回顾
在 Android Retrofit 实现文字(参数)和多张图片一起上传 博客中,我们详细介绍了多张图片和文字参数上传的具体原理和实现,今天我们重点说说文字参数类型的问题。
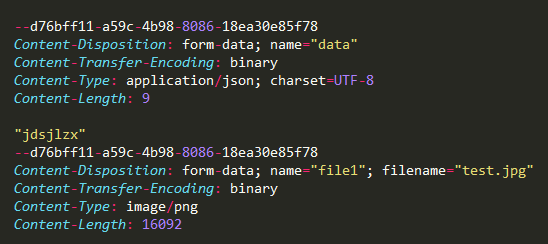
Post请求抓包信息:
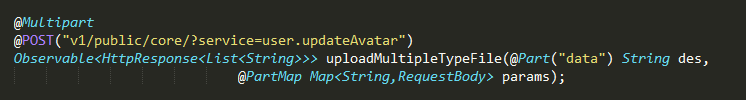
接口定义:
从抓包信息中看到文字类型的参数字段名是“data”,值是“jdsjlzx”。
其中的Content-Type信息如下:
Content-Type: application/json; charset=UTF-8无论何种请求,Content-Type类型不能错。请求失败,排查错误首先从这个Content-Type开始,其次是Content-Disposition。
下面我们从一个真实案例来说一说这个Content-Type。
案例讲解
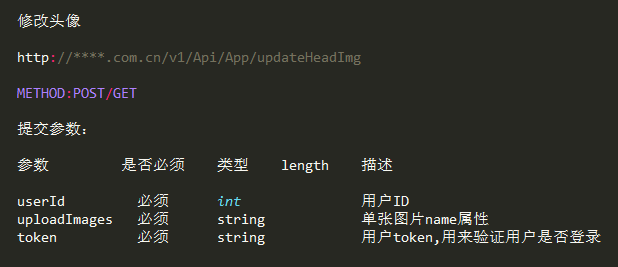
接口
从上面图片中就看到上传头像需要传递userId、token等参数。
后台接口开发人员测试接口一般在web上面调试好,移动端开发人员就可以根据接口进行联调了。
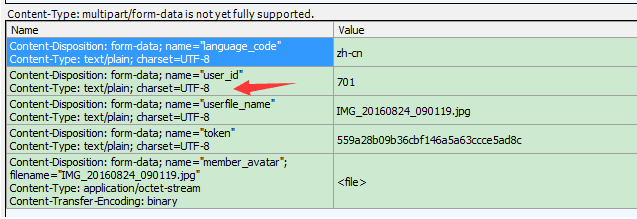
web端上传头像时请求抓包信息如下所示:
上图红色箭头所指之处就是我们需要注意的地方。
Content-Type类型不是“application/json”,而是“text/plain”。
Content-Type: text/plain; charset=UTF-8注意:
“@Part(“data”) String des”在Post请求中默认的Content-Type类型就是“application/json”
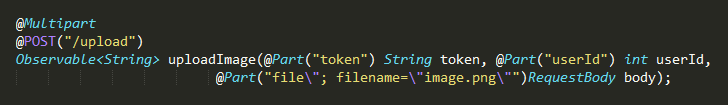
接口定义如果按照前面文章介绍的那样写,如下图所示,肯定是不行的。
经过网上查资料,我们找到了解决办法,参考:http://stackoverflow.com/questions/37072368/retrofit-body-with-multipart-having-issue
解决问题
“@Part(“data”) String des”在Post请求中默认的Content-Type类型是“application/json”,这就说明我们在接口中不能再使用@Part注解了,我们需要在代码中指定类型。
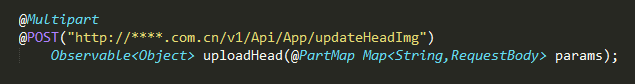
上传接口定义
上传头像
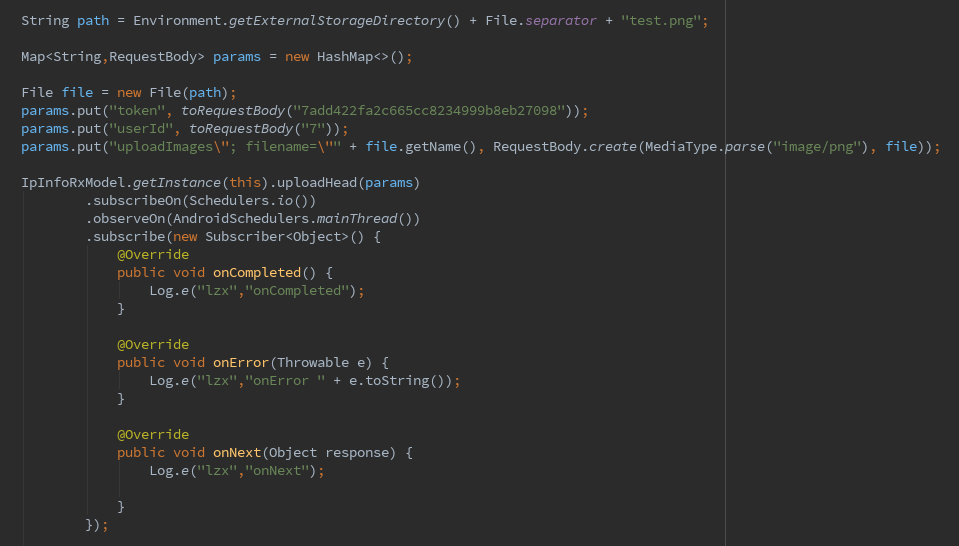
主要代码如下图所示:
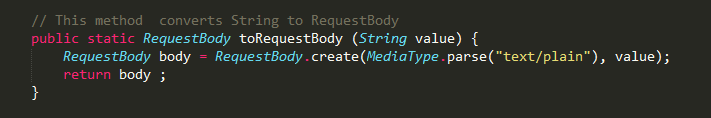
这里有个toRequestBody函数,主要功能是将文字参数类型转换为“text/plain”。
toRequestBody函数如下图所示:
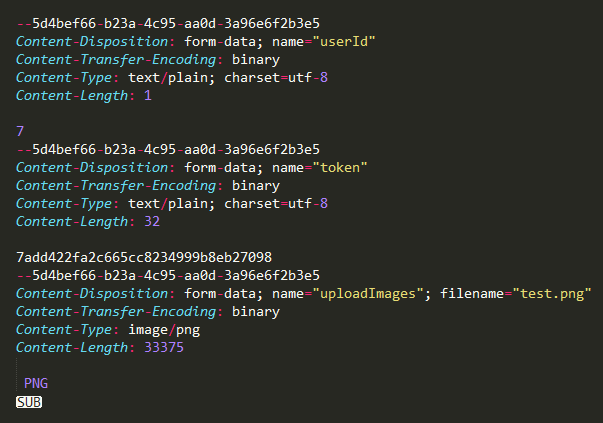
上传头像请求结果抓包信息:
“userId”、“token”等文字参数的类型成功转换为了“text/plain”类型。
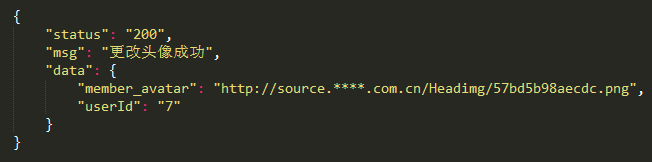
大功告成,看看服务器返回结果吧。
That’s all, thank you.































 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








