引言:最近项目中需要用到多文件上传,在网上找了很多资料,最开始使用的是uploadify这个插件,在使用的过程中各种问题,什么Flash版本的问题,浏览器兼容性的问题总之是一大堆,最后在众多问题下,无奈只好放弃了。最后选择了SWFUpload,在网上下载了个DEMO,servlet的,感觉挺好用的,基本的功能也都能实现,但是不知道怎么整合到我自己的项目中就不行了,我本想将调用后台的方法改成我自己的action里面对应的方法,上传的时候总是提示IOError的错误,根本进不到我的方法里面去,后来在网上找了下资料,说是struts2在对路径进行拦截的时候没法获得SWFUpload给的路径,貌似解决办法还需修改Struts2源码,一下我就奔溃了,碍于项目时间的限制,被迫再次放弃。对于我自己来说一个东西搞了这么久到最后却还没有做出来,心里实在是堵得慌,但手上又有别的任务,只好暂时放下了。所以我今天将这个DEMO放到这上面来,等有时间了,我一定去解决这个问题,同时也希望大家能给出宝贵的意见。
简单介绍下SWFUpload:
SWFUpload是一个客户端文件上传工具,最初由Vinterwebb.se开发,它通过整合Flash与JavaScript技术为WEB开发者提供了一个具有丰富功能继而超越传统<input type="file" />标签的文件上传模式。所以要使用这个插件,就必须安装Flash。
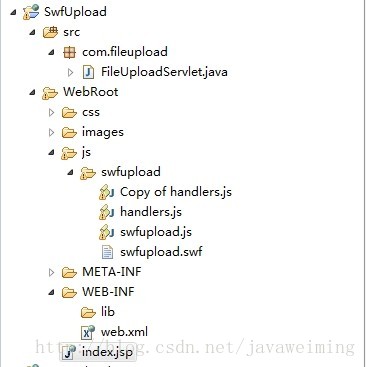
先来看看这个DEMO的结构图:
从图中可以看出,代码很简单,就是调用了swfupload这个插件,
在来看看index.jsp里面的内容:
<%@ page language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort() + path + "/";
StringBuffer uploadUrl = new StringBuffer("http://");
uploadUrl.append(request.getHeader("Host"));
uploadUrl.append(request.getContextPath());
uploadUrl.append("/FileUploadServlet.htm1");
System.out.println("uploadUrl====>"+uploadUrl);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>SWFUpload Demos</title>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/button.css" type="text/css" />
<script type="text/javascript" src="js/swfupload/swfupload.js"></script>
<script type="text/javascript" src="js/swfupload/swfupload.queue.js"></script>
<script type="text/javascript" src="js/swfupload/handlers.js"></script>
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "<%=uploadUrl.toString()%>",
post_params: {"name" : "zwm"},
use_query_string:true,//这块必须设置,要不然在后台处理的时候是没法获得name的值的
// File Upload Settings
file_size_limit : "10 MB", // 文件大小控制
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "0",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,//选择好文件后提交
file_queued_handler : fileQueued,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_placeholder_id : "spanButtonPlaceholder",
button_width: 180,
button_height: 18,
button_text : '<span class="button">请选择文件 </span>',
button_text_style : '.button { font-family: Helvetica, Arial, sans-serif; font-size: 12pt; } .buttonSmall { font-size: 10pt; }',
button_text_top_padding: 0,
button_text_left_padding: 18,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
// Flash Settings
flash_url : "js/swfupload/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
// Debug Settings
debug: false //是否显示调试窗口
});
};
function startUploadFile(){
swfu.startUpload();
}
</script>
</head>
<body style="background-color: #C0D1E3; padding: 2px;">
<div id="content">
<form>
<div
style="display: inline; border: solid 1px #7FAAFF; background-color: #C5D9FF; padding: 2px;">
<span id="spanButtonPlaceholder"></span>
<input id="btnUpload" type="button" value="上 传"
οnclick="startUploadFile();" class="btn3_mouseout"
/>
<input id="btnCancel" type="button" value="取消所有上传"
οnclick="cancelUpload();" disabled="disabled" class="btn3_mouseout"
/>
</div>
</form>
<div id="divFileProgressContainer"></div>
<div id="thumbnails">
<table id="infoTable" border="0" width="530" style="display: inline; border: solid 1px #7FAAFF; background-color: #C5D9FF; padding: 2px;margin-top:8px;">
</table>
</div>
</div>
</body>
</html>效果图如下:
由于篇幅的关系,后台代码就不展示了,最后我会提供下载地址。
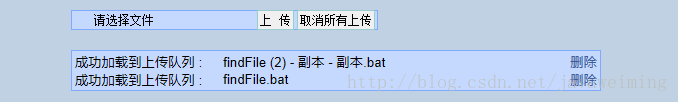
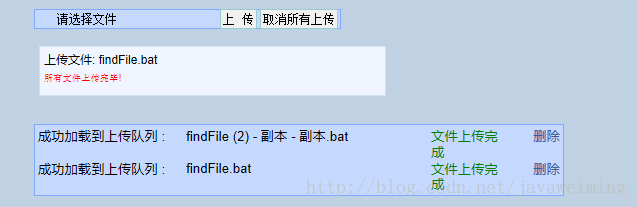
最后让大家看看上传的效果图:
后台输出结果:
uploadUrl====>http://localhost:8088/SwfUpload/FileUploadServlet.htm1
name====>zwmDEMO下载地址:http://download.csdn.net/detail/javaweiming/6859185

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








