转载请标明出处:
http://blog.csdn.net/developer_jiangqq/article/details/50456967
本文出自:【江清清的博客】
(一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:http://www.lcode.org
FaceBook早期开源发布了React Native For IOS,终于在2015年9月15日也发布了ReactNative for Android,虽然Android版本的项目发布比较迟,但是也没有阻挡了广大开发者的热情。可以这样讲在2015年移动平台市场上有两个方向技术研究比较火,第一种为阿里,百度,腾讯,携程,360等一线互联网公司的插件化,热修改等技术,第二种就是广大开发者一直在讨论的React Native技术。前几天同我在美国的童鞋了解到,在国外现在很多创业型互联网公司都在使用React Native技术,由此可以看出该项技术的前景还是不错的。我在这边我自己就大胆预测一下吧(呵呵,勿喷哦~):2016年将是React Native大力发展的一年。所以对于我自己来而言,2016年的主要技术方向,ReactNative是占了主角了。在接下来的很长一段时间内,我的博客会持续更新React Native的应用开发教程,欢迎大家关注以及相关交流!
刚创建的React Native技术交流3群(496508742),React Native技术交流4群(458982758),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
(二)React Native介绍
React Native For Android是伟大的互联网公司Facebook与2015年9月15日发布的,该可以让我们广大开发者使用JavaScript和React开发我们的应用,该提倡组件化开发,也就是说React Native给我们提供一个个封装好的组件让开发者来进行使用,甚至我们可以相关嵌套形成新的组件。使用React Native我们可以维护多种平台(Web,Android和IOS)的同一份业务逻辑核心代码来创建原生应用。现阶段Web APP的的体验还是无法达到Native APP的体验,所以这边fackbook更加强调的是learn once,write everywhere,应用前端我们使用js和React来开发不同平台的UI,下层核心模块编写复用的业务逻辑代码,提供应用开发效率。
[特别注意]目前react native在ios上仅支持ios7以上,Android仅支持Android4.1以上。
React Native项目github地址:https://github.com/facebook/react-native
React Native项目官网文档:http://facebook.github.io/react-native/docs/getting-started.html
(三)React Native配置安装
特别声明:facebook官网说当前react native欢迎是需要OS X,不过我也看到了有人通过windows系统配置该环境哈~大家有兴趣可以百度搜索一下。
3.1.Homebrew安装
Homebrew是OS X不可获取的套件管理器,我们可以通过它获取并且安装很多组件,安装方式如下:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"然后通过命令行执行brew -v进行检查brew是否已经安装成功。整体截图如下:

3.2.Node.js安装,我们需要安装Node.js4.0或者更高版本,这边推荐采用Node管理器nvm来进行安装,nvm项目地址:https://github.com/creationix/nvm
第一部分:安装nvm,查看项目官网官方推送curl或者wget方式安装或者更新nvm:
第一种:curl方式:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash第二种:wget方式:
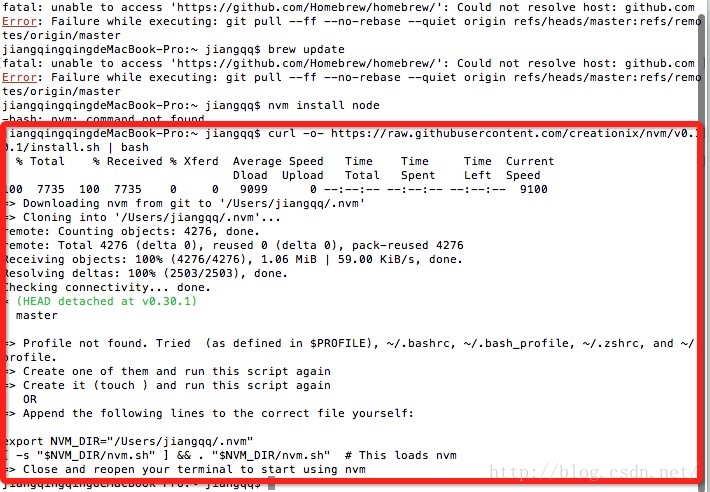
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash 不过在使用这两种方式之前,我们可以采用brew install curl或者brew install wget来确保已经安装curl或者wget。我这边采用了第一种方式安装,具体安装截图如下:
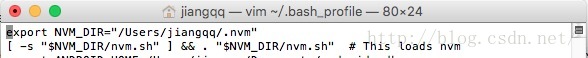
这样我们已经安装了nvm,但是最好我们配置一下环境变量到.bash_profile文件中,具体配置如下:

最终我们通过命令行执行nvm --version检查一下nvm是否已经安装成功。
第二部分:安装Node.js,根据官网文档我们直接命令行执行如下命令即可完成完成:
nvm install node && nvm alias default node安装截图如下:

