WebView使用详解
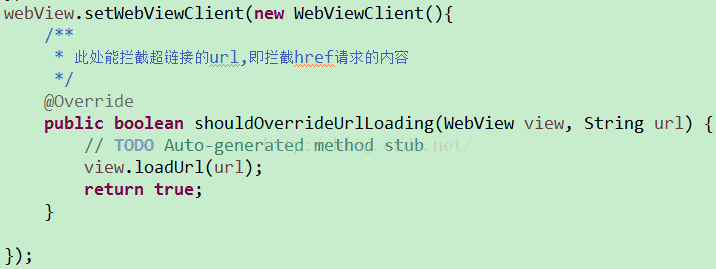
1、 打开网页时不掉用系统浏览器,而是在本WebView中显示
2、 通过java调用javascript
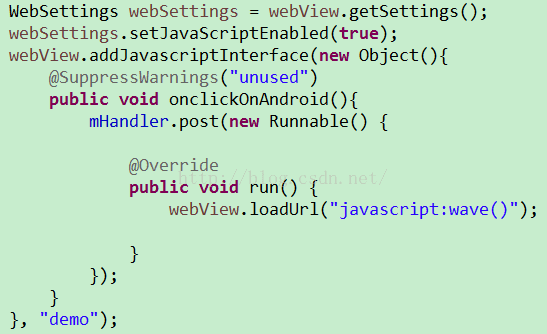
(1)android如何调用js:
WebView mWebView = new WebView();
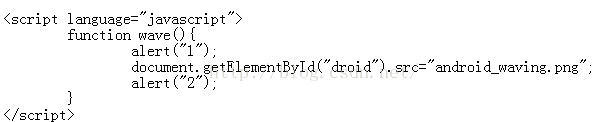
mWebView.loadUrl(javascript:wave());
注:wave()是js中的一个方法,也可以改成其它方法,但是android在调用时调用相应方法即可
(2)js如何调用android:
<aonClick=”window.demo.clickOnAndroid()”>
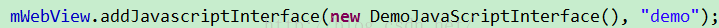
注:代码中的“demo”是在android中指定的调用名称:
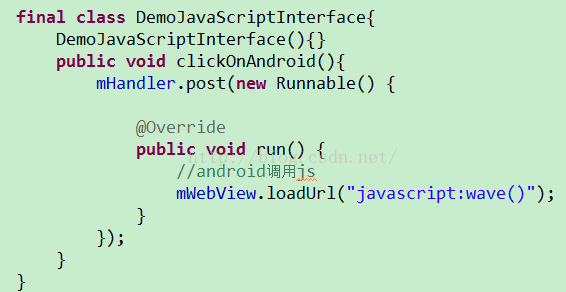
代码中的clickOnAndroid()是“demo”对应的对象:new DemoJavaScriptInterface()中的方法:
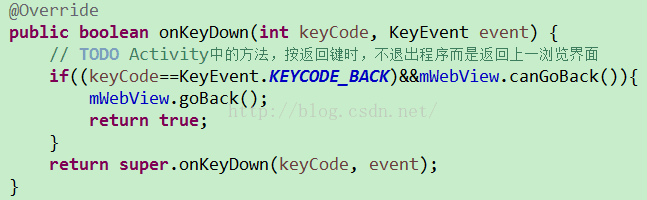
3、 按返回键时,不退出程序而是返回上一浏览界面
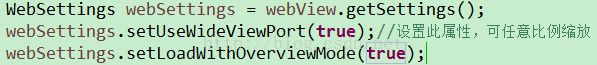
