控件介绍
- DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名
- DatePicker.htm 是必须文件,不可删除(4.8以后不存在此文件) 各目录及文件的用途:
- WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
- config.js 语言和皮肤配置文件,无需引入(4.8以后合并入WdatePicker.js)
- calendar.js 日期库主文件,无需引入
- My97DatePicker.htm 临时页面文件,不可删除(4.8以后不存在此文件)
- 目录lang 存放语言文件,你可以根据需要清理或添加语言文件
- 目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
- 当WdatePicker.js里的属性:$wdate=true时,在input里加上class=”Wdate”就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class=”Wdate”去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
效果图:
* 点击输入框或者右侧小图标,都可以实现输入日期.
2.引入方式和存在位置
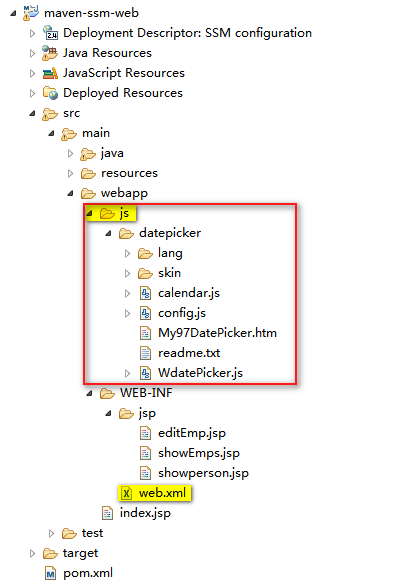
在webapp文件夹下创建一个名为js的文件夹,将日期控件文件复制到该文件中.工程结构如图所示:
3.web.xml中添加拦截路径设置
如果不进行该设置,日期控件相关的文件将被拦截,而不能被成功加载.
注意: 下面这段代码,要写在引入springMVC代码前。
<!-- 配置拦截路径 -->
<!-- 同样道理,也对其他的后缀名进行了设置 -->
<servlet-mapping>
<servlet-name >default </servlet-name >
<url-pattern >*.js</url-pattern>
</servlet-mapping >
<servlet-mapping >
<servlet-name >default </servlet-name >
<url-pattern >*.css</url-pattern>
</servlet-mapping >
<servlet-mapping >
<servlet-name >default </servlet-name >
<url-pattern >*.htm</url-pattern>
</servlet-mapping >
<servlet-mapping >
<servlet-name >default </servlet-name >
<url-pattern >*.gif</url-pattern>
</servlet-mapping >4.在jsp页面中引入控件
(1) 第一种方式:
<script type="text/javascript" src="${pageContext.request.contextPath}/js/datepicker/WdatePicker.js"></script> (2)第二种方式:
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%><script type="text/javascript" src="<%=basePath %>js/datepicker/WdatePicker.js"></script>* 两种方式其实事一样的,只是写法不同而已.
5.添加与修改功能页面的使用示例
(1) 添加对象页面,日期输入框在输入日期时,效果同上方效果图所展示:
<input id="hiredate" type="text" style="width:90px;" name="hiredate" value="" onclick="WdatePicker({el:this,isShowOthers:true,dateFmt:'yyyy-MM-dd'});"/>
<img onclick="WdatePicker({el:'hiredate',isShowOthers:true,dateFmt:'yyyy-MM-dd'})" src="${pageContext.request.contextPath}/js/datepicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
(2) 编辑对象页面,回显原有日期,效果同上方效果图所展示:
<label>入职日期:</label>
<input id="hiredate" type="text" style="width:90px;" name="hiredate" value="<fmt:formatDate value='${emp.hiredate }' pattern='yyyy-MM-dd' />"
onclick="WdatePicker({el:this,isShowOthers:true,dateFmt:'yyyy-MM-dd'});"/>
<img onclick="WdatePicker({el:'hiredate',isShowOthers:true,dateFmt:'yyyy-MM-dd'})" src="${pageContext.request.contextPath}/js/datepicker/skin/datePicker.gif" width="16" height="22" align="absmiddle"><br/>6.扩展:对象详情页日期规范化显示设置方式
<!-- 注意:这个标签库一定不要忘记导 -->
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<label>入职日期:</label>
<input type="text" name="hiredate" value="<fmt:formatDate pattern='yyyy-MM-dd' value='${emp.hiredate}' />" /><br/> 7.参考文章
(1) DatePicker控件介绍: http://www.my97.net/dp/demo/resource/main.asp

























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








