本系列教程是学习东方耀老师的课程中按照教程写的课堂笔记,基础控件的使用其实与Android及iOS类似,并没有太大的区别,因此此处只记录代码,不做更多分析,等后期项目实战阶段再详细分析。
代码如下:
import React,{Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
WebView,
} from 'react-native';
import Dimensions from 'Dimensions';
const width = Dimensions.get('window').width;
const height = Dimensions.get('window').height;
class ReactDemo extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={styles.flex}>
<WebView
style={{width:width,height:height}}
source={{uri:'http://www.hao123.com'}}
>
</WebView>
</View>
);
}
}
const styles = StyleSheet.create({
flex:{
flex:1,
},
});
AppRegistry.registerComponent('ReactDemo',() => ReactDemo);
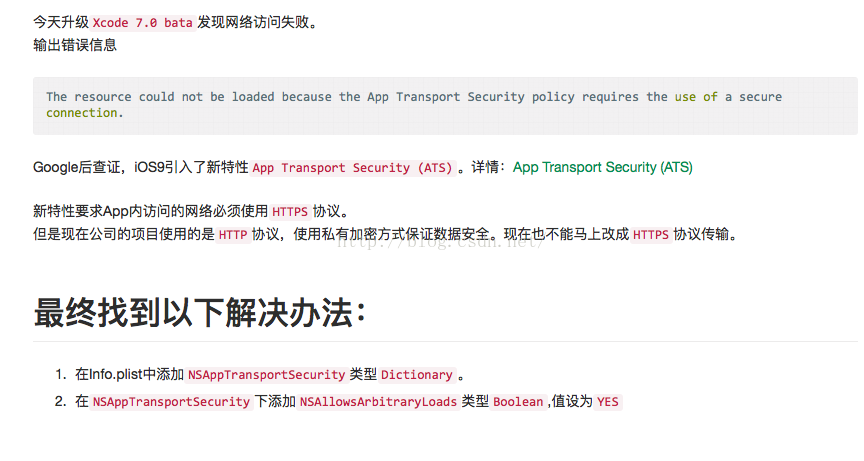
以上是代码,我是用开发iOS版,所以,第一次的时候会报错,解决方案如下:






















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








