1、首先说一下overflow的定义:overflow属性规定当内容溢出元素框时发生的事情。
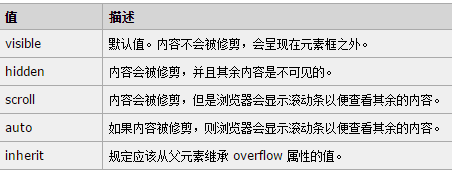
2、overflow属性可能的值:
3、overflow:hidden的作用:
1)、对超出尺寸进行裁切,也就是隐藏溢出(这个比较好理解,不做解释)
2)、清除浮动:
a、浮动的元素会脱离文档流,高度塌陷,同时父元素如果没有主动设置高度,因无法检测到浮动元素的高度,也会塌陷,高度为0。
b、元素浮动对排版的影响:导致浮动元素后面的元素向前补位,这个后面的元素分为两方面:第一个是子元素同级的后面元素(子元素高度塌陷影响),第二个是浮动元素父元素后面的同级元素(父元素高度塌陷影响)。
c、清除浮动,指的是让父元素可以检测到浮动元素的高度,从而撑起父元素(解决高度塌陷),父元素有了自己的高度,从而避免父元素后面的元素向前补位;清除浮动,解决的是对父元素后面同级元素排版的影响,而子元素后面同级元素排版依然向前补位。
如下面的代码:
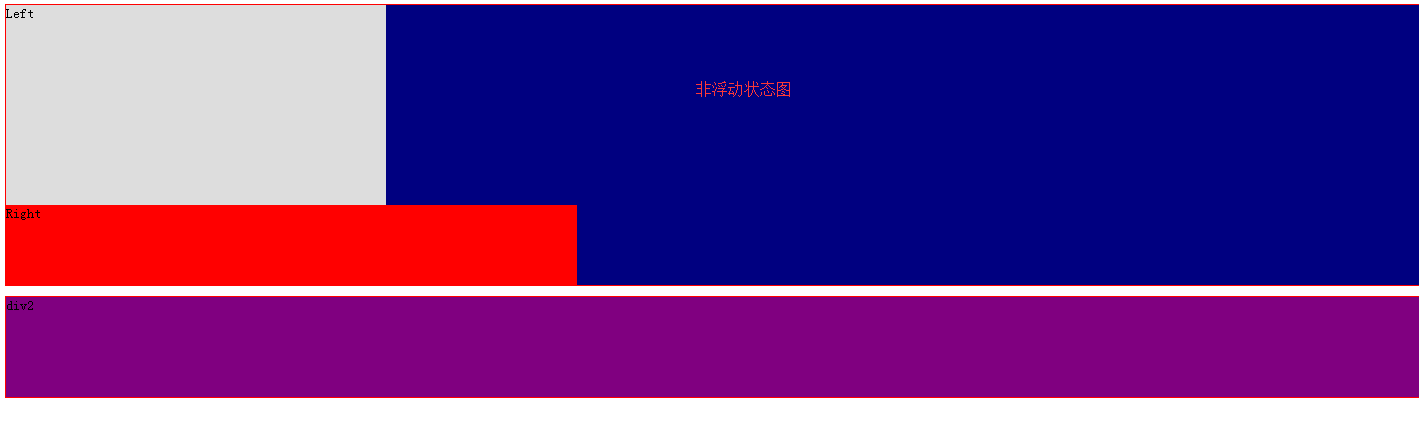
非浮动状态:
<head>
<meta charset="UTF-8">
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{width:20%;height:200px;background:#DDD}
.right{width:30%;height:80px;background:red}
</style>
</head>
<body>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2"> div2 </div>
</body>
浮动状态:子元素后面的元素向前补位;父元素后面的元素也向前补位。
<head>
<meta charset="UTF-8">
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{width:30%;height:80px;background:red}
</style>
</head>
<body>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2"> div2 </div>
</body>
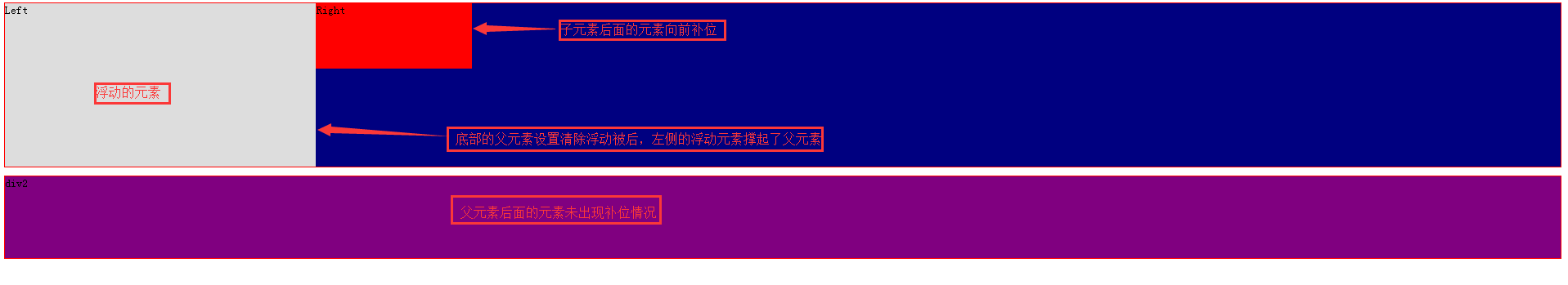
清除浮动状态:添加overflow:hidden;清除浮动,子元素后面的元素依然向前补位,而父元素后面的元素则不再补位。
<head>
<meta charset="UTF-8">
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*清除浮动代码*/overflow:hidden;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{width:30%;height:80px;background:red}
</style>
</head>
<body>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2"> div2 </div>
</body>







 本文详细介绍了CSS中overflow属性的作用及使用方法,包括其不同值的含义,特别是overflow:hidden的作用,不仅能够裁切超出的内容,还能有效清除浮动,解决布局中的高度塌陷问题。
本文详细介绍了CSS中overflow属性的作用及使用方法,包括其不同值的含义,特别是overflow:hidden的作用,不仅能够裁切超出的内容,还能有效清除浮动,解决布局中的高度塌陷问题。


















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








