简述
jqueryUI 下有许多组件,用于提供很多的WEB效果,节省开发,开发人员的时间。特别对于缺乏前端开发的人员的情况下, 决定的是后端开发人员的福音。
- 参考网址:
http://jqueryui.com/dialog/ demo
结构- js: jquery-1.8.1.min.js ; jquery-ui.min.js
- css: jquery-ui.min.css
- image : 将下载下来的jquery-ui 下的image复制过来
代码index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>贾志强的苦逼编程之路</title>
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="stylesheet" href="css/jquery-ui.min.css">
</head>
<body>
<input type="button" value="弹框" id="showBtn"/>
<div id="dialog-form" title="新增用户">
<form id="addUserForm" action="">
<div style="height:65px">
<label for="childAccountName">用户名</label>
<div>
<input type="text" name="childAccountName" id="childAccountName" value="">
</div>
</div>
<div style="height:65px">
<label for="childAccountDegree">职位</label>
<div>
<select name="childAccountDegree" id="childAccountDegree" >
<option value="1">产品经理</option>
<option value="2">项目经理</option>
<option value="3">软件工程师</option>
</select>
</div>
</div>
<div style="height:65px">
<label for="_password">密码</label>
<div>
<input type="password" name="_password" id="_password">
</div>
</div>
</form>
</div>
<script src="js/jquery-1.8.1.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.min.js" type="text/javascript"></script>
<script src="js/jzq_test_dialog.js" type="text/javascript"></script>
</body>
</html>
- jzq_test_dialog.js 代码
$(function(){
main.run();
});
var main={
run:function(){
this._init_();
this._event_();
this._start_();
},
_init_:function() {
var me = this;
this.$dialog = $('#dialog-form').dialog({
autoOpen: false,
height: 330,
width: 370,
modal: true,
buttons:{
"保存":function() {
//me.$form.submit();
},
"取消":function(){
$(this).dialog('close')
}
},
close: function() {
//me.$form.reset();
}
});
}
,
_event_:function(){
var me = this;
$("#showBtn").click(function(){
me.$dialog.dialog('open');
});
}
,
_start_:function(){
}
}
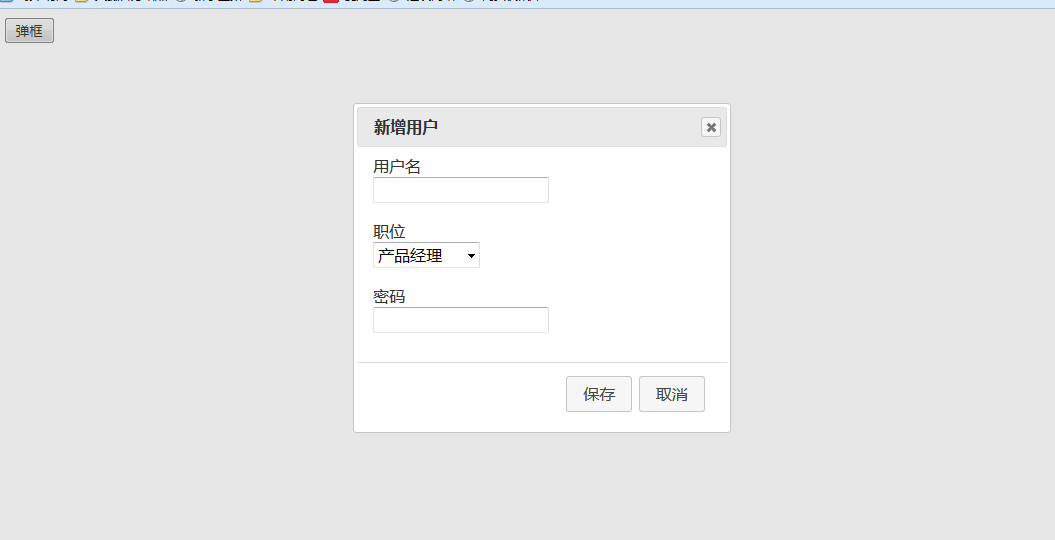
- 显示效果
弹出框,中的input, select 表单,没有添加任何样式,比较丑陋。CSS样式是缺陷,以后努力学习。
不过有bootstrap 开源样式表,可以使用。改天整理boostrap 表单样式- 示例下载地址
http://download.csdn.net/detail/jia281460530/9537161






















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








