======================================================
注:本文源代码点此下载
======================================================
前言
最近新的 xhtml,用了一段时间感决虽然是新标准、不过感觉除了标签等的写法更严格了,最显著的差别就是二者之间
页面布局也有恶性的差异,尤其是对 table 对象的布局方面,firefox,ie这里表现的是统一的。
也就是html 上面写
和
会在很多方面有明显的不同。
以下通过一个列子进行说明
这个列子,主要布局使用的table 对象,因为这个样式的东西用div 是无法实现的,因为我搞了一天、也没成功,不管在那种html标准下
div 都无法满足要求,别的都好说,就是下图中[2]的部分不用 js 没法实现。
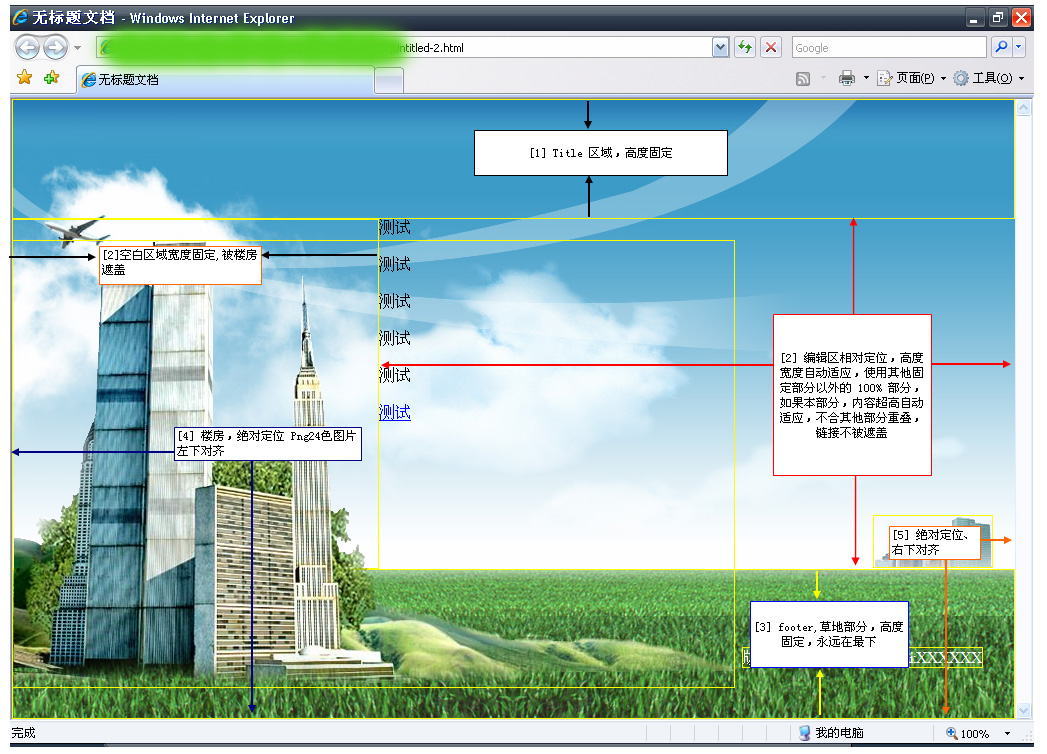
图一:设计要求100% 宽度页面,要求最小支持 1024 x 768 ,主要支持 1280x1024,其余需求见图上

