======================================================
注:本文源代码点此下载
======================================================
在visual studio 2005 web application project中使用asp.net ajax
asp.net 2.0发布以来,很多朋友都对visual studio 2005中的web site模型颇有微词,其动态生成的程序集名称非常不利于和msbuild等工具配合使用。因此,visual studio 2005 web application project应运而生,在web application project中,asp.net 2.0拥有了和asp.net 1.x类似的编译、代码模型,也就是方便了web应用程序自动化编译部署的实现。
对于asp.net ajax,安装之后会自动在visual studio 2005中添加asp.net ajax的web site模板,但对于web application project,却没有相应的模版支持。本文就将介绍为web application project添加对asp.net ajax支持的方法。
添加microsoft.web.extensions.dll引用
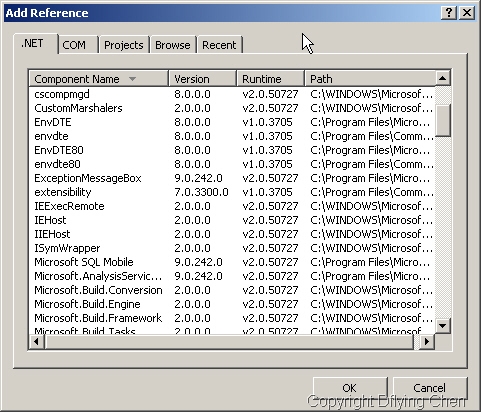
由于microsoft.web.extensions.dll被部署到了gac中,所以我们无须手动拷贝该程序集到bin文件夹下。在web application project上右键单击,选择“add reference...”。在“.net”选项卡中选择microsoft.web.extensions即可,如下:

如果在这个对话框中找不到microsoft.web.extensions也不要紧。我们可以手动编辑项目文件:在该web application project上右键单击,选择“unload project”。然后在被卸载的web application project上再次右键单击,选择“edit 项目文件名称”,如图:

在打开的项目文件中的
\节中添加对microsoft.web.extensions的引用,如下图高亮部分:

保存后在web application project上右键单击,选择“reload project”,搞定!
添加microsoft.web.preview.dll引用
如果你要使用更多的asp.net ajax控件,例如autocompleteextender等,那么还要添加对microsoft.web.preview.dll程序集的引用。
将microsoft.web.preview.dll拷贝到web application project的bin文件夹内,然后在web application project上右键单击,选择“add reference”。在弹出的对话框中选择browse选项卡并定位到microsoft.web.preview.dll文件即可:

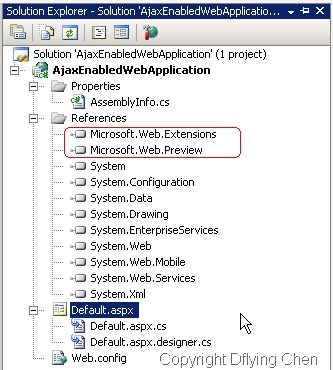
这样,该web application project的解决方案管理器将如下图所示,注意其中已经添加了两个asp.net ajax程序集的引用:

