作者:jiankunking 出处:http://blog.csdn.net/jiankunking
首先,DevExpress.XtraGrid的GridControl复合表头或多行表头的示例,界面如下图所示:
实现步骤:
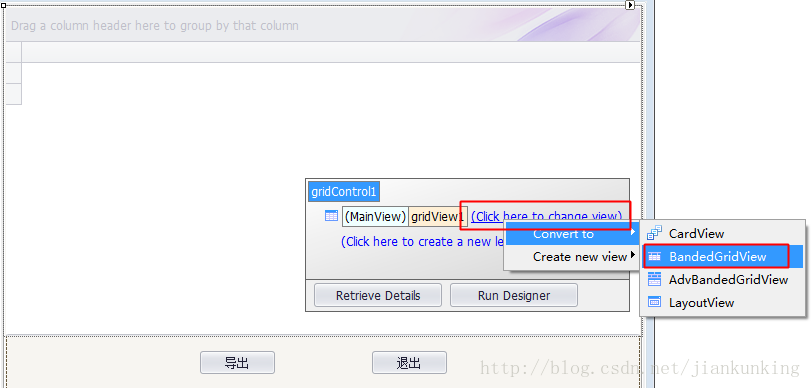
1、将DevExpress的GridControl转换为BandedGridView,具体如下图:
2、设置显示列及绑定的字段,此处设置与我们平常使用GridControl用法一样。
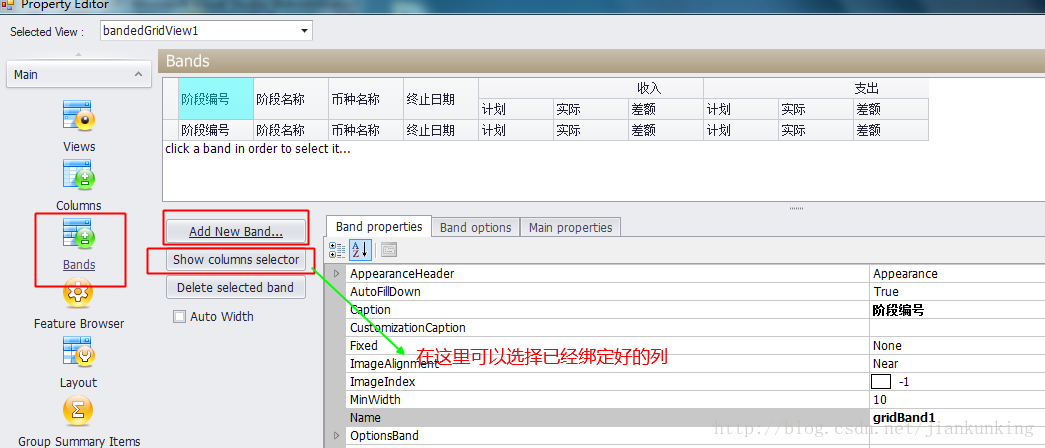
3、进入设计视图(见下图),点击Bands,如下图:
操作步骤:
3.1 添加多个Band,如图中Bands处按键添加
3.2 布局:拖动相应Band进行布局,根据需要调整Band的位置,(小注:要先通过拖动相应Band来实现多表头,然后再拖动已经绑定好数据或者已经建好,但暂时没有数据的列,来实现对应。在下图中,上方那一行是通过拖动相应Band来实现,第二行就是在相应Band位置要展示的数据。)
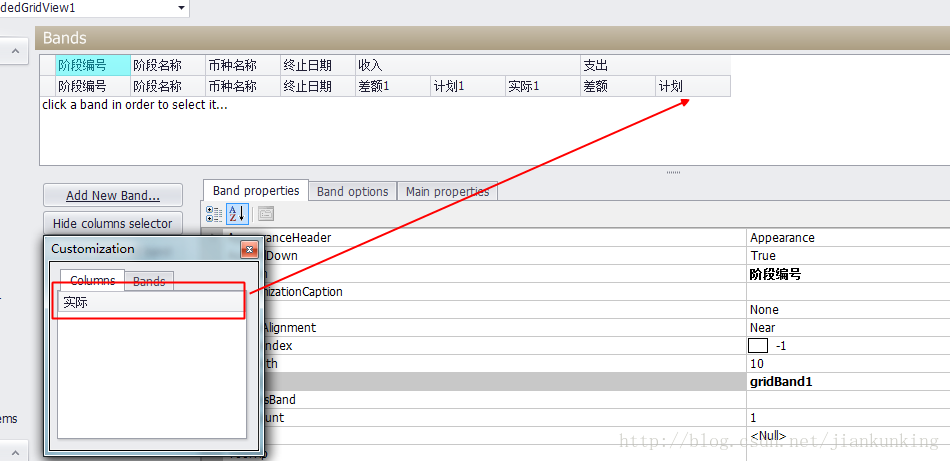
4、可以通过选择、拖动列,实现gridBand与之前GridControl绑定数据列的统一,具体如下图:
上图把“实际”这一列拖过去后,效果如下:
5、此时,已经实现想要的效果了。
小注:
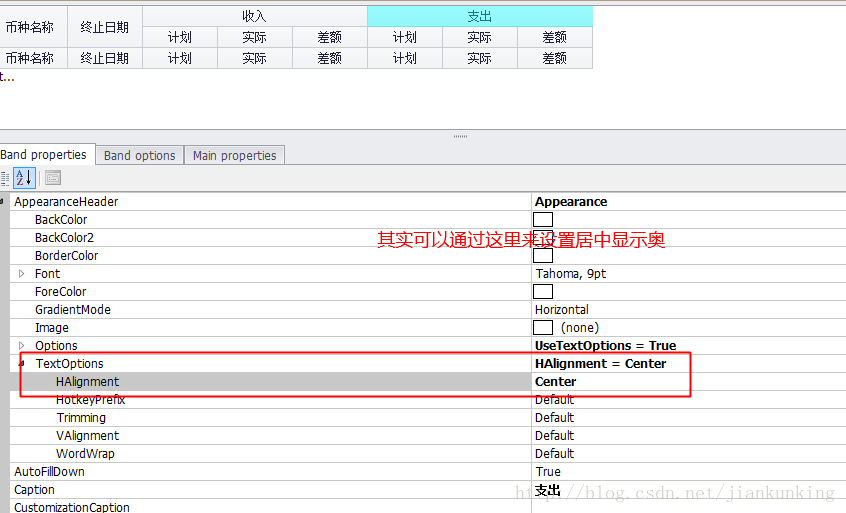
1、怎么调整band夸多列时,汉字显示位置的问题呢?可以通过设置AppearanceHeader.TextOptions.HAlignment的方式。如下图:
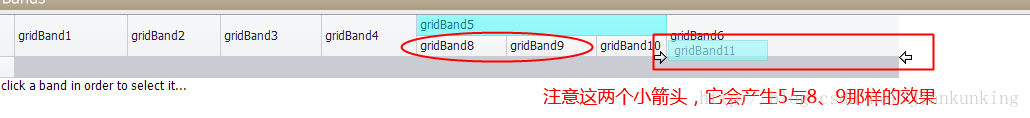
2、注意,拖动Band时的箭头






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








