1、在easyui的API中关于validatebox(验证框)的使用介绍里面,对自定义验证的方式给出了提示:
如果我们想添加自定义验证方法,可以直接写在equals结构后面,代码如下:
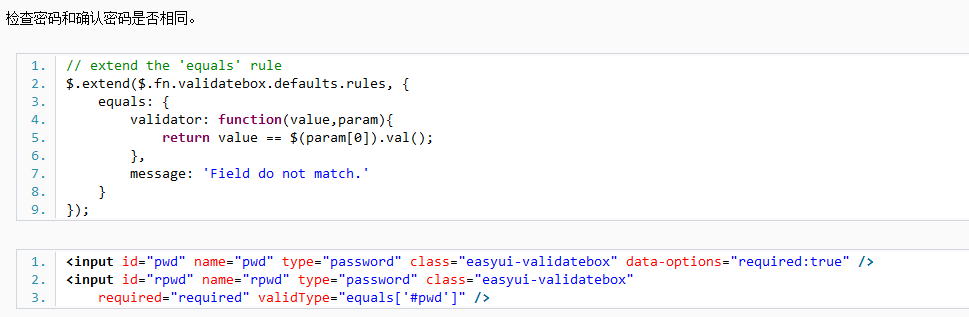
$.extend($.fn.validatebox.defaults.rules, {
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: 'Field do not match.'
},
onlyNum:{
validator:function(value,param){
var reg = /^\d+$/g;
return reg.test(value);
},
message: '只能输入数字!'
}
});
调用方式:<input name="number" type="text" class="easyui-validatebox" required="required" validType="onlyNum" />









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3721
3721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








