我们在开发web程序时难免要自己编写前端的代码,而前端代码又涉及到很多细节,时不时就会犯下某个小错误,然后
特别不好发现错误,使得网页经常显示不出来。此时就体现出调试的重要性。下面我将结合图片为大家讲解如何调试
前端代码。

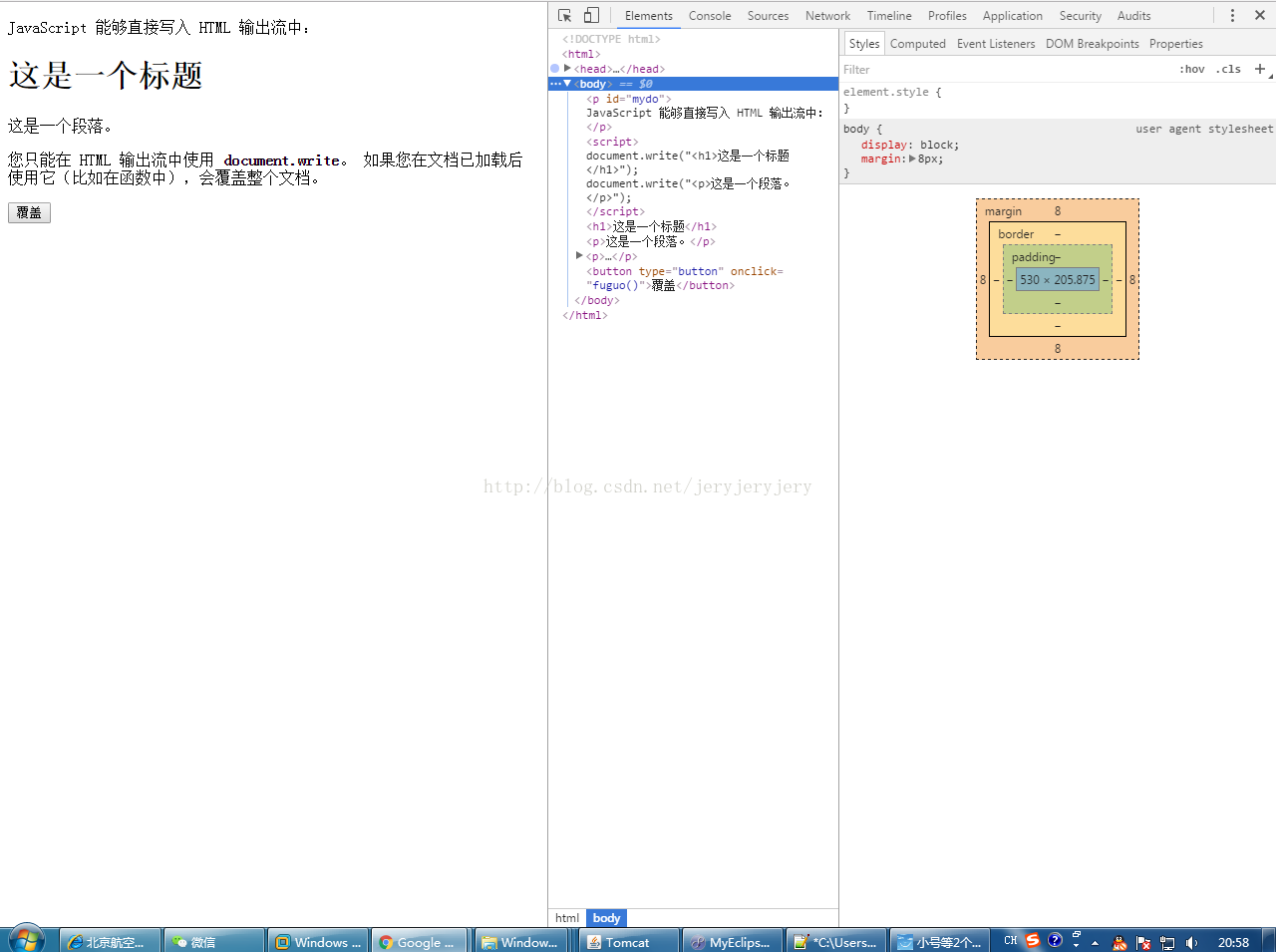
接着我们接入到开发者模式下,进入有两种方法,可以直接点击键盘上的F12或者点击浏览器菜单栏->更多工具->开发者工具。