配置web.config
配置web.config显得比较简单:新建一个asp.net ajax web site,将它默认的web.config全盘拷贝过来即可。下面列出了启用web.config中比较重要的部分:
xml version="1.0"?>
configuration>
system.web>
pages>
controls>
add tagprefix="asp" namespace="microsoft.web.ui" assembly="microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagprefix="asp" namespace="microsoft.web.ui.controls" assembly="microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagprefix="asp" namespace="microsoft.web.preview.ui" assembly="microsoft.web.preview"/>
add tagprefix="asp" namespace="microsoft.web.preview.ui.controls" assembly="microsoft.web.preview"/>
controls>
tagmapping>
add tagtype="system.web.ui.webcontrols.comparevalidator" mappedtagtype="microsoft.web.ui.compatibility.comparevalidator, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagtype="system.web.ui.webcontrols.customvalidator" mappedtagtype="microsoft.web.ui.compatibility.customvalidator, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagtype="system.web.ui.webcontrols.rangevalidator" mappedtagtype="microsoft.web.ui.compatibility.rangevalidator, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagtype="system.web.ui.webcontrols.regularexpressionvalidator" mappedtagtype="microsoft.web.ui.compatibility.regularexpressionvalidator, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagtype="system.web.ui.webcontrols.requiredfieldvalidator" mappedtagtype="microsoft.web.ui.compatibility.requiredfieldvalidator, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add tagtype="system.web.ui.webcontrols.validationsummary" mappedtagtype="microsoft.web.ui.compatibility.validationsummary, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
tagmapping>
pages>
compilation debug="false">
assemblies>
add assembly="microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
assemblies>
compilation>
httphandlers>
remove verb="*" path="*.asmx"/>
add verb="*" path="*.asmx" validate="false" type="microsoft.web.script.services.scripthandlerfactory, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add verb="get" path="scriptresource.axd" type="microsoft.web.handlers.scriptresourcehandler" validate="false"/>
httphandlers>
httpmodules>
add name="webresourcecompression" type="microsoft.web.handlers.webresourcecompressionmodule, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
add name="scriptmodule" type="microsoft.web.ui.scriptmodule, microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35"/>
httpmodules>
system.web>
configuration>
测试一下
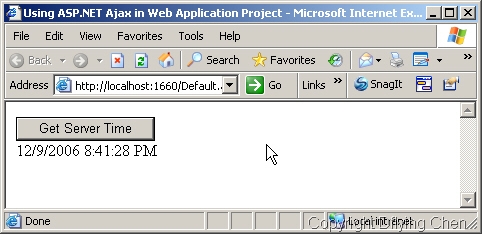
上面一步完成之后,我们就完成了在web application project中启用asp.net ajax的配置。现在让我们简单测试一下——用一个最简单的ajax应用:点击页面中的按钮,异步方式得到服务器端的时间并显示在页面上。
新建一个asp.net页面,然后修改.aspx部分,添加scriptmanager和updatepanel,以及button、label等:
asp:scriptmanager id="sm" runat="server" />
asp:button id="btngetservertime" text="get server time" runat="server" οnclick="btngetservertime_click" />
asp:updatepanel id="up" runat="server">
triggers>
asp:asyncpostbacktrigger controlid="btngetservertime" eventname="click" />
triggers>
contenttemplate>
asp:label id="lbtime" runat="server" />
contenttemplate>
asp:updatepanel>
然后在codebehind文件中编写button的事件处理函数:
protected void btngetservertime_click(object sender, eventargs e)
{
lbtime.text = datetime.now.tostring();
}
搞定之后,测试一下。如果传统的整页回送已经改成了ajax方式的异步回送,那么恭喜你,大功告成!

