自己以前也总会把这几个方法搞混,看了一些资料,写一下自己对他们的理解:
1.paddingleft()和layout_marginleft()的区别
padding表示控件的内容相对控件的边缘的边距,比如paddingleft()表示的是控件里面的内容距离该控件左边缘的距离;
而layout_margin表示控件边缘相对父控件的边距,比如layout_marginleft()是整个控件距离父控件左边的距离;举个简单的例子:
<span style="font-size:14px;"><Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="50dip"
android:text="按钮1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
android:layout_marginLeft="50dip"/></span>

第一个按钮是是按钮中的文字相对按钮左边缘右移了50个像素,第二个按钮是其左边缘相对父类布局右移了50个像素。
2.getleft(),getright(),
这类方法其中总共有5个,除了列举的这两个,还有gettop(),getbottom(),getWidth(),
他们的关系是这样的:
getRight() =getLeft() + getwidth()
getBottom()= getTop() + getHeight()
view的几何性质就是它所在矩形的几何性质。一个view的位置用一对left和top坐标表示,两个长度用width和height来表示。位置和长度的单位是像素。
通过调用getLeft()和getTop()可以得到一个View的位置。这两个方法返回的是相对于其父元素的位置,例如,如果getLeft()返回20,则表示它和其直接父元素的坐边界的距离是20像素。
另外,有一些方法的存在只是为了写程序的方便,如getRight()和getBottom()。getRight()和getLeft()+getWidth()的作用是一样的。如果没有的话要自己列式子,比较麻烦。
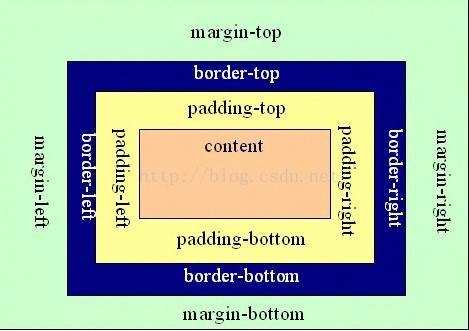
3.关于padding和margin的关系可以参考下面这张图:
3.关于padding和getwidth之间的关系,由这个关系可以推广到padding和其他四个方法的关系
假设整个屏幕只显示了一张照片或者只有一个控件,那么求这个控件的中心位置就可以用下面这个表达式了:
(getwidth()-getpaddingleft()-getpaddingRight())/2+getpaddingLeft();如果理解了各方法的实际表达意义这个式子应该不难理解。






















 3096
3096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








