网页对控件可以调用函数,并且传送信息。控件也可以给网页发送消息
- “以管理员身份运行”前一篇所写的工程。
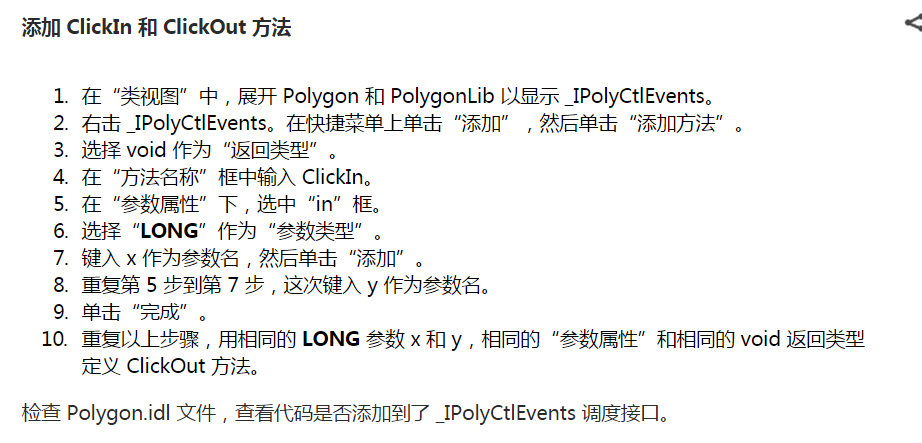
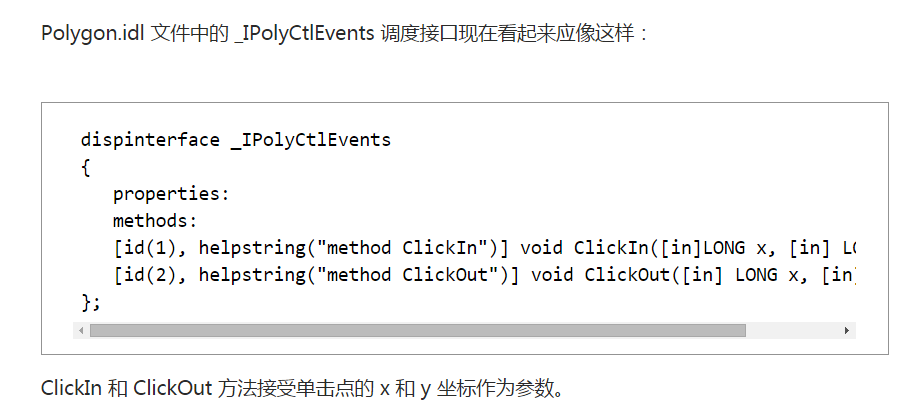
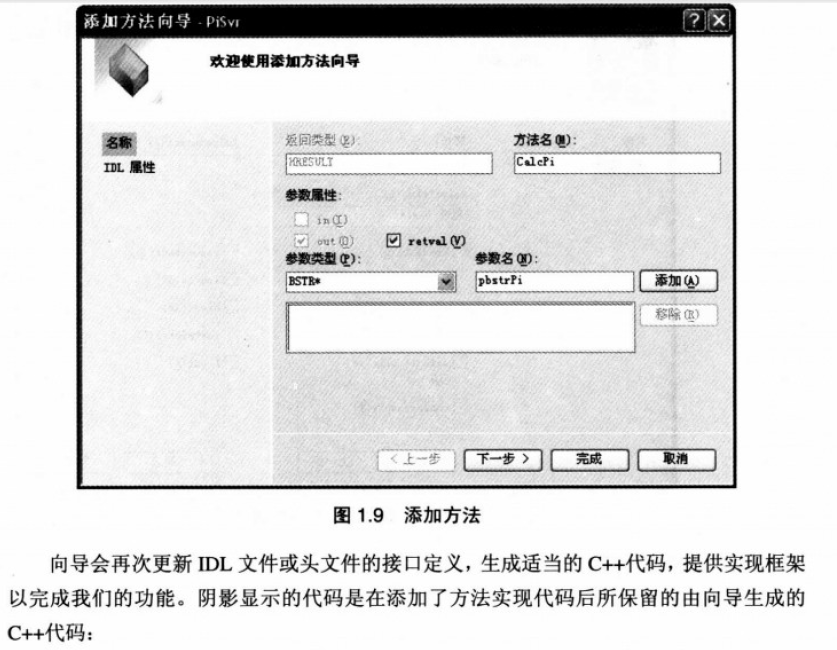
- 按照下面的图片的方法添加方法。(图片截图自下面参考书)
- 网页调用ATL方法。
在网页里调用上述创建的test方法。将网页的HTML代码改成如下代码:
<html>
<head>
<script language="javascript">
function bodyLoad() {
}
function toAtlTest() {
var instr = cmdLine.value;
AtlControl.test(instr);
returnLine.value = instr;
}
</script>
<meta http-equiv="Content-Type"
content="text/html; charset=gb2312" />
<title>对象 AtlControl 的 ATL 测试页</title>
</head>
<body onload="bodyLoad()">
<div id="main">
<div>
<center>
<object id="AtlControl"
classid="CLSID:A3FAC0EF-3085-4FD4-9E32-6814F695E954"
style="width: 800px; height: 600px; margin-right: 0px;"></object>
</center>
<div id="loc">
<input type="text" name="cmdLine" style="width: 800px;"></input>
<input type="button" value="命令发送" id="Button1" onclick="toAtlTest();"></input> <br />
<input type="text" name="returnLine" style="width: 800px;"></input>
</div>
</div>
</div>
</body>
</html>
在第一个输入框中输入字符串,点击“发送命令”,就会调用ATL控件中的test调用函数,并且传人字符串。
- 注意事项:
如果在新建ATL控件的时候,没有配置IObjectSafety类,这个调用也会出错。
可以手动添加支持IObjectSafety类。
(1)将下面代码添加到CAtlControl类的定义中,给CAtlControl类添加IObjectSafety类做父类。
public IObjectSafetyImpl<CAtlControl, INTERFACESAFE_FOR_UNTRUSTED_CALLER>,(2)将下面代码
COM_INTERFACE_ENTRY_IID(IID_IObjectSafety, IObjectSafety)添加到下面代码之间:
BEGIN_COM_MAP(CAtlControl)
…………
END_COM_MAP()PS:最好还是创建控件的时候添加不知道别的不同的选项是否有设置差异。
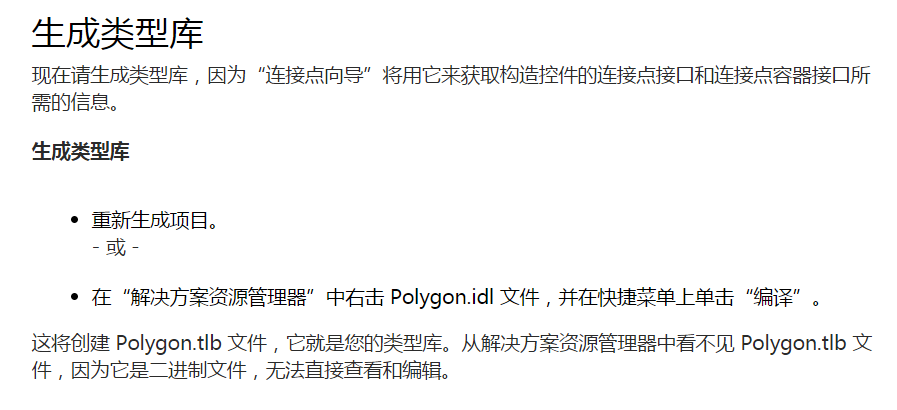
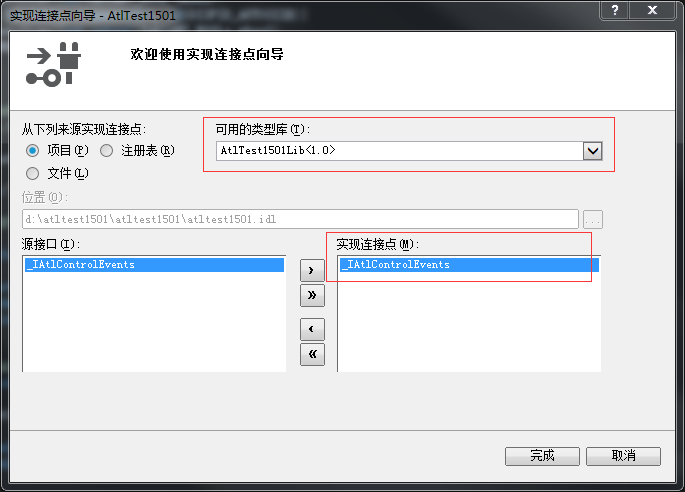
4. 按照下面的图片的方法添加事件。(图片截图自下面MSND的link)