4、 打开页面时,自适应屏幕:
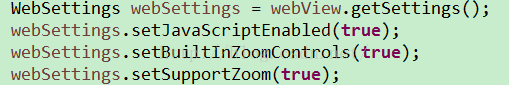
5、 页面支持缩放
6、 如果WebView中需要手动输入用户名、密码或其他,则WebView必须设置支持获取手势焦点
7、 WebView加载界面主要调用三个方法:LoadUrl、LoadData、LoadDataWithBaseUrl
(1) LoadUrl:直接加载网页、图片并显示。(本地或是网络上的网页、图片、gif)
(2) LoadData:显示文字与图片内容(模拟器1.5、1.6)
(3) LoadDataWithBaseUrl:显示文字与图片内容(支持多个模拟器版本)
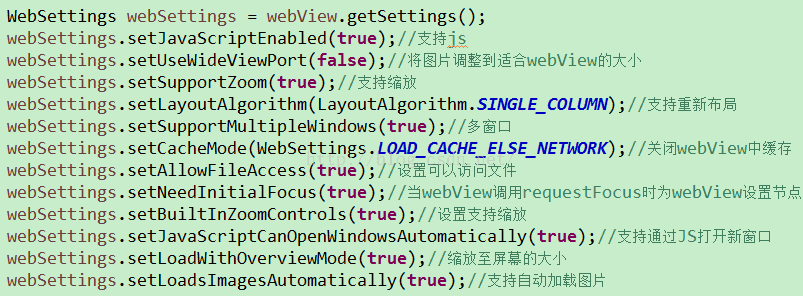
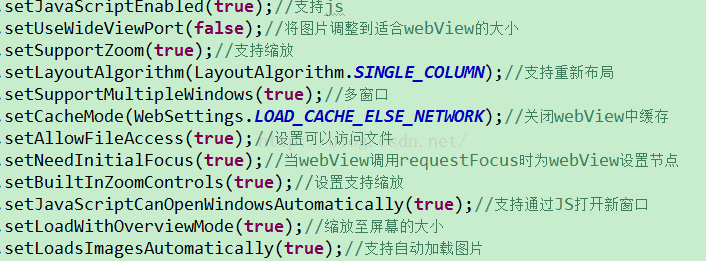
8、 WebSettings的常用方法介绍
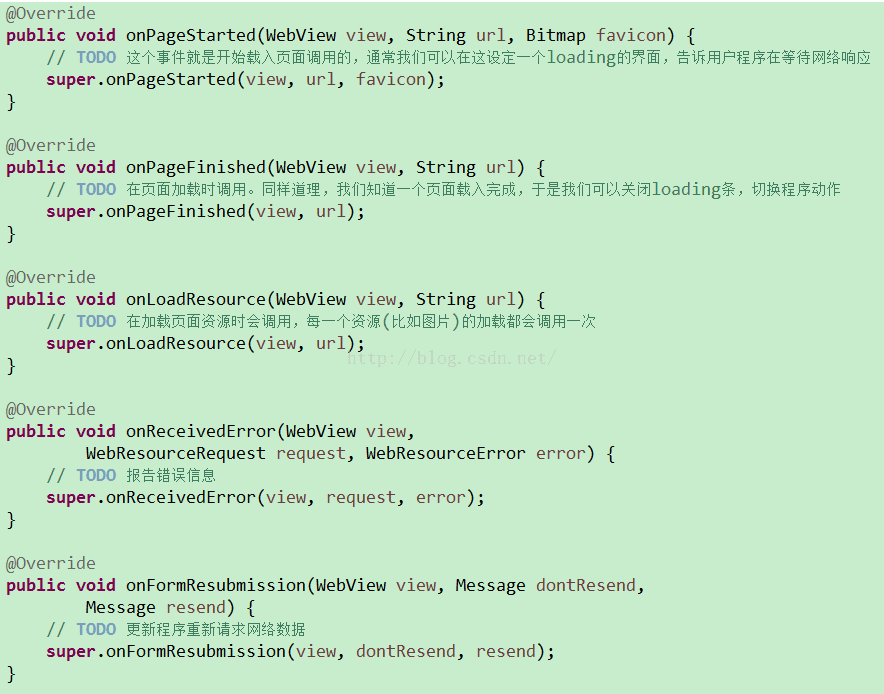
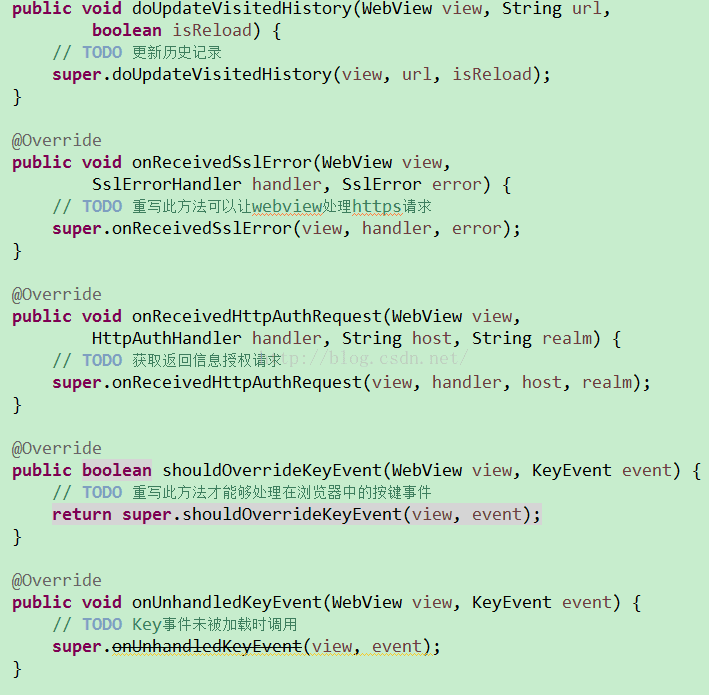
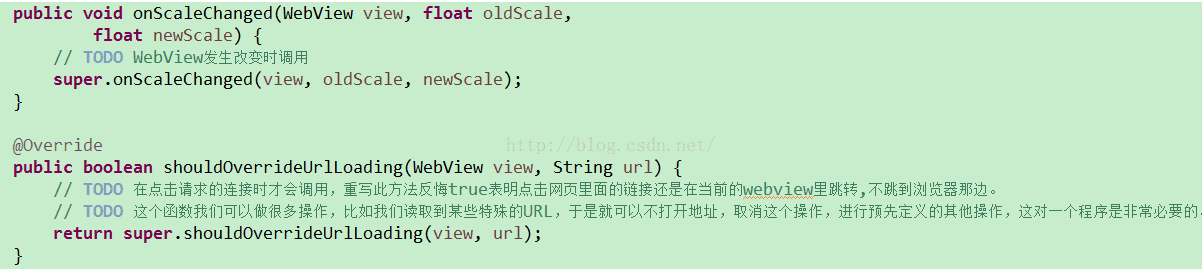
9、 WebViewClient的方法全解



































 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








