今天在看开源中国时看到别人写的一个demo很帅啊,是一个垂直方向展示的弹出菜单,链接地址为:IOS弹出式菜单KxMenu 同时文中也附上了github的地址,在此热泪感谢原作者,我们来试用一下。
因为学习了也有一段日子了,所以我们不能只做一个拖控件的,所以今天的这个demo,我们用纯代码方式来实现一下。
首先,创建一个空的项目。
然后我们添加一个Object-C类,不添加xib文件。
之后我们把KxMenu类拷贝到我们的项目里,并且import进来。
再然后在我们自己的Obj-C类中添加一个UIButton,同时要把KxMenu初始化,我们来具体看下ViewController.m中的代码:
#import "ViewController.h"
#import "KxMenu.h"
@interface ViewController ()
@end
@implementation ViewController
{
UIButton *_btn1;
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
-(void)loadView
{
CGRect frame = [[UIScreen mainScreen] applicationFrame];
self.view = [[UIView alloc] initWithFrame:frame];
self.view.backgroundColor = [UIColor whiteColor];
self.view.autoresizingMask = UIViewAutoresizingFlexibleHeight|UIViewAutoresizingFlexibleWidth;
_btn1 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
_btn1.frame = CGRectMake(5, 5, 100, 50);
[_btn1 setTitle:@"KxMenu Test" forState:UIControlStateNormal];
[_btn1 addTarget:self action:@selector(showMenu:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_btn1];
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)showMenu:(UIButton *)sender
{
NSArray *menuItems =
@[
[KxMenuItem menuItem:@"ACTION MENU Test"
image:nil
target:nil
action:NULL],
[KxMenuItem menuItem:@"Share this"
image:[UIImage imageNamed:@"action_icon"]
target:self
action:@selector(pushMenuItem:)],
[KxMenuItem menuItem:@"Check menu"
image:[UIImage imageNamed:@"check_icon"]
target:self
action:@selector(pushMenuItem:)],
[KxMenuItem menuItem:@"Reload page"
image:[UIImage imageNamed:@"reload"]
target:self
action:@selector(pushMenuItem:)],
[KxMenuItem menuItem:@"Search"
image:[UIImage imageNamed:@"search_icon"]
target:self
action:@selector(pushMenuItem:)],
[KxMenuItem menuItem:@"Go home"
image:[UIImage imageNamed:@"home_icon"]
target:self
action:@selector(pushMenuItem:)],
];
KxMenuItem *first = menuItems[0];
first.foreColor = [UIColor colorWithRed:47/255.0f green:112/255.0f blue:225/255.0f alpha:1.0];
first.alignment = NSTextAlignmentCenter;
[KxMenu showMenuInView:self.view
fromRect:sender.frame
menuItems:menuItems];
}
- (void) pushMenuItem:(id)sender
{
NSLog(@"%@", sender);
}
@end
#import <UIKit/UIKit.h>
@class ViewController;//添加ViewController类
@interface ETAppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) ViewController *viewController;//ViewController
@end
#import "ViewController.h"- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
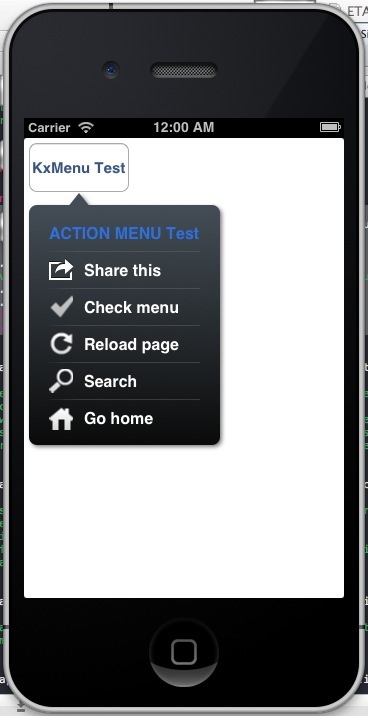
}OK,基本上初步试用的一个demo就完成了,下面是运行效果:
再次跪谢原作者的贡献,觉得这个效果再修改美化一下的话很通用。
在不断的学习中进步,先模仿后成长,这也是很多初学者的必经之路。顺便说一下,今天已经是儿童节了,祝各位超龄儿童节日快乐!
2013年06月1日,Eric.Tang 记








 本文详细介绍了如何使用Objective-C纯代码方式实现一个垂直方向的弹出菜单,包括创建项目、添加按钮、初始化KxMenu类、配置菜单项等功能。通过学习该示例,读者可以掌握在iOS应用中实现弹出菜单的基本技巧。
本文详细介绍了如何使用Objective-C纯代码方式实现一个垂直方向的弹出菜单,包括创建项目、添加按钮、初始化KxMenu类、配置菜单项等功能。通过学习该示例,读者可以掌握在iOS应用中实现弹出菜单的基本技巧。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