上图可以看出需求,
这种布局我用div 搞了好久,如果不用 js 只用css 好像是做不来的、因为div 的 高度没法设置为,类似 “剩余部分100%” 的这种、所以根本无法满足需求,如果那位高人可以实现可以告诉我,我万分感激。
还有网页中用了一处,真彩色透明png 就是那个大楼,看大楼下边边缘部分
和背景是融合的gif是不能达到这个效果的,ie7 以前不直接支持,firefox 出来那天就支持了,ms 不知什么原因,ie7 才支持,不知道ms搞什么,有那么难吗?
为什么这么用png24,颜色鲜艳,效果好有半透明功能,不过就是需要有特殊的样式支持,ie5.5 以前就没法支持了。
而且省的用 photoshop隔图了,而且隔图作固定布局的网页还可以,有些时候ps隔的图没法做100%布局,而且隔图的html太乱了,
忙活半天终于搞出来了哎,还是用回了 table
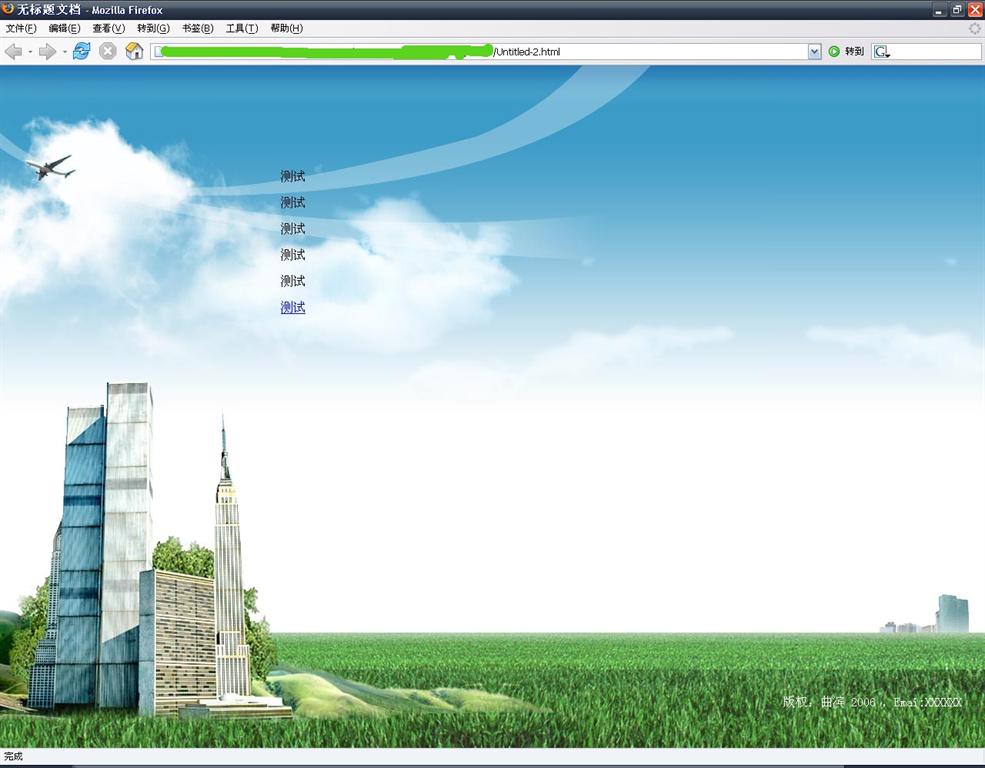
图二:1280x1024 分辨率下 firefox 测试成功,布局正常