5. 响应ATL控件的事件。
按照上述方法创建事件如下:
[id(1)] HRESULT test2([in] BSTR arg);注意:
(1) 编译IDL文件后,再实现连接点。
(2)实现连接点的时候,可用的类型库,应选择“AtlTest1501Lib<1.0>”。

(3) 打开_IAtlControlEvents_CP.h文件,可用里面生成了Fire_test2函数,代理激发事件。
HRESULT Fire_test2(BSTR arg)6.添加网页响应事件
- 添加事件响应关联。
function bodyLoad() {}改为:
function bodyLoad() {
var browser = navigator.appName
var b_version = navigator.appVersion
var version = b_version.split(";");
var trim_Version = version[1].replace(/[ ]/g, "");
if (browser == "Microsoft Internet Explorer" && trim_Version == "MSIE10.0") {
alert("IE 10.0");
AtlControl.attachEvent('test2', ontest2);
} else if (browser == "Microsoft Internet Explorer" && trim_Version == "MSIE11.0") {
alert("IE 11.0");
AtlControl.test2 = ontest2;
} else {
alert("IE unknown");
AtlControl.attachEvent('test2', ontest2);
}
}由于IE11不支持attachEvent函数,但是我测试IE10又只能用这个函数才有反应。所以就写的这样复杂了。实在不熟悉HTLM和js,谁有更好的方法麻烦留言!谢谢啦!
添加ontest2函数,作为响应处理函数:
function ontest2(arg)
{
returnLine.value = arg;
}7.激发事件
在CAtlControl::OnLButtonDown函数中激发事件,添加后代码如下:
LRESULT CAtlControl::OnLButtonDown(UINT /*uMsg*/, WPARAM /*wParam*/, LPARAM /*lParam*/, BOOL& /*bHandled*/)
{
std::wstring str = L"OnLButtonDown";
Fire_test2((BSTR)str.c_str());
return 0;
}添加头文件:
#include "xstring"完成,编译,运行。
在控件上点击鼠标左键。控件返回消息,网页接收到后显示在第二个文本框中。
参考:
《[深入解析ATL(第2版)].(美)塔瓦瑞斯.扫描版》1.4节。
微软MSND步骤 5:添加事件
[原]VS2010 ATL 控件开发


























 7168
7168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








