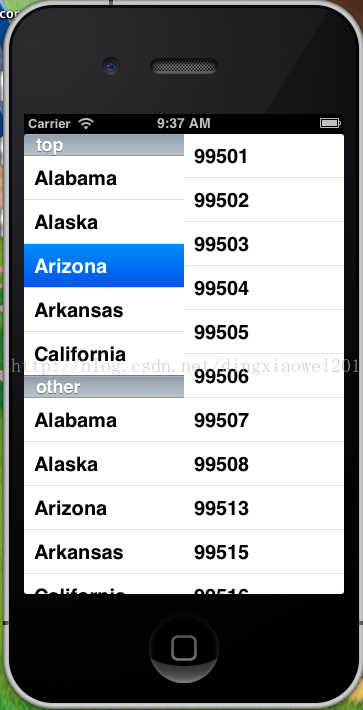
在一个View中显示两个tableView,要求使用statedictionary.plist中的数据,其中key作为左边的数据,每点击一个key,在右边的tableView中显示对应的号码列表,并且左边的tableView,前5行为一个分区(title显示top),剩下的为另一个分区(title显示other)
效果图:

ViewController.h:
#import <UIKit/UIKit.h>
@interface DXWViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>
@property (retain, nonatomic) IBOutlet UITableView *TableView1;
@property (retain, nonatomic) IBOutlet UITableView *TableView2;
@property (retain, nonatomic) NSDictionary *dic;//原始数据
@property(retain, nonatomic)NSMutableArray * keys;//可以修改的key(用作分区)
@property(retain,nonatomic)NSArray *secArr;//保存某一个key对应的value
@endViewController.m:
#import "DXWViewController.h"
@interface DXWViewController ()
@end
@implementation DXWViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSString *path = [[NSBundle mainBundle] pathForResource:@"statedictionary" ofType:@"plist"];
//最原始的数据,不可改变
self.dic = [NSDictionary dictionaryWithContentsOfFile:path];
//NSLog(@"%@",self.dic);
self.keys = [[NSMutableArray alloc] init];
NSArray *arr=[self.dic allKeys];
arr = [arr sortedArrayUsingSelector:@selector(compare:)];
self.keys = arr;
self.secArr = [[NSArray alloc] initWithArray:[self.dic objectForKey:[self.keys objectAtIndex:0]]];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
//tableView有多少分区,左边前5行作为一个分区标题top,剩下的为另外一个分区标题other
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
if (tableView == self.TableView1) {
return 2;
}
else
return 1;
}
//每个cell显示的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSInteger section = [indexPath section];
NSInteger row = [indexPath row];
if (tableView == self.TableView1)
{
static NSString *str1 = @"str1";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:str1];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:str1];
}
cell.textLabel.text = [self.keys objectAtIndex:row];
return cell;
}
else
{
static NSString *str = @"str";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:str];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:str];
}
cell.textLabel.text = [self.secArr objectAtIndex:row];
return cell;
}
}
//每个分区对应多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == self.TableView1) {
if (section == 0) {
return 5;
}
else
{
return ([self.keys count] - 5);
}
}
else
{
return [self.secArr count];
}
}
//在每个分区Title上显示什么内容
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
if (tableView == self.TableView1) {
if (section == 0)
{
return @"top";
}
else
{
return @"other";
}
}
else
return nil;
}
//设置索引
//-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
//{
// if (tableView == self.TableView1) {
// return [[NSArray alloc] initWithObjects:@"top",@"other", nil];
// }
//}
//点击选择
-(void)tableView:(UITableView *)tableView did<em>D</em>eselectRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == self.TableView1) {
self.secArr = [[NSArray alloc] initWithArray:[self.dic objectForKey:[self.keys objectAtIndex:[indexPath row]]]];
NSLog(@"%@",self.secArr);
//取消选中
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
[self.TableView2 reloadData];
}
- (void)dealloc {
[_TableView1 release];
[_TableView2 release];
[self.secArr release];
[self.dic release];
[self.keys release];
[super dealloc];
}
@end
<span style="font-size:18px;color:#33cc00;">问题:1.为什么选择之后取消蓝色背景取消不了</span>
答案很简单,其中一个代理方法写错了,当然也是最容易犯的错误,有谁发现了?





















 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








