方式一:改变节点的,className(类选择器)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.close
{
display:none;
}
.open
{
display:block;
}
</style>
<script type="text/javascript">
function showContent(node)
{
var divNode=document.getElementById("contentid");
if(node.value=="yes")
divNode.className="open";
else
divNode.className="close";
}
</script>
</head>
<body>
<div>
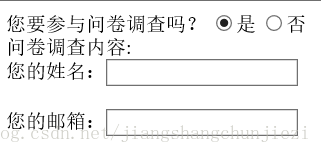
您要参与问卷调查吗?
<input type="radio" name="survey" value="yes" onclick="showContent(this)"/>是
<input type="radio" name="survey" value="no" checked="checked" onclick="showContent(this)"/>否
</div>
<div id="contentid" class="close">
问卷调查内容:<br/>
您的姓名:<input type="text"/><br/>
<br/>
您的邮箱:<input type="text"/><br/>
</div>
</body>
</html>方式二:通过div.style.display=”“(通过对象属性完成)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#contentid
{
display:none;
}
</style>
<script type="text/javascript">
function showContent(node)
{
var divNode=document.getElementById("contentid");
if(node.value=='yes')
divNode.style.display="block";
else
divNode.style.display="none";
}
</script>
</head>
<body>
<div>
您要参与问卷调查吗?
<input type="radio" name="survey" value="yes" onclick="showContent(this)"/>是
<input type="radio" name="survey" value="no" checked="checked" onclick="showContent(this)"/>否
</div>
<div id="contentid">
问卷调查内容:<br/>
您的姓名:<input type="text"/><br/>
<br/>
您的邮箱:<input type="text"/><br/>
</div>
</body>
</html>
练习:性格测试,单选,然后查看结果
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#nolul
{
list-style:none;
margin:0px;
}
#res_1
{
display:none;
}
#res_2
{
display:none;
}
</style>
<script type="text/javascript">
function showResult()
{
//根据名字获取所有的input对象
var oRaNodes=document.getElementsByName("nol");
for(var i=0;i<oRaNodes.length;i++)
{
if(oRaNodes[i].checked)
{
var divNode1=document.getElementById("res_1");
var divNode2=document.getElementById("res_2");
//判断显示内容,注意只显示每次的一个内容即可
if(oRaNodes[i].value>=1 && oRaNodes[i].value<=3)
{
divNode1.style.display="block";
divNode2.style.display="none";
}
else
{
divNode2.style.display="block";
divNode1.style.display="none";
}
break;
}
}
}
</script>
</head>
<body>
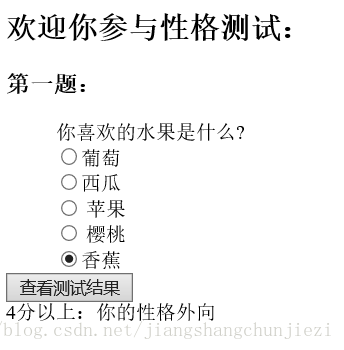
<h2>欢迎你参与性格测试:</h2>
<div>
<h3> 第一题:</h3>
<ul id="nolul">
<span> 你喜欢的水果是什么?</span>
<li><input type="radio" name="nol" value="1" />葡萄</li>
<li><input type="radio" name="nol" value="2" />西瓜</li>
<li> <input type="radio" name="nol" value="3" /> 苹果</li>
<li><input type="radio" name="nol" value="4" /> 樱桃</li>
<li><input type="radio" name="nol" value="5" />香蕉</li>
</ul>
</div>
<input type="button" value="查看测试结果" onclick="showResult()"/><br />
<div id="res_1">1-3:你的性格内</div>
<div id="res_2">4分以上:你的性格外向</div>
</body>
</html>























 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








