发现一个listview和checkbox混乱的bug,现已解决,见博客ListView和CheckBox的混乱问题
当然这一篇主要是在说addview,也是可以看看。
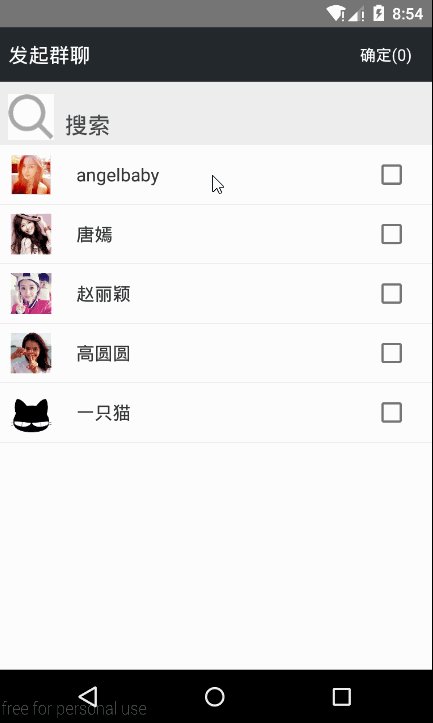
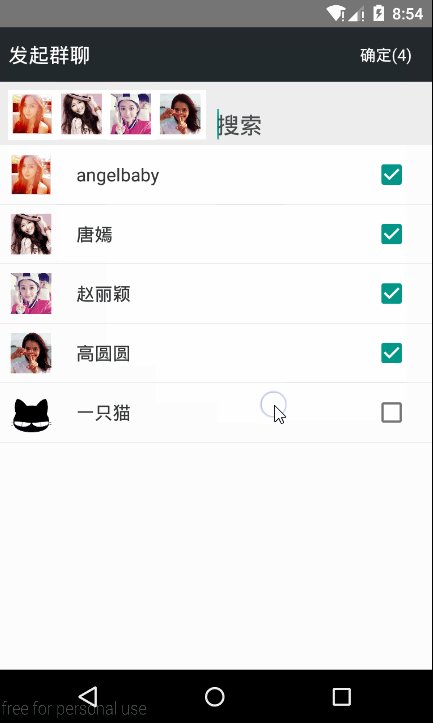
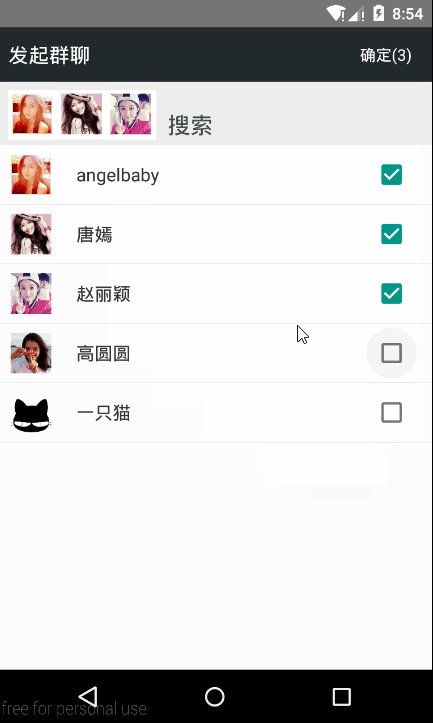
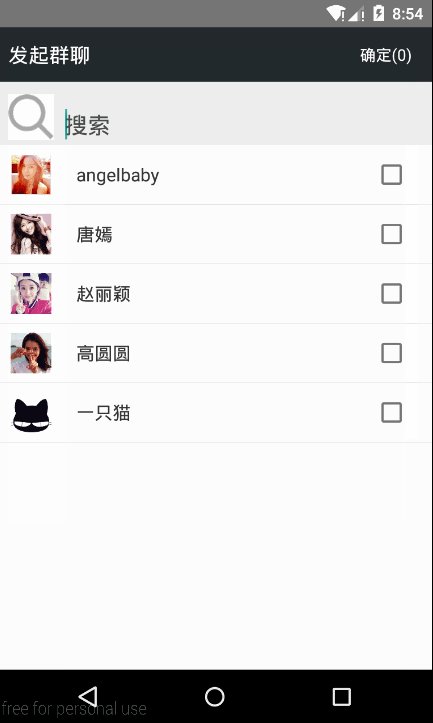
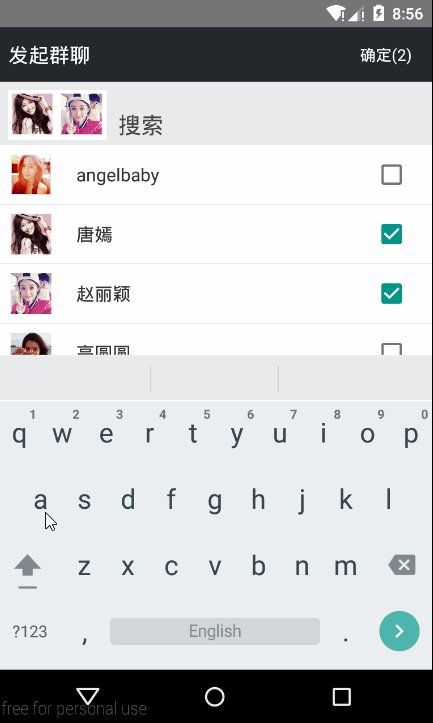
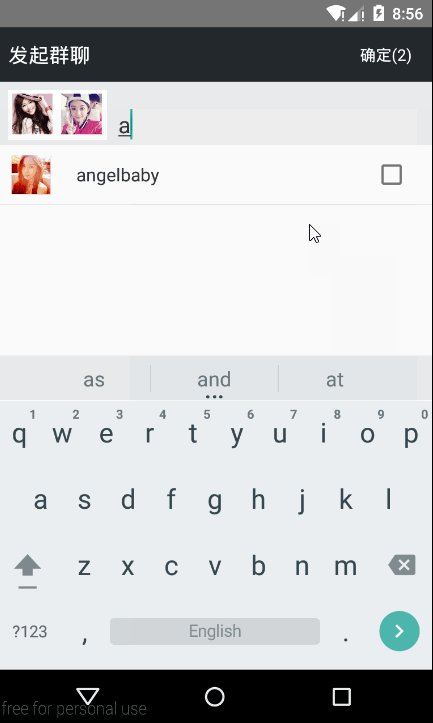
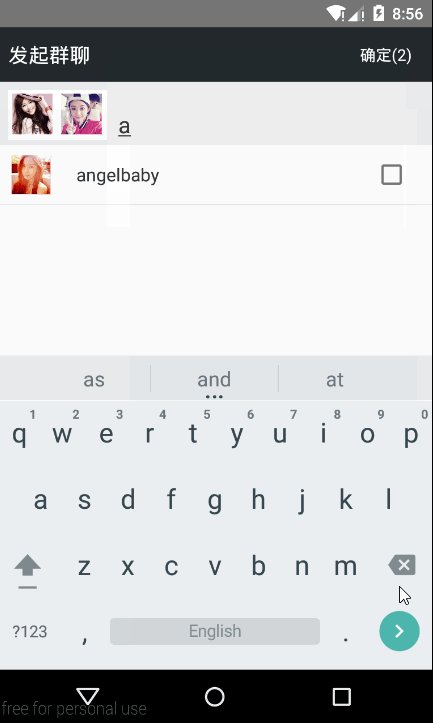
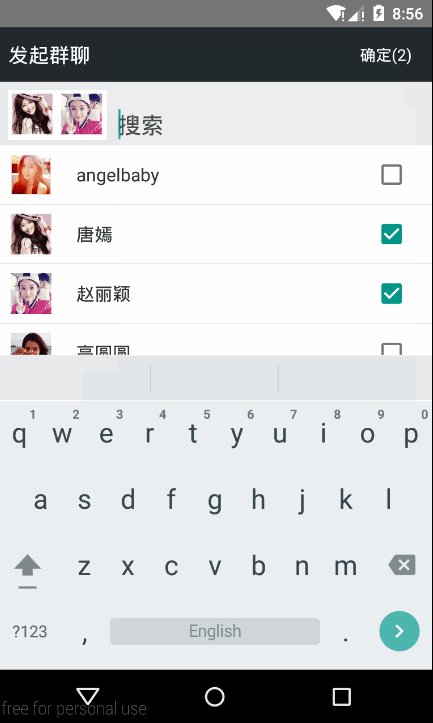
微信大家都用过,微信里添加群聊时点击好友可以将头像动态显示到搜索栏中,最近项目中做了个模仿这个的,不知道微信用的是什么,我使用的是addView。先看效果图。

实现比较简单,就是个listview,里面加了checkbox。下面是代码
public class MainActivity extends ActionBarActivity {
// 可滑动的显示选中用户的View
private LinearLayout menuLinerLayout;
private ListView listView;
private List<User> allUserList;
private EditText editText;
private TextView tv_checked;
private ImageView iv_search;
private ListAdapter adapter;
private List<String> addList = new ArrayList<String>();
private int total = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
final User angelbaby = new User("angelbaby",R.mipmap.a1);
User tangyan = new User("唐嫣",R.mipmap.a2);
User zhaoliying = new User("赵丽颖",R.mipmap.a3);
User gaoyuanyuan = new User("高圆圆",R.mipmap.a4);
User cat = new User("一只猫",R.mipmap.a5);
allUserList = new ArrayList<User>();
allUserList.add(angelbaby);
allUserList.add(tangyan);
allUserList.add(z







 本文介绍了如何模仿微信添加群聊界面,通过addView动态显示头像。文中解决了listview与checkbox的混乱问题,并提供了简单的代码实现和效果展示。源码可在CSDN下载。
本文介绍了如何模仿微信添加群聊界面,通过addView动态显示头像。文中解决了listview与checkbox的混乱问题,并提供了简单的代码实现和效果展示。源码可在CSDN下载。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3598
3598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