显示如下界面:

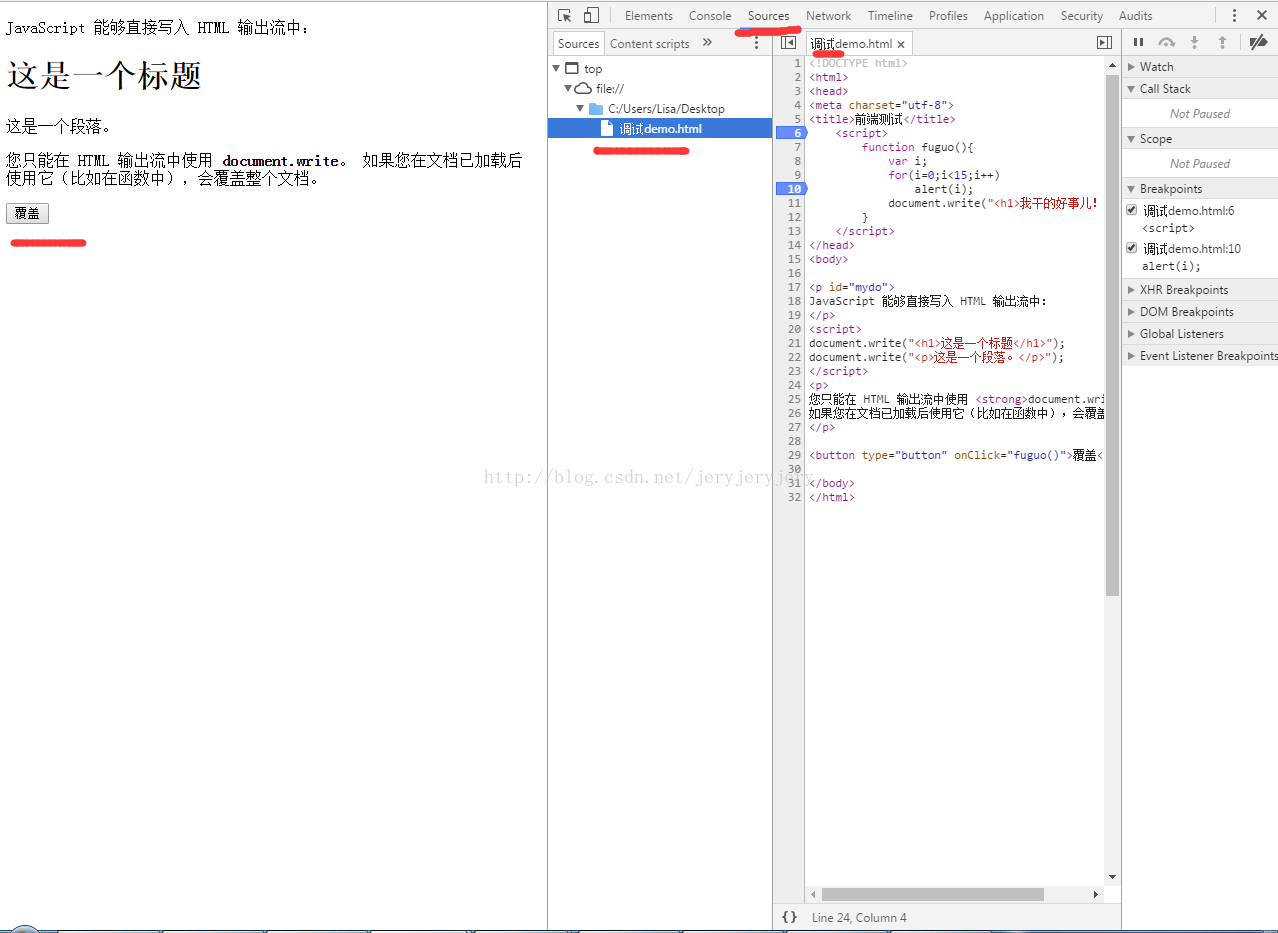
然后我们选择source标签面,找到我们刚刚写的html文件,点开:

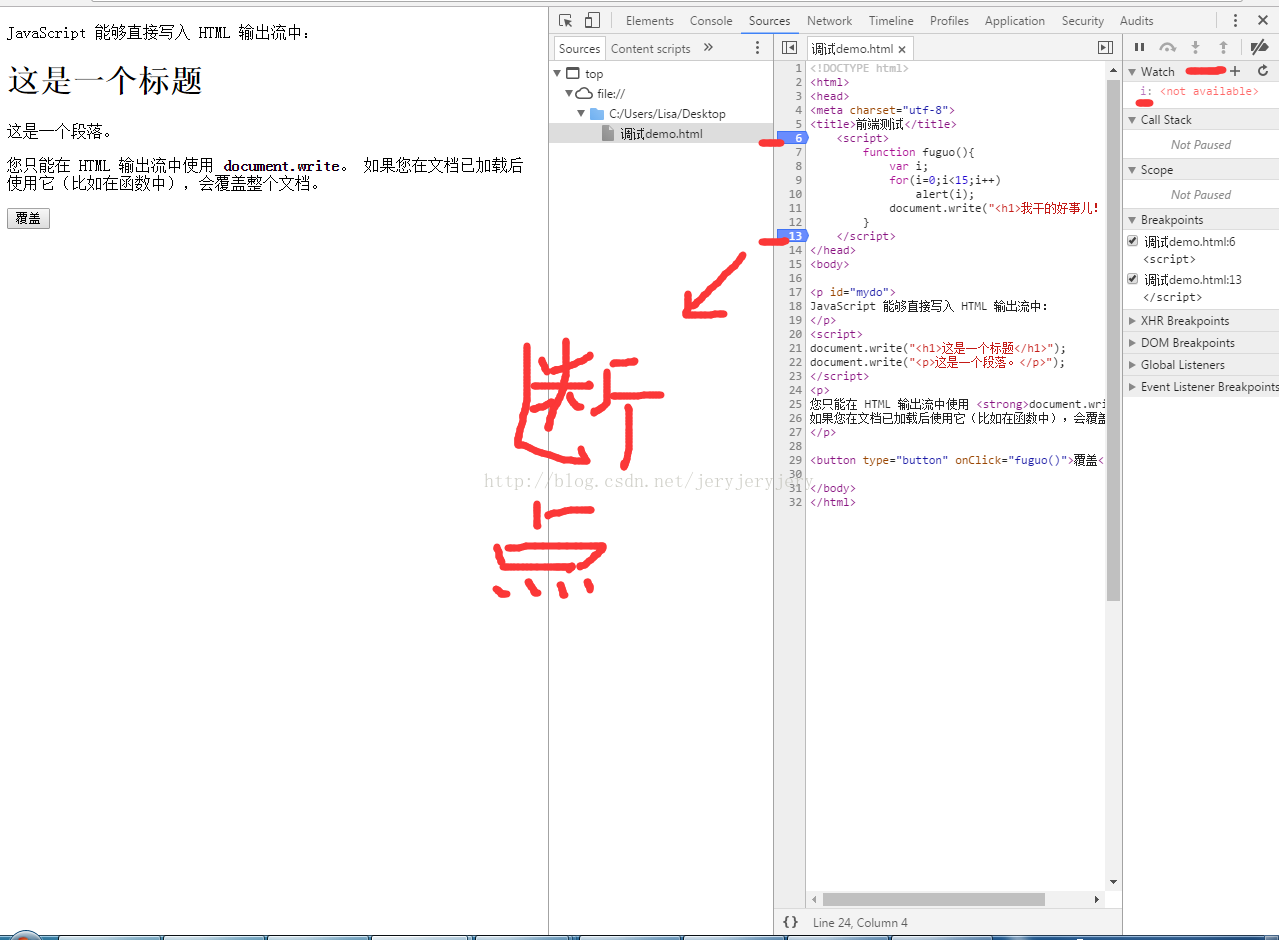
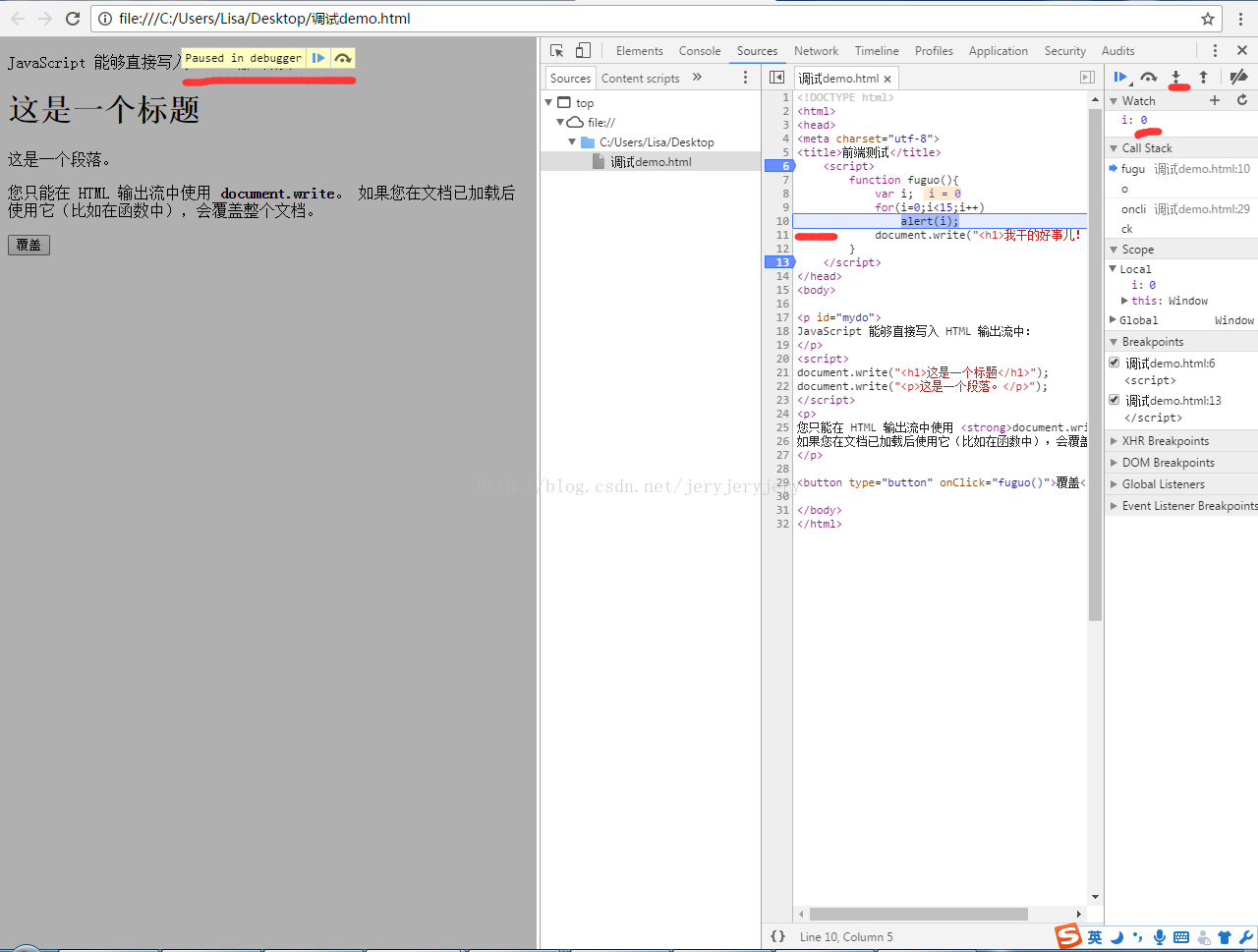
