Labview——贪吃蛇游戏制作
1.贪吃蛇的界面
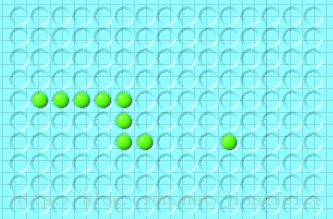
最开始接触的贪吃蛇是小时候小霸王那种用像素点组成的蛇身,在用Labview制作贪吃蛇的界面时我们可以选择用布尔灯数组来代表像素点的暗灭。也就如图一所示。
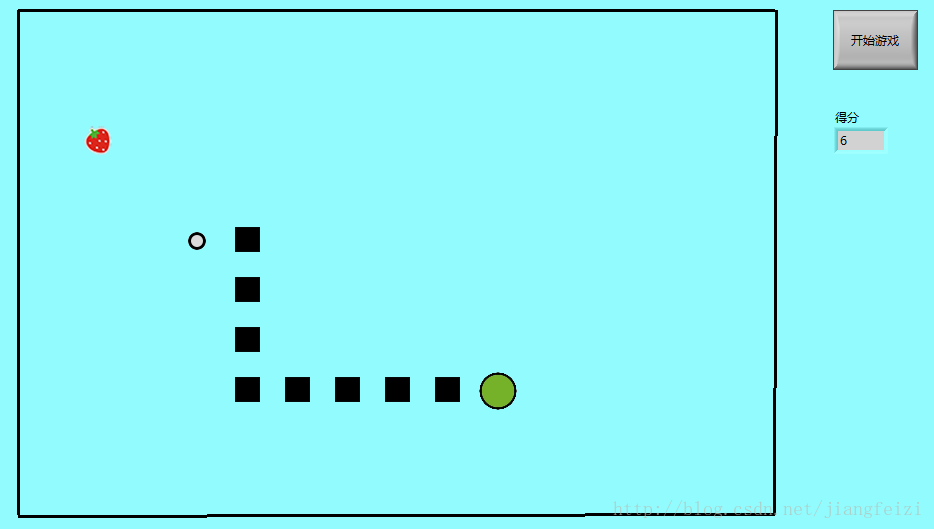
为了使贪吃蛇的界面显得更为美观一些,最终选用了下拉图片列表这个控件构成数组,因为下拉图片列表可以容纳多张图片,这使得贪吃蛇更为生动一些。在贪吃蛇的界面上我们还增加了两个控件,分别为开始游戏按钮和得分显示,效果如图二所示。

在这里我们贪吃蛇的界面就完成啦。
2.贪吃蛇移动的实现
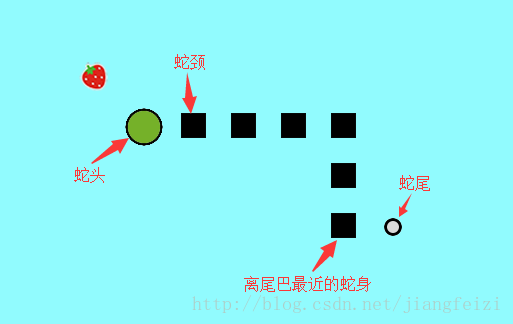
贪吃蛇这个小游戏的难点在于贪吃蛇的移动,经过分析,发现贪吃蛇在没有吃到食物时,每移动一步,整个数组只有四个元素的值改变(移动后),如图三所示的四个元素。

