什么是 React
React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注。
React的开发背景
Facebook需要解决的问题:构建数据不断变化的大型应用。
数据变化
1. 大量DOM操作 (方案:自动DOM操作
)
2. 逻辑极其复杂 (方案:状态对应内容
)
React的应用场景
复杂场景下的高性能
重用组件库,组件组合
React的特点
1. 简单
2. 声明式
React的核心是组件,组件化的开发思路,组件的设计目的是提高代码复用率、降低测试难度和代码复杂度。
提高代码复用率:组件将数据和逻辑封装,类似面向对象中的类。
降低测试难度:组件高内聚低耦合,很容易对单个组件进行测试。
降低代码复杂度:直观的语法可以极大提高可读性。
React的发展过程
2013年6月,Facebook官方发布React
2013年9月,React热度开始上涨
2015年3月,React Native发布
开发工具
Sublime Text 3
安装Sublime Text 3插件:
1. 安装插件管理工具 packagecontrol(参考官网安装介绍)
在Sublime Text3的命令行(View > Show Console)下输入:
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
然后回车执行
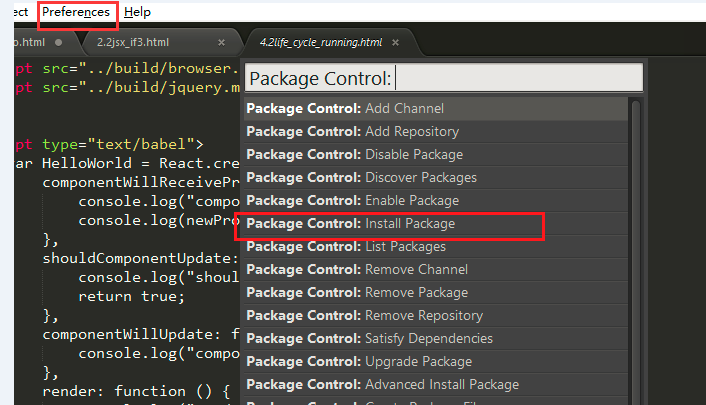
安装插件方式,选择Install Package

然后输入具体的插件就可以
2. 安装Emmet:输入Emmet进行安装
3. 安装babel-sublime
支持ES6, React.js, jsx代码高亮
输入babel-sublime进行安装
配置:打开菜单view, Syntax -> Open all with current extension as… -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
4. JsFormat 格式化 js 代码 :输入JsFormat 进行安装
开发环境
安装React的Chrome插件“
React Developer Tools
”方便进行调试,安装完成审查元素的时候可以看到React的选项卡
用React编写第一个程序Hello, World
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Hello, World</title>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>
参考
代码
资料





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