然后我们在打开的代码中单击选择我们要调试的代码的开始行和结束行,一切准备好后点击“覆盖”按钮,就会开始执行js程序,
接着运行到调试行时就会跳转到调试模式(debug模式),然后我们按F11进行单步调试,可以在右面的Watch中填写我们需要
查看的变量的变化情况:

特别不好发现错误,使得网页经常显示不出来。此时就体现出调试的重要性。下面我将结合图片为大家讲解如何调试
前端代码。
首先我先贴出测试用的小demo代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端测试</title>
<script>
function fuguo(){
var i;
for(i=0;i<15;i++)
alert(i);
document.write("<h1>我干的好事儿!!!</h1>");
}
</script>
</head>
<body>
<p id="mydo">
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
<button type="button" onClick="fuguo()">覆盖</button>
</body>
</html>
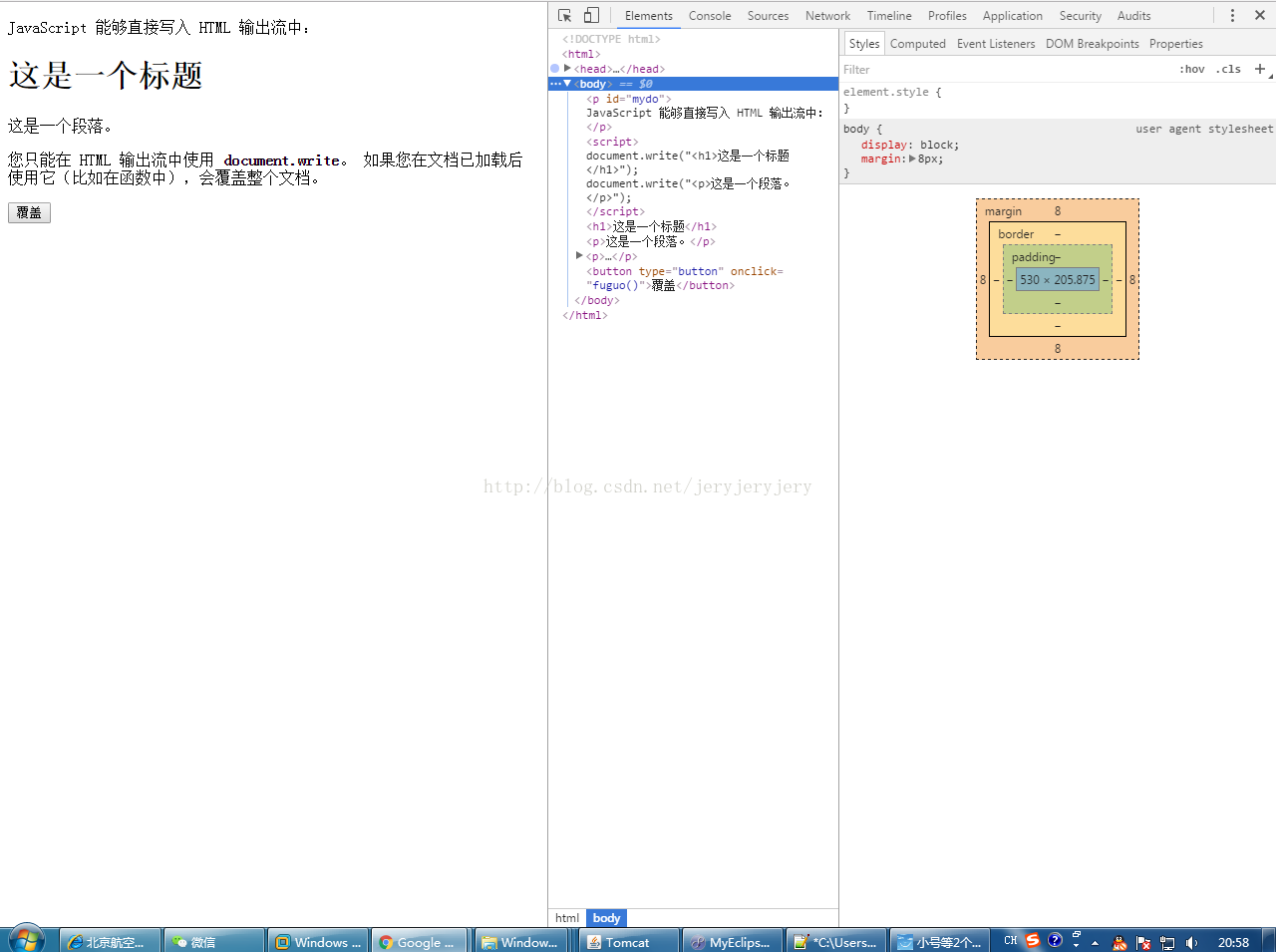
