记得以前在做Native App的时候类似于人人网侧边滑动的效果非常的热,很多app仿照该效果进行开发,在jqMobi中也有类似的效果被称为Side Menu.下面我们来一步一步实现该效果。
首先新建一个html文件,引入jqMobi的框架,如下:
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>Side Menu</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="afui">
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>Side Menu</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="afui">
- <div id="content">
- <div id="home" class="panel">
- 欢迎访问arthinking的CSDN博客:http://blog.csdn.net/jdfkldjlkjdl
- </div>
- </div>
- </div>
- </body>
- </html>

接下来我们来添加一个<nav>在panel同级标签下
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>Side Menu</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="afui">
- <div id="content">
- <div id="home" class="panel">
- 欢迎访问arthinking的新浪博客:http://blog.sina.com.cn/u/2014084844
- </div>
- </div>
- <nav>
- <div class="title">Home</div>
- <ul>
- <li><a class="icon home mini" href="">Android</a></li>
- <li><a class="icon home mini" href="">Linux</a></li>
- <li><a class="icon home mini" href="">HTML5</a></li>
- </ul>
- </nav>
- </div>
- </body>
- </html>

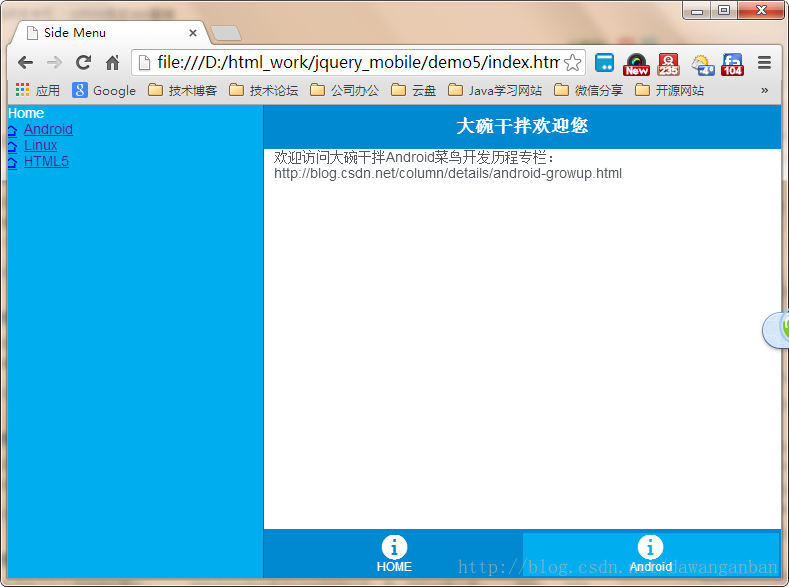
接下来我们再来添加一个panel,并添加header和footer
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>Side Menu</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="afui">
- <div id="content">
- <div id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer">
- 欢迎访问大碗干拌CSDN博客:http://blog.csdn.net/dawanganban
- </div>
- <div id="android" class="panel" data-header="custom_header" data-footer="custom_footer">
- 欢迎访问大碗干拌Android菜鸟开发历程专栏:http://blog.csdn.net/column/details/android-growup.html
- </div>
- </div>
- <header id="custom_header">
- <h1>大碗干拌欢迎您</h1>
- <a class="button" style="float:right;" class="icon home"></a>
- </header>
- <footer id="custom_footer">
- <a href="#home" class="icon info">HOME</a>
- <a href="#android" class="icon info">Android</a>
- </footer>
- <nav>
- <div class="title">Home</div>
- <ul>
- <li><a class="icon home mini" href="">Android</a></li>
- <li><a class="icon home mini" href="">Linux</a></li>
- <li><a class="icon home mini" href="">HTML5</a></li>
- </ul>
- </nav>
- </div>
- </body>
- </html>