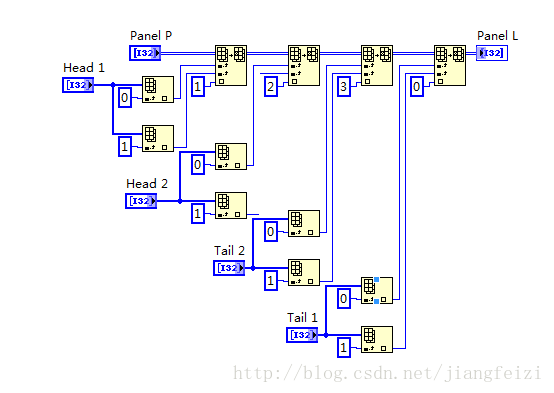
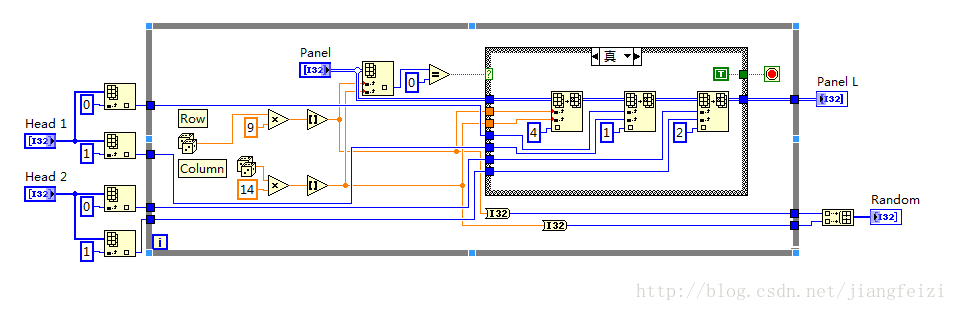
当贪吃蛇吃到食物时,整个面板就只需要变化三个元素值,即蛇头,蛇颈和食物点。因此我们可以用替换数组控件快速改变面板的值达到实现贪吃蛇移动的目的。我们先为蛇头和蛇尾设置好坐标位置,蛇头的坐标在蛇头移动时是不断改变的,当蛇往右边移动时,蛇头在面板的列索引加一,当蛇往上边移动时,蛇头在面板的行索引减一,以此类推。蛇头的索引容易确定,蛇尾的索引不是简单的根据蛇移动的方向确定的,如果蛇身总长为3,蛇尾所走的路径就为蛇头前三步所走的路径。因此我们可以把蛇头所走的路径先保存下来,然后确定蛇尾的路径。我们可以分别用移位寄存器把蛇头,蛇尾,蛇头移动产生的行变化,蛇头移动产生的列变化保存下来。这样我们就可以让蛇进行移动了。贪吃蛇移动的子VI如图四所示。
3.随机产生食物
当贪吃蛇吃到食物时,需要再随机在面板上产生一个食物,我们可以通过在一个While循环里面随机产生一个面板行列索引值,当产生的行列索引在面板上对应的元素为0时停止,不为零时继续产生新的索引知道对应的元素为0,图五就是贪吃蛇随机产生程序框图。
4.按键设置
我们选择通过电脑按键上的上下左右按键对贪吃蛇进行控制,这里我们用到了事件结构,上下左右的扫描代码分别对应为72,75,77,80。当贪吃蛇向右移动的时候我们需要过滤掉按键左和右,我们可以选择用条件结构完成此功能,以此类推。
5.判断停止
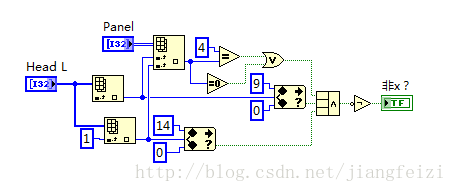
当贪吃蛇遇到边框或者是蛇身时,游戏结束。我们可以通过如图六的子VI完成此种功能。
6.得分
我们通过显示贪吃蛇所吃食物的数量来表示得分,只需用蛇身的长度减去原本蛇身的长度即可。
7.游戏开始
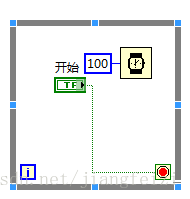
只有当点击了游戏开始按钮后,游戏才会开始。我们可以采用While循环完成这个功能,并用顺序结构把它与主要程序连接起来。图7为游戏开始循环。
8.心得体会
贪吃蛇小游戏在这里基本就已经完成了。最有我还想写一下在这次大作业期间的心得体会。以前没有接触Labview的时候,我一直以为Labview只是一个做工业软件界面的工具,后来才开始慢慢了解Labview的强大,它和C语言一样都可以完成各种各样的功能,区别只是在于一个是图形化语言,一个是文本语言。语言都是想通的,有了C语言的基础后,Labview上手可以说是毫不费力,虽然这个小游戏不难且很多人早就做过,但是也确实花费我不少时间和心血。可以说这次作业是十分愉快的,既学到了不少知识,也完成了一个属于自己的作品。


























 2045
2045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