接着我们接入到开发者模式下,进入有两种方法,可以直接点击键盘上的F12或者点击浏览器菜单栏->更多工具->开发者工具。
显示如下界面:

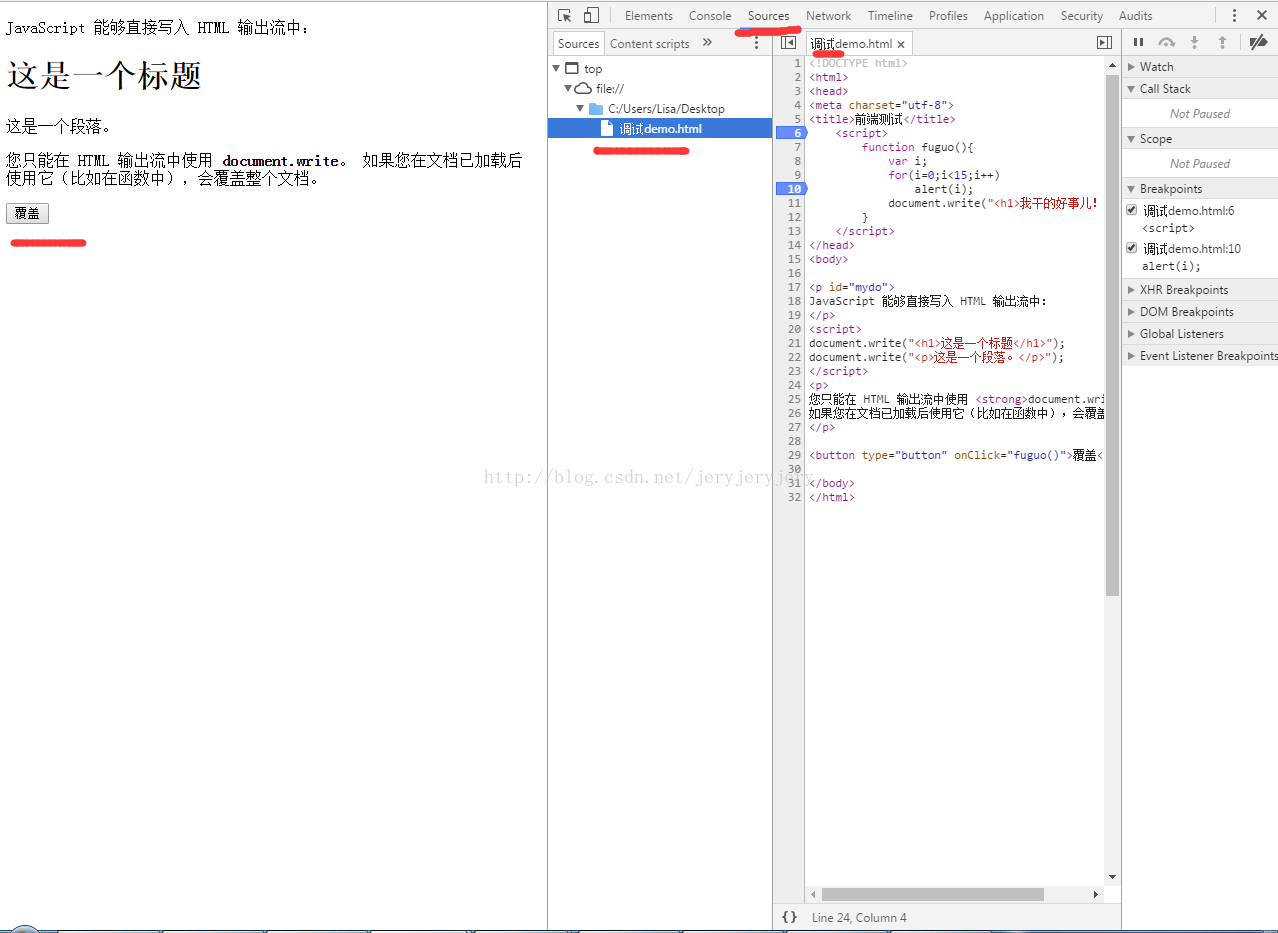
然后我们选择source标签面,找到我们刚刚写的html文件,点开:

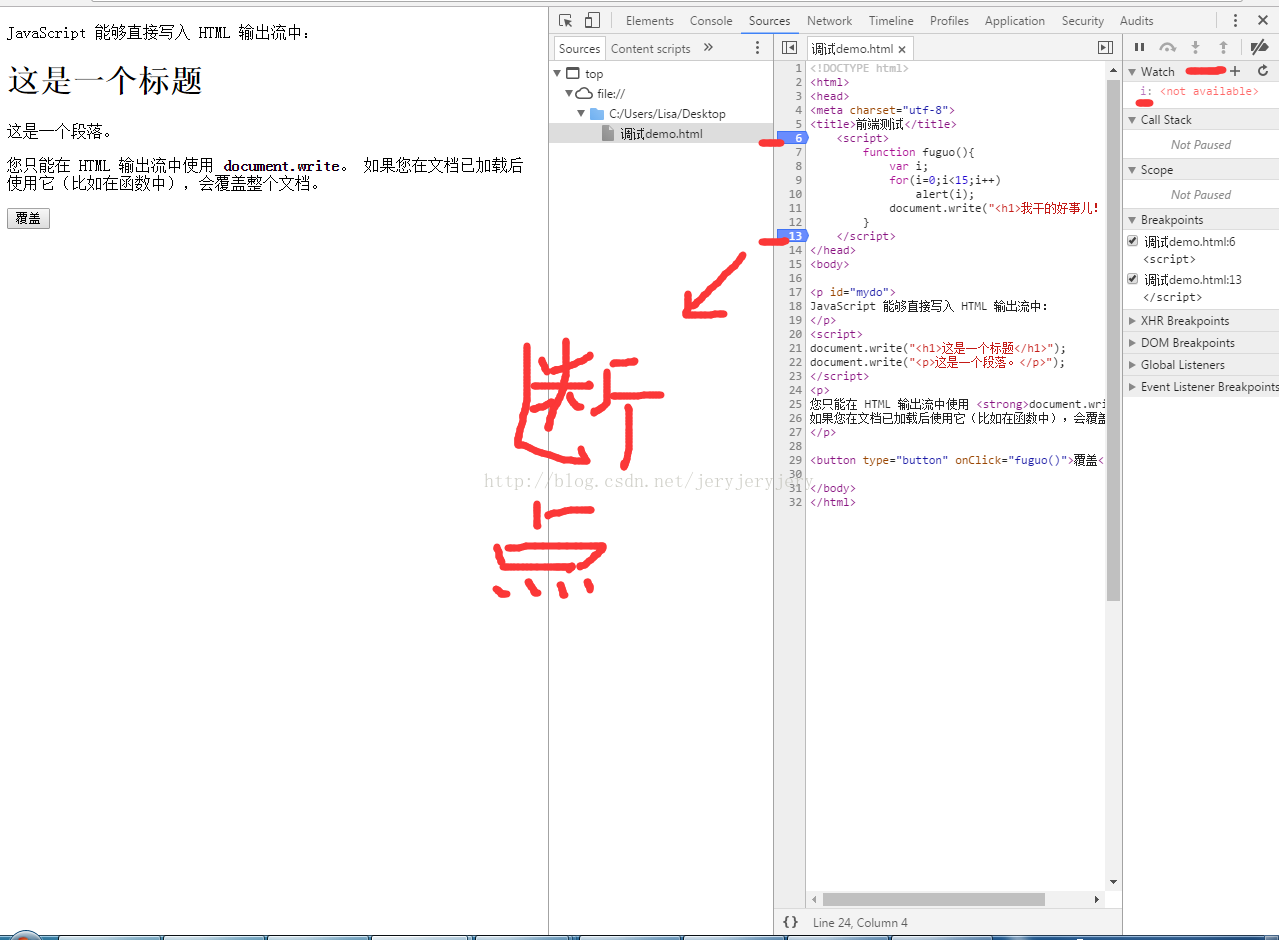
然后我们在打开的代码中单击选择我们要调试的代码的开始行和结束行,一切准备好后点击“覆盖”按钮,就会开始执行js程序,
接着运行到调试行时就会跳转到调试模式(debug模式),然后我们按F11进行单步调试,可以在右面的Watch中填写我们需要
查看的变量的变化情况:























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








