Html5中绘图API中有这么一个方法:
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。
context.arcTo(x1,y1,x2,y2,r)
x1:起始点横坐标
y1:起始点纵坐标
x2:结束点横坐标
y2:结束点纵坐标
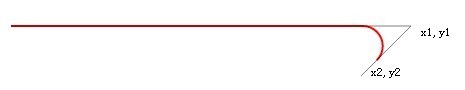
r:半径原来误以为x1,y1便是弧线开始的那一点,经过试验发现不是这么回事。它所谓的起始点是构成夹角边的那个起始点,如下如所示:
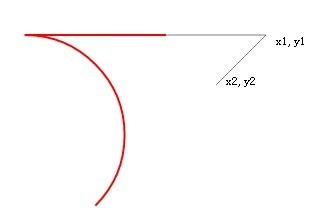
弧线其实是圆的一部分,而两个夹角边确定了这个圆,圆的半径越大,则这条弧线也越大,而且不管半径有多大,它永远是和切线相切的,虽然有时候看起来不怎么像,你拿尺比划一下就知道了。
两条切线的中垂线确定了圆的圆心,当圆的半径确定时,这个圆的位置也就确定了。
还有另一个方法是arc()
context.arc(x,y,radius,a,b,anclockwise)
x : 起始点横坐标
y : 起始点纵坐标
radius : 半径
a : 开始角度
b : 结束角度
anticlockwise : 是否逆时针









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