该会进行安装Node.js最新版本,并且会给我们打个别名,方便使用。通过nvm我们可以安装多个版本的Node.js,并且可以非常轻松的选择不同的版本进行切换使用。
【注意】如果现在采用是Node5.0版本的版本,官网是推荐安装npm 2,该版本比npm 3速度更加快。在安装完Node之后,命令行运行npm install -g npm@2安装即可。
第三部分:安装watchmam,该用于监控bug文件,并且可以触发指定的操作,安装方式如下:
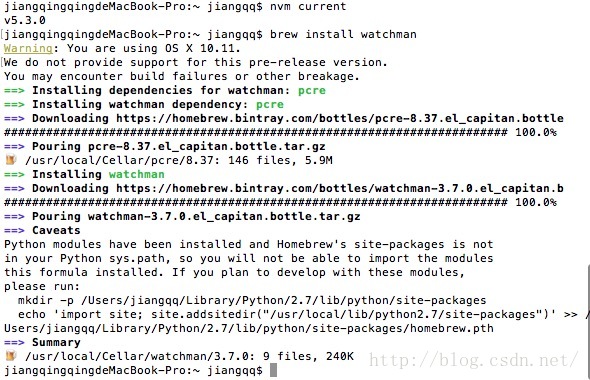
brew install watchman安装截图如下:

第四部分:安装flow,flow是一个 JavaScript 的静态类型检查器,建议安装它,以方便找出代码中可能存在的类型错误,官网:http://www.flowtype.org/ 具体命令为:brew install flow
安装截图如下:

3.3.原生开发环境安装:
针对iOS开发,我们只需要安装Xcode7.0或者7.0以后版本,该可以通过AppStore进行下载安装
针对Android开发,Android环境配置网上非常多了,我相应看这篇文章的朋友电脑上面基本都有Android开发环境的了~针对安装详细(点击进入参考文章)
3.4.React Native安装
现在就是最后一步,也是最激动人心的时刻到了,我们使用命令行运行如下命令安装React Native:
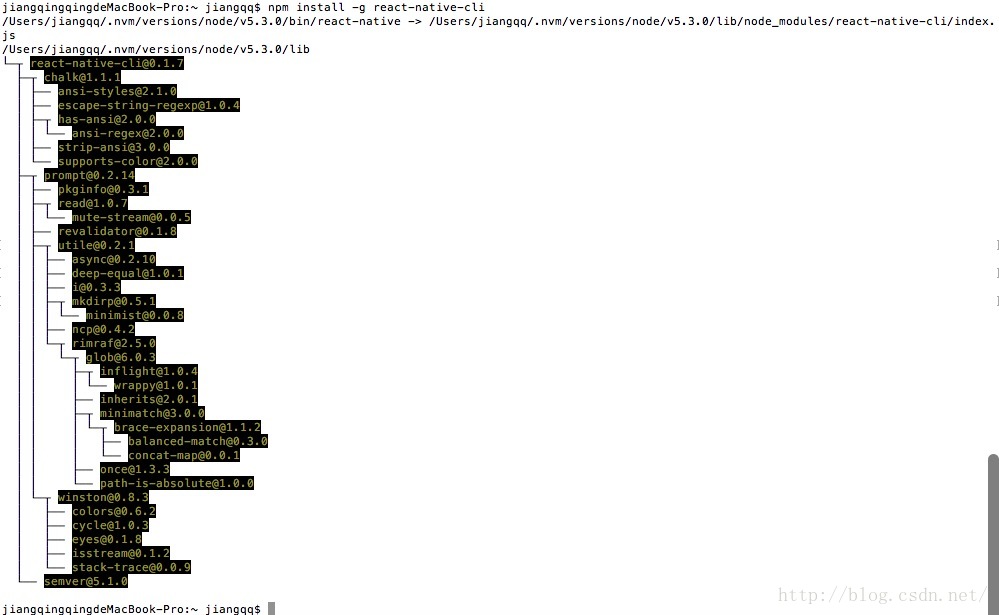
npm install -g react-native-cli安装截图如下:

经过以上的四个大步骤我们基本完成React Native从基本环境的搭建工作,下面我们来进行一个实例演示React Native项目的效果。
(四)React Native第一个应用(AwesomeProject)
经过以上的四个大步骤我们基本完成React Native从基本环境的搭建工作,下面我们来进行一个实例演示React Native项目的效果。ReactNative第一个AwesomeProject,就不是HelloWorld啦。
首先执行如下命令,生成一个工程:
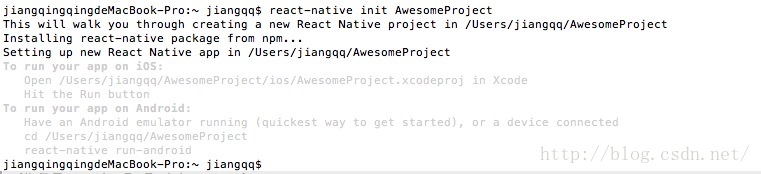
react-native init AwesomeProject运行截图如下:

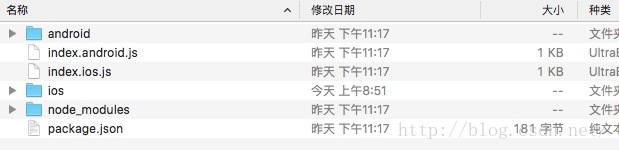
目录结构如下:
我们仔细看上面的目录,会发现该该生成android和ios两个平台的原生项目,大家有兴趣可以打开android和ios目录看一下,里边就是一个Android Studio和Xcode创建的项目。其中index.android.js和index.ios.js文件为Android和IOS的空壳应用文件。另外还有一个node_modules文件夹,该为Node.js存放和管理npm包得,也包含React Native框架文件。
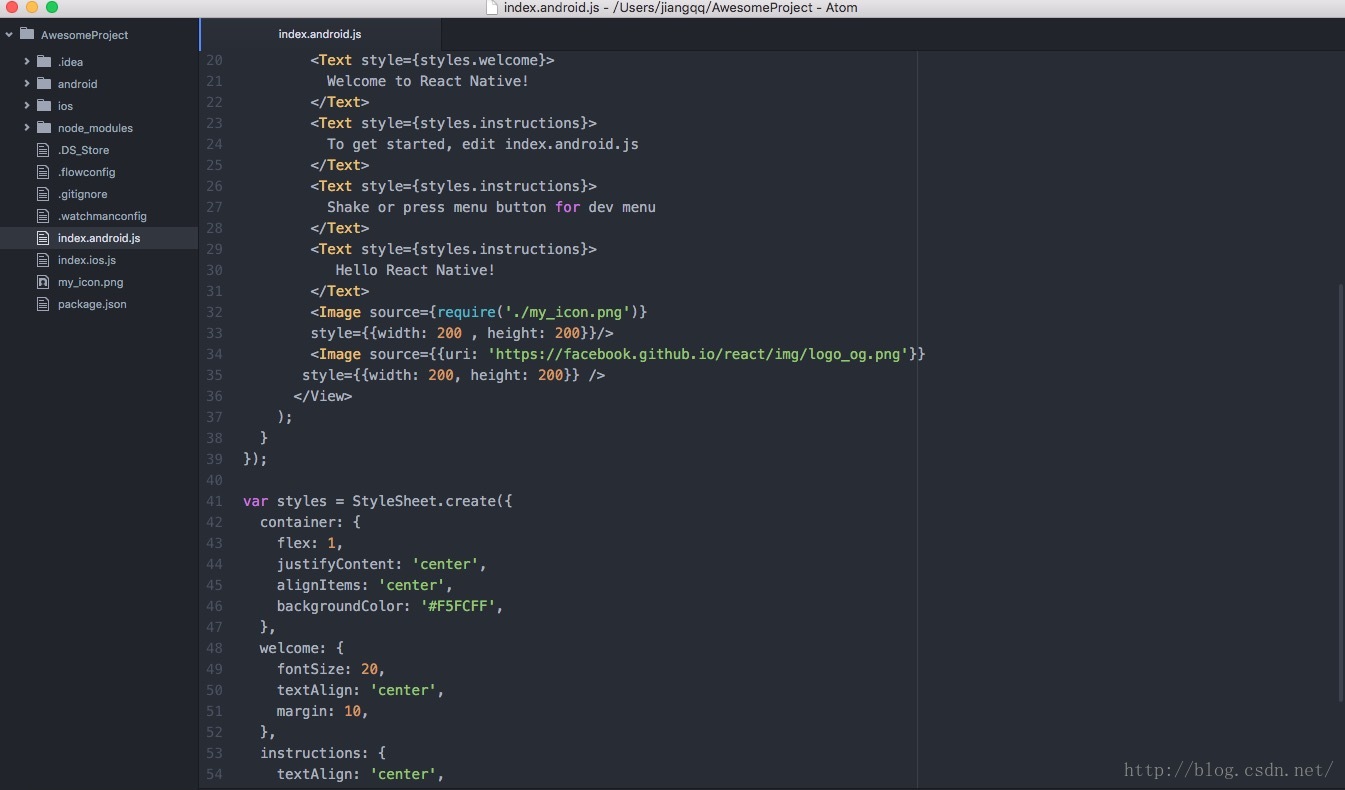
查看项目部分代码:index.android.js如下:

4.1.运行iOS 应用:
①.命令行执行cd AwesomeProject,路径切换到项目主目录
②.点击ios/AwesomeProkect.xcodeproj进行运行Xocde
③.使用编辑器进行打开index.ios.js进行相关修改,然后运行应用即可。
4.2.运行Android应用:
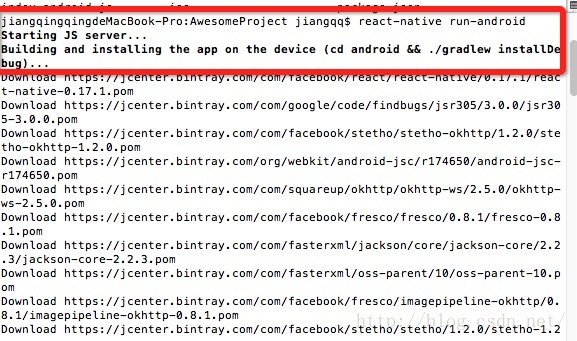
①.命令行执行cd AwesomeProject,路径切换到项目主目录
②.命令行执行react-native run-android进行加载运行android 应用。
③.同样可以使用编辑器进行打开和修改index.android.js文件,接着通过菜单按钮选择ReloadJS来进行刷新修改
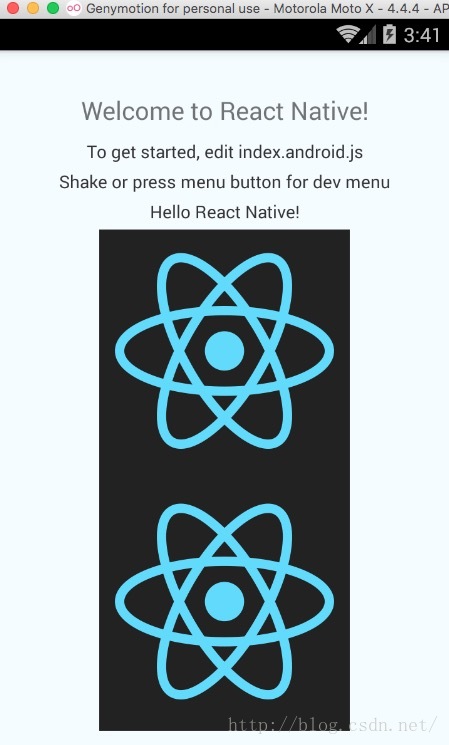
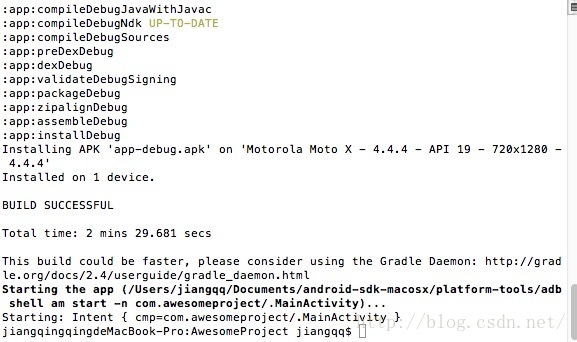
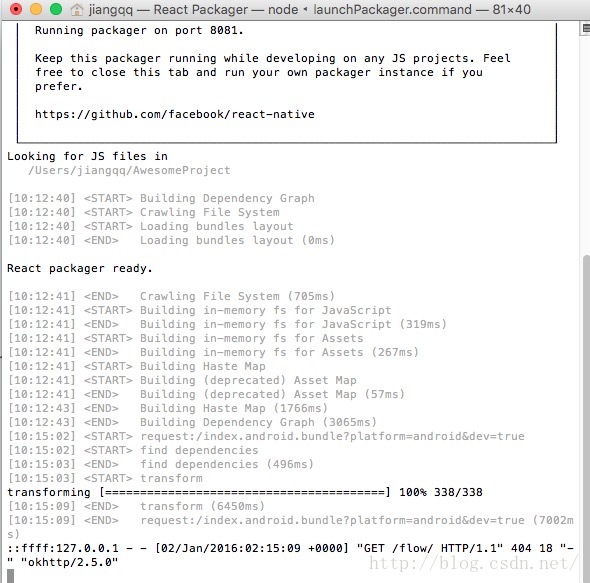
运行截图如下:

这些步骤,命令执行完之后,那么我们第一个应用也完美运行啦,具体看如下效果!

(五)已存在React Native项目添加Android版本
因为React Native的Android版本的发布要晚于iOS版本,所以有很多接触React Native比较早的应用可能只有iOS版本,我们可以进行如下的操作,给添加Android版本:
①.修改package.json文件来更新react-native到最新版本
②.运行npm install命令
③.最后执行以下react-native android命令即可
(六)最后总结
今天我们从初始开始,安装各种工具以及命令,完成了React Native的基础环境的搭建,并且成功运行第一个React Native for Android的应用。下一篇我们对推荐IDE(Atom)以及相关插件的安装配置讲解。敬请期待~
尊重原创,转载请注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)
关注我的微博,可以获得更多精彩内容





























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








