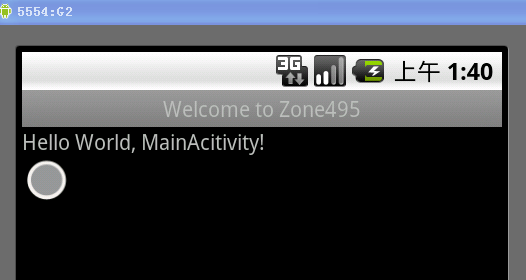
1在onCreate()方法中加上这三句话:
- requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
- setContentView(R.layout.main);
- getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.title);
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center">
- <TextView android:id="@+id/textTile"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="title" />
- </LinearLayout>
注:另外设置字体大小、颜色等在title文件的textTitle中设置

Manifest清单中配置<aplication>
android:theme="@style/android:Theme.Light"
注意:1. 会先加载<application>中配置的主题,然后才会加载自定义的样式(还有建议把字体颜色设置成背景色掩藏第一次效果的做法)
2. 能不能应用到所有的activity没尝试,能够直接在res/values/style.xml自定义主题是最好的
3. 复杂的个性标题还是要在activity中加载自定义布局
其他方式:
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); //Hide all screen decorations
用这两行设置全屏 然后在xml里做效果!
这样 在xml里设置的布局的background就是全屏的 你只要在上面个搞个小点的 textview就可以模拟出了
转自:http://blog.csdn.net/lanpy88/article/details/6777007





















 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