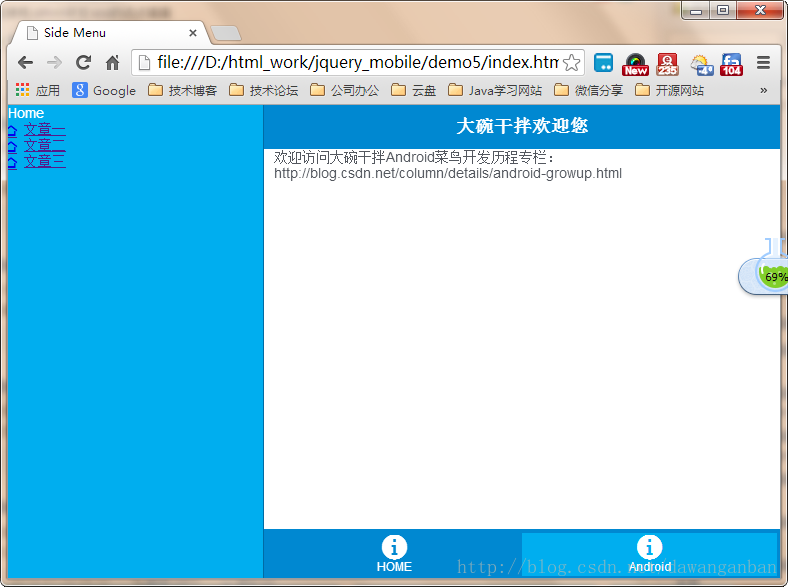
我们会发现此时两个panel对应的side menu是同一个,下面我们为各个panel分别指定一个side menu
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>Side Menu</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="afui">
- <div id="content">
- <div id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav">
- 欢迎访问大碗干拌CSDN博客:http://blog.csdn.net/dawanganban
- </div>
- <div id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav">
- 欢迎访问大碗干拌Android菜鸟开发历程专栏:http://blog.csdn.net/column/details/android-growup.html
- </div>
- </div>
- <header id="custom_header">
- <h1>大碗干拌欢迎您</h1>
- <a class="button" style="float:right;" class="icon home"></a>
- </header>
- <footer id="custom_footer">
- <a href="#home" class="icon info">HOME</a>
- <a href="#android" class="icon info">Android</a>
- </footer>
- <nav id="main_nav">
- <div class="title">Home</div>
- <ul>
- <li><a class="icon home mini" href="">Android</a></li>
- <li><a class="icon home mini" href="">Linux</a></li>
- <li><a class="icon home mini" href="">HTML5</a></li>
- </ul>
- </nav>
- <nav id="android_nav">
- <div class="title">Home</div>
- <ul>
- <li><a class="icon home mini" href="">文章一</a></li>
- <li><a class="icon home mini" href="">文章二</a></li>
- <li><a class="icon home mini" href="">文章三</a></li>
- </ul>
- </nav>
- </div>
- </body>
- </html>

我们会发现side menu是属于panel的,每个panel都可以给自己指定一个side menu,也可以共用一个side menu
现在最大的问题是怎么使上面的side menu有左右滑动效果,引入如下js便可实现
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>Side Menu</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.css3animate.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.scroller.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.touchEvents.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.touchLayer.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/fade.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/flip.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/slide.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/slideDown.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/slideUp.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.slidemenu.js"></script>
- <script type="text/javascript">
- if (!((window.DocumentTouch && document instanceof DocumentTouch) || 'ontouchstart' in
- window)) {
- var script = document.createElement("script");
- script.src = "plugins/af.desktopBrowsers.js";
- var tag = $("head").append(script);
- }
- </script>
- </head>
- <body>
- <div id="afui">
- <div id="content">
- <div id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav" data-tab="footer_home">
- 测试内容A
- </div>
- <div id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav" data-tab="footer_android">
- 测试内容B
- </div>
- </div>
- <header id="custom_header">
- <h1>大碗干拌欢迎您</h1>
- <a class="button" style="float:right;" class="icon home"></a>
- </header>
- <footer id="custom_footer">
- <a id="footer_home" href="#home" class="icon info">HOME</a>
- <a id="footer_android" href="#android" class="icon info">Android</a>
- </footer>
- <nav id="main_nav">
- <div class="title">Home</div>
- <ul>
- <li><a class="icon home mini" href="">Android</a></li>
- <li><a class="icon home mini" href="">Linux</a></li>
- <li><a class="icon home mini" href="">HTML5</a></li>
- </ul>
- </nav>
- <nav id="android_nav">
- <div class="title">Home</div>
- <ul>
- <li><a class="icon home mini" href="">文章一</a></li>
- <li><a class="icon home mini" href="">文章二</a></li>
- <li><a class="icon home mini" href="">文章三</a></li>
- </ul>
- </nav>
- </div>
- </body>
- </html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