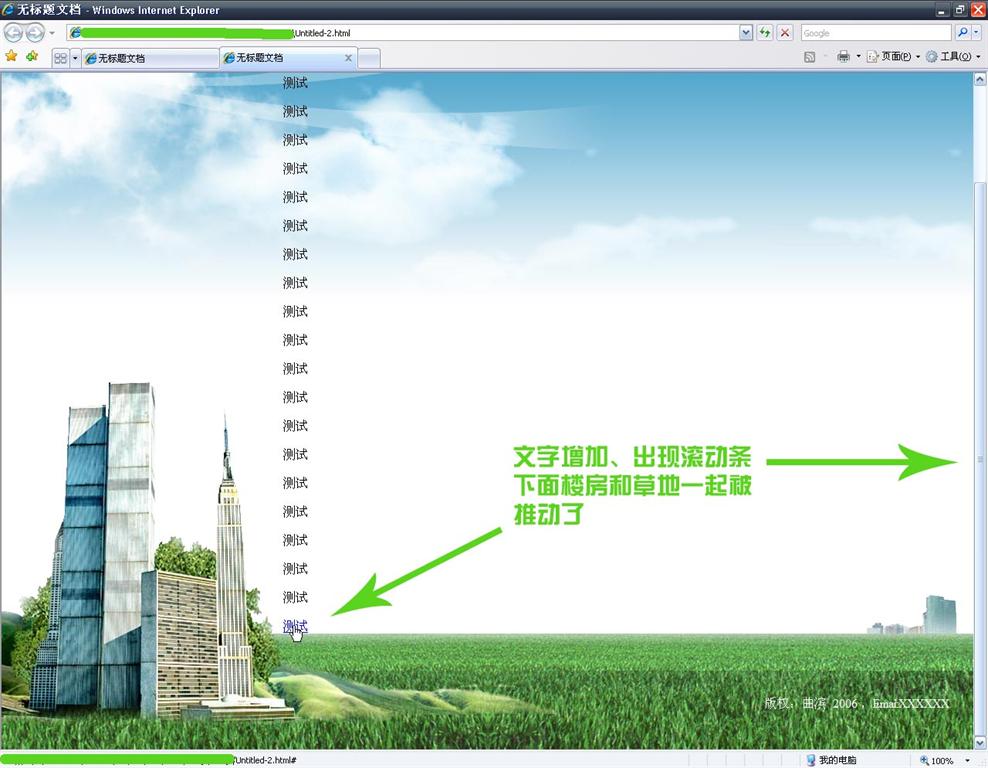
图三:最终测试符合要求,打完收工

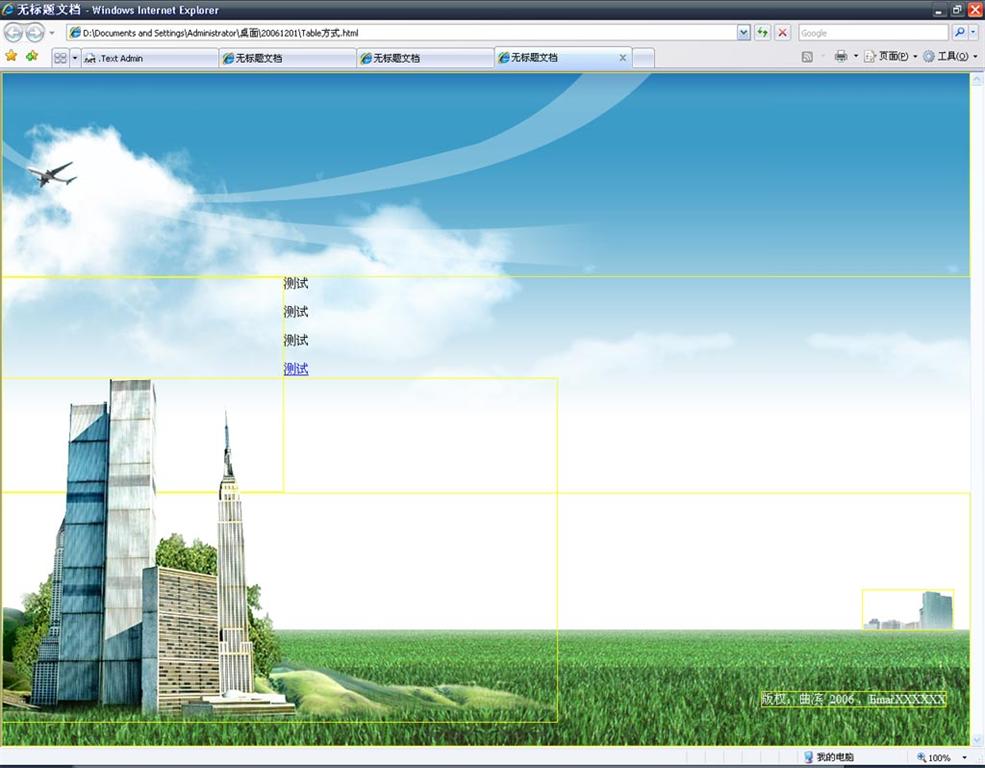
还是不甘心啊,听说 html,body { height:100%;} 可以让 xhtm 标准的网页高度等于 100% 好看看,改 xhtml标准加样式。
图四: 时的效果

靠上中下,三格竟然,平均分配大小! 哎,还是改回 html 4.0 标准吧,html 4.0 下如果一个table 上中下三个单元隔,上下都指定了高度
中间那个自动就会变为剩余部分的100%高、难道这样是不对的吗?也不知道 xhtml 标准怎么搞的。
以下是 html 代码
doctype html public "-//w3c//dtd html 4.01 transitional//en" >
html>
head>
meta http-equiv="content-type" content="text/html; charset=utf-8">
title>无标题文档title>
style type="text/css">
{
height:100%;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(images/ltbg02.jpg);
background-repeat: repeat-x;
}
#header{
height: 120px;
}
/*编辑区域,相对位置,要设置z顺序,否则可以被“大楼覆盖”*/
#editbody
{
position: relative;
z-index:9;
}
#middleleft
{
width: 365px;
}
/*草地背景*/
#footerbg
{
background-image: url(images/blgdownbg.jpg);
background-repeat: repeat-x;
background-position: bottom;
height: 150px;
}
/*
草地背景,中第一个div用,
设置为相对位置,它里面的绝对定位样式就是以它的0,0点开始的了
高度一定要给,要不在 firefox 显示不正常
*/
#footer{
position: relative;
height: 149px;
}
/*大楼,样式*/
#lefimg
{
position: absolute;
left: -2px;
bottom: 30px;
}
/*小楼楼,样式*/
#rimg
{
position: absolute;
right:20px;
bottom: 150px;
}
#copyright{
position: absolute;
right: 30px;
bottom: 50px;
color: #ffffff;
}
.test0 {
border: 1px solid #ffff00;
}
-->
style>
如果小于等于ie6 -->
[if lte ie 6]>
-->
head>
body >
table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
tr>
td colspan="2" valign="middle" id="header" class="test0"> td>
tr>
tr>
td id="middleleft" class="test0" > td>
td valign="top" id="middleright" >
div id="editbody" >
p>测试p>
p>测试p>
p>测试p>
p>a href="#">测试a>p>
div>
td>
tr>
tr>
td id="footerbg" colspan="2" valign="bottom" class="test0" >
注意,footer 样式应用在 td 是有问题的,当中间的文字多的时候,图片不会跟着走-->
div id="footer" >
img id="lefimg" src="images/home_t_01.png" class="pngalpha test0">
img id="rimg" src="images/home_t_02.gif" class="test0">
div id="copyright" class="test0" >版权:曲滨 2006 ,emai:xxxxxxdiv>
div>
td>
tr>
table>
body>
html>
说明一下,上面那个是专门给 ie6,ie5.5 准备的显示24色透明png 的样式脚本,我以前写的用了2年了。用了ie 的预编译,其他浏览器
自然就忽略了。
如果那位园友,作类似的布局的话能少浪费点时间
还有谁可以在不用脚本的情况下,满足需求做出 div 布局的本类网页,请通知我,我的邮件在我blog 的头图上
这里下一个战书,给那些说 div 如何如何 nb 的园友,不是挑衅啊事先声明,子是争论一下技术而已 ^_^。
图片被处理了因为不都是我一个人设计的,我没权利放在包里抱歉。
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/





















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