如果朋友们在使用web application project和asp.net ajax时还有什么问题,也可以在此提出。
相关资源
visual studio 2005 web application project下载:http://msdn2.microsoft.com/en-us/asp.net/aa336618.aspx
visual studio 2005 web application project入门教程(英文):http://webproject.scottgu.com/
asp.net ajax主页:http://ajax.asp.net/
asp.net ajax学习资源汇总(中文):http://www.cnblogs.com/dflying/archive/2006/11/19/565503.html
asp.net ajax学习资源汇总(英文):http://www.cnblogs.com/dflying/archive/2006/11/26/572712.html
绿色通道:好文要顶关注我收藏该文与我联系
![]()
posted on 2006-12-10 09:18 dflying chen 阅读(14392) 评论(47)编辑 收藏
评论:
842238
2006-12-10 11:18 | sdf[未注册用户]
不错。。
我想请叫您一个问题
就是我装好vs2005以后,新建web application工程。
随便拖一个控件,双击些代码,他不是跑到后台.cs文件 写代码。
而是在前台页面写。不知道时什么回事。?
比如:我拖一个button在页面上,双击写代码。
他竟然在aspx页面上生存代码
/www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
而不是在后台。。郁闷啊。
回复 引用
@sdf
新建这个页面的时候,有一个 checkbox 你可以选择是否产生独立的代码文件。
回复 引用 查看
2006-12-10 12:24 | miles[未注册用户]
我asp.net ajax的安装目录里怎么没有microsoft.web.preview.dll这个文件?请指教
回复 引用
2006-12-10 12:52 | sdf[未注册用户]
木野狐
新建这个页面的时候,有一个 checkbox 你可以选择是否产生独立的代码文件。
@木野狐
新建aspx页 哪个地方有checkbox选项?
我没有看到。。
可否截个图?
thanks.
回复 引用
那个update(vs80-kb915364-x86-enu.exe)我一直装不了,很奇怪。
它提示“windows installer 服务不能安装或升级修补程序,因为找不到要升级的程序,或者升级修补程序可能更新的是不同版本的程序。请验证要升级的程序存在,并且您的升级修补程序正确”。
回复 引用 查看
dfly个人是喜欢project的好还是默认的website好?
microsoft visual studio 2005 - update to support web application projects 麻烦~ 呵呵~
不过还是下载安装成功了~
webapplication多了default.aspx.designer.cs为什么?
website就没有2003那有的控件声明的。。。
回复 引用 查看
#7楼[楼主]
2006-12-10 15:48 | dflying chen
@sdf
木野狐朋友的解释应该就是正解了:)
回复 引用 查看
#8楼[楼主]
2006-12-10 15:49 | dflying chen
@木野狐
谢谢阿!我还真没注意
回复 引用 查看
#9楼[楼主]
2006-12-10 15:50 | dflying chen
@cat chen
你是不是已经安装过了阿?看看注册表里面有没有什么垃圾信息?
回复 引用 查看
#10楼[楼主]
2006-12-10 15:51 | dflying chen
@miles
需要安装“futures”这个附加安装包,请参考:
http://www.cnblogs.com/dflying/archive/2006/10/24/from_atlas_to_aspnet_ajax_1_installation_packages.html
回复 引用 查看
#11楼[楼主]
2006-12-10 15:54 | dflying chen
@gogosonny
我还是喜欢project,方便自己扩展控制,虽然调试起来慢了点。二者各有优点吧,如果做做小型网站,那么web site最好了,非常简单,如果是大型的,那么还是用project吧。
default.aspx.designer.cs和default.aspx.cs合起来其实就是1.1中的default.aspx.cs,前者是vs帮你维护的,而后者是自己写逻辑的地方。这样分开了之后,可以减少不小心修改了vs自动为我们生成的代码的可能性。
回复 引用 查看
很好
回复 引用 查看
#13楼[楼主]
2006-12-10 17:22 | dflying chen
@高海东
:)
回复 引用 查看
很受用
回复 引用 查看
#15楼[楼主]
2006-12-10 21:53 | dflying chen
@ms的明天
其实这是一篇很入门的帖子,不管怎样,有帮助就好
回复 引用 查看
web application project的补丁好像现在还没有针对中文版的吧?!
回复 引用 查看
这么麻烦
回复 引用 查看
2006-12-11 20:39 | koala[未注册用户]
问个弱弱的问题。vs2005的解决方案中只有一个项目的时候,解决方案图标不会显示,你的是怎么弄出来??我试过解决方案中包含两个项目,才会显示方案图标。
回复 引用
#19楼[楼主]
2006-12-12 19:52 | dflying chen
@abeyondme
现在还没有……
回复 引用 查看
#20楼[楼主]
2006-12-12 19:52 | dflying chen
@wuchang
很麻烦么?
回复 引用 查看
#21楼[楼主]
2006-12-12 19:53 | dflying chen
@koala
怎么会这样呢?是不是你对设定有过什么修改阿?
回复 引用 查看
2006-12-13 00:33 | jeffrey zhao
@koala
这个是vs里的设定。“tools——options——projects and solutions”,然后在右侧有个checkbox是“always show solution”,把它选中,solution图标就会出来了。
如果您的偏好设置为“web developer”,上面这个选项默认是没有选中的,如果是在一开始偏好设置为“c#”之类的就没有这个问题。很无厘头啊,难道vs team认为现在开发web site不用多个project?
回复 引用 查看
#23楼[楼主]
2006-12-15 19:11 | dflying chen
@jeffrey zhao
牛人啊
回复 引用 查看
rc版本下已经集成了web application project的模板是吧,只是应用的时候还是有点问题,慢慢在学习之中,多谢你哈!
回复 引用 查看
#25楼[楼主]
2006-12-22 23:13 | dflying chen
@anthan
是么?我还没注意呢
回复 引用 查看
2006-12-23 23:06 | timber[匿名][未注册用户]
真的太感谢了,这个问题已经困饶我一晚上了
回复 引用
#27楼[楼主]
2006-12-24 11:05 | dflying chen
@timber[匿名]
:)
回复 引用 查看
vs2005的sp1已经出来了,集成了web application 。安装前,把以前装的那个update卸载了。建议大家更新。
回复 引用 查看
#29楼[楼主]
2006-12-30 00:46 | dflying chen
@山坡上的男孩
:)
回复 引用 查看
2006-12-31 10:39 | 品雨凉秋[未注册用户]
sp1 里真的集成 web application project了嘛? 终于可以装中文版用了 hoho~
回复 引用
#31楼[楼主]
2007-01-04 01:14 | dflying chen
@品雨凉秋
:)
回复 引用 查看
2007-01-12 12:40 | yespie[未注册用户]
为什么会这样?我在本地运行都ok的,但是发布到服务器上,运行就出如下问题,是什么原因,大家有没这个问题出现?;
“/ajax_1”应用程序中的服务器错误。
--------------------------------------------------------------------------------
配置错误
说明: 在处理向该请求提供服务所需的配置文件时出错。请检查下面的特定错误详细信息并适当地修改配置文件。
分析器错误信息: 未能加载文件或程序集“microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35”或它的某一个依赖项。系统找不到指定的文件。 (e:\website\ajax_1\web.config line 47)
源错误:
行 45:
行 46:
行 47:
行 48:
行 49:
源文件: e:\website\ajax_1\web.config行: 47
--------------------------------------------------------------------------------
版本信息: microsoft .net framework 版本:2.0.50727.42; asp.net 版本:2.0.50727.42
回复 引用
请问如何在虚拟主机上面部署asp.net ajax啊?
可以不安装,直接在bin文件夹下面上传dll文件来实现直接的调用吗?
急切盼望能给予一个解答.谢谢.
回复 引用 查看
2007-01-25 15:46 | 品雨凉秋[未注册用户]
今天将application项目中得atlas rc版本换成了正式版,按照新项目中得web.config修改了下,结果提示错误this._pagerequest...为空不或不是对象,我新建了个空页面发现比正常得页面少了这些代码:
========================
应该是哪里出问题了呢?
回复 引用
2007-01-26 15:08 | 品雨凉秋[未注册用户]
这句话惹的惑 .net 1.1升级到2.0用atlas正式版的朋友要注意了 !!!
回复 引用
#36楼[楼主]
2007-01-29 11:33 | dflying chen
@yespie
估计是没有atlas的相关程序集
回复 引用 查看
#37楼[楼主]
2007-01-29 11:34 | dflying chen
@yellow sea
可以直接上传dll文件
回复 引用 查看
#38楼[楼主]
2007-01-29 11:35 | dflying chen
@品雨凉秋
解决了就好!
回复 引用 查看
2007-03-23 10:13 | icefeiji[未注册用户]
为什么magicajax不能用在.net2.0上啊,不是说支持吗?
但我用在05的项目中总是出错,说什么未实例化?
回复 引用
#40楼[楼主]
2007-03-23 10:47 | dflying chen
@icefeiji
具体的代码能提供一些么?
回复 引用 查看
2007-05-18 17:41 | icefeiji[未注册用户]
恩。已经解决了。原来是dll的版本问题。
有个dll显示116kb的,只能用在1.1中。
而有个dll是120kb的,只能用在2.0中。
很是神奇,我觉得.呵呵!
回复 引用
#42楼[楼主]
2007-05-19 22:41 | dflying chen
@icefeiji
:)
回复 引用 查看
2007-08-02 11:15 | 麒麟.net
为什么我在edit项目时添加,reload之后在references文件夹中,microsoft.web.extensions显示了一个黄色感叹号,然后scriptmanager和updatepanel都不能拖到页面中。。。
回复 引用
#44楼[楼主]
2007-08-02 12:04 | dflying chen
@麒麟.net
有没有提示是什么问题呢?版本问题?
回复 引用 查看
2007-08-02 13:59 | 麒麟.net
asp.net runtime error: 未能加载文件或程序集“microsoft.web.extensions, version=1.0.61025.0, culture=neutral, publickeytoken=31bf3856ad364e35”或它的某一个依赖项。系统找不到指定的文件。
是不是应该是system.web.extensions?
回复 引用
2007-08-02 14:47 | 麒麟.net
嗨,问题搞定了……
回复 引用
#47楼[楼主]
2007-08-03 20:13 | dflying chen
@麒麟.net
搞定就好,应该是没添加dll引用吧?
回复 引用 查看
注册用户登录后才能发表评论,请 登录 或 注册,返回博客园首页。
最新it新闻:
·android平台12月广告浏览份额51.6% 超越ios
» 更多新闻...
最新知识库文章:
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/






















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








